Раскрывающийся список кнопки меню бумаги (меню бумаги), не перекрывающий другие элементы списка железа
Я столкнулся с проблемой с использованием полимера 1.0 paper-menu-button, Это выпадающее меню не перекрывает соседний iron-list элементы.
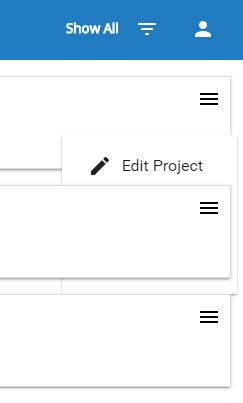
Я строю элемент, который отображает элементы, используя iron-listи каждый элемент имеет выпадающее меню опций, которые могут быть выполнены на этом конкретном iron-list вещь. Тем не менее paper-menu-button"s paper-menu выпадающий не появляется на верхней части соседнего iron-list элементы, только поверх своего собственного элемента списка.
Я пробовал осматривать элементы в Chrome и безрезультатно играть с настройками CSS z-index и overflow. Может кто-нибудь помочь мне с моей проблемой наложения?
Вот выдержка из локального шаблона DOM моего пользовательского элемента (и см. Ниже для скриншота):
ОБНОВЛЕНИЕ: jsbin демонстрирует проблему:
http://jsbin.com/kuyovuh/1/edit?html,output
ОБНОВЛЕНИЕ № 2: Также обратите внимание, что в Chrome 44 для мобильных устройств (Android) кнопка "бумажное меню" вообще не показывает выпадающий список в вышеупомянутом случае jsbin.
<div id="projectsVertBoundary" class="layout vertical">
<div id="projectsHorBoundary" class="layout horizontal center-center">
<iron-list items="[[projects]]" indexAs="_id" as="projLI" class="layout flex">
<template>
<div>
<paper-material id="itemShadow" animated elevation="1">
<div class="item layout horizontal" onmouseover="hoverOver(this)" onmouseout="hoverOut(this)">
<paper-menu-button id="projOptionsBtn" vertical-align="top" horizontal-align="right" class="layout fixed-right">
<paper-icon-button id="projOptionsButtonIcon" icon="menu" class="dropdown-trigger"></paper-icon-button>
<paper-menu id="projOptionsSelMenu" class="dropdown-content">
<paper-icon-item id="projEdit">
<iron-icon icon="create"></iron-icon> Edit Project
</paper-icon-item>
<paper-icon-item id="projCopy">
<iron-icon icon="content-copy"></iron-icon> Copy Project
</paper-icon-item>
<paper-icon-item id="projDelete">
<iron-icon icon="delete"></iron-icon> Delete Project
</paper-icon-item>
</paper-menu>
</paper-menu-button>
<div class="layout flex vertical">
<!-- a bunch of arbitrary list item content -->
Project Type:<p>[[projLI.kind]]</p>
</div>
</div>
</paper-material>
</div>
</template>
</iron-list>
</div>
</div>