Выпадающее меню из полимерной бумаги не перекрывает железный список
Моя проблема похожа на ту, что здесь: раскрывающийся список кнопки меню бумаги (меню бумаги) не перекрывает другие элементы списка железа, но адекватного решения там не предлагается.
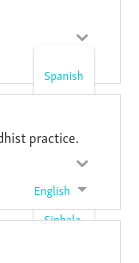
Проблема в том, что у меня есть <paper-dropdown-menu>, который открывается правильно внутри <iron-list> пункт, в котором он находится, но идет под следующим <iron-list> Предметы: 
У меня простой <paper-dropdown-menu> как это:
<paper-dropdown-menu-light class="custom" label="Languages" no-label-float>
<paper-listbox class="dropdown-content" selected="1">
<paper-item>Spanish</paper-item>
<paper-item>English</paper-item>
<paper-item>French</paper-item>
<paper-item>Sinhala</paper-item>
</paper-listbox>
</paper-dropdown-menu-light>
который вставляется в другой элемент с <iron-list> (который загружает файл JSON с <iron-ajax>):
<iron-list id="list" items="[[bookList.books]]" as="item">
<template>
<div>
<div class$="[[getClassForItem(item, selected)]]" tabindex$="[[tabIndex]]" style="z-index: 1;">
<div class="avatar">[[item.id]]</div>
<div class="pad">
<div class="primary">[[item.titleen]]</div>
<div class="shortText">[[item.slug]]</div>
<div class="longText">[[item.blurb]]</div>
<div class="languagedrop">
<language-drop></language-drop>
</div>
</div>
</div>
</div>
</template>
</iron-list>
Я пытался установить z-index для каждого <iron-list> пункт до 1, но это не сработало. Я пытался работать с <iron-overlay>, но мне не удалось сделать это. Я очень новичок в Polymer, поэтому, если у кого-то есть решение или обходной путь, это было бы здорово.
1 ответ
Это потому что iron-list использует transform: translate3d для каждого элемента списка. Обходной путь, который я нашел, работает, чтобы добавить z-indexк текущему элементу списка (<div class="item"></div>), в котором раскрыто раскрывающееся меню или все элементы сверху вниз в порядке убывания.