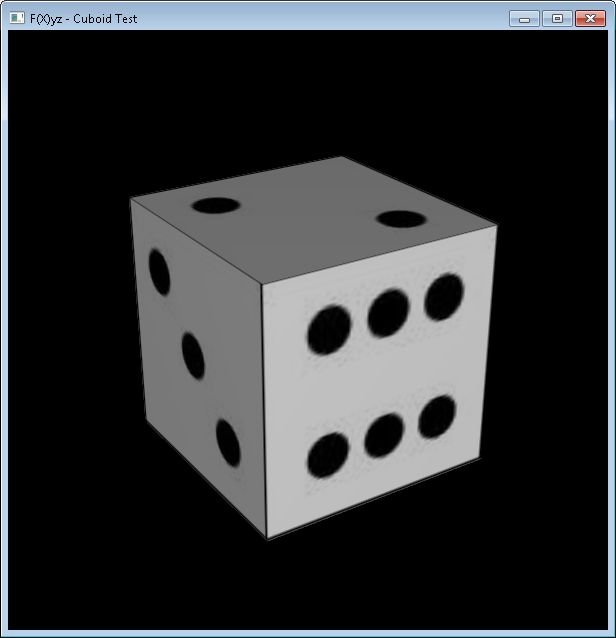
Настройка javafx 3d box или вращающейся панели стека
Моя цель - игра в кости. Я использую javafx.
Первый вопрос: есть ли простой способ настроить 3D-окно в javafx. Для меня не имеет значения, нужно ли мне добавлять изображение на каждую сторону кристалла или я использую только одно изображение, которое оборачивается вокруг коробки. (После долгих исследований я ничего не нашел об этом.)
В приведенном ниже коде я создал стековую панель, которая представляет собой 3d-куб. Он состоит из 6 прямоугольников, каждый из которых заполнен одной стороной кубика (от 1 до 6). Если я поверну область стека на 180 градусов, прямоугольник, который должен быть на переднем плане, будет на заднем плане, а тот, что был раньше, снова станет видимым.
Второй вопрос: как это исправить?
Или есть лучший способ понять это? Сначала я думал об использовании TriangleMesh, но он оказался таким же сложным, как и моя версия.
@FXML
private StackPane stack;
@Override
public void initialize(URL url, ResourceBundle rb) {
...
//other code
for (int i = 1; i < 7; i++){
Rectangle rt = getRectangle(i);
rt.setSmooth(true);
stack.getChildren().add(rt);
switch(i) {
case 1:
rt.setTranslateZ(100);
break;
case 2:
rt.getTransforms().add(new Rotate(270, 50,50,0,Rotate.X_AXIS));
rt.setTranslateZ(100*0.5);
rt.setHeight(100);
rt.setTranslateY(100*0.5);
break;
case 3:
rt.setTranslateZ(100*0.5);
rt.getTransforms().add(new Rotate(90, 50, 50, 0, Rotate.Y_AXIS));
rt.setWidth(100);
rt.setTranslateX(-(100*0.5-1));
break;
case 4:
rt.setTranslateZ(100*0.5);
rt.getTransforms().add(new Rotate(90,50,50,0,Rotate.Y_AXIS));
rt.setWidth(100);
rt.setTranslateX(100*0.5);
break;
case 5:
rt.setTranslateZ(100*0.5);
rt.setTranslateY(-(100*0.5));
rt.getTransforms().add(new Rotate(270,50,50,0, Rotate.X_AXIS));
rt.setHeight(100);
break;
case 6:
rt.setTranslateZ(0);
break;
}
private Rectangle getRectangle(int number){
Rectangle rt = new Rectangle(100, 100);
rt.setFill(new ImagePattern(loadImage(number)));
return rt;
}
1 ответ
Проблема с BoxКак вы, возможно, уже заметили, если вы примените изображение в качестве диффузной карты, оно будет применено в равной степени ко всем его 6 граням.
Если вы посмотрите на проект FXyz, есть реализация аналогичной 3D-формы, CuboidMesh,
Имея полный доступ к его TriangleMesh, легко настроить способ отображения текстуры на размытое изображение. В этом случае способ его реализации - использование сети куба:

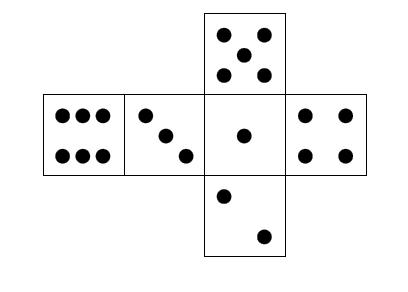
Так что теперь вам просто нужно предоставить собственную сеть. Например, этот:

Просто поверните его на 180º и обрежьте до его границы, и с этим коротким кодом вы получите свои кости:
CuboidMesh cuboid = new CuboidMesh(10f,10f,10f);
cuboid.setTextureModeImage(getClass().getResource("rotated_image014.jpg").toExternalForm());