Angular 2: поместите все поля формы в объект json при отправке
У меня есть форма с несколькими полями, и я хочу получить данные при ее отправке.
это component.html:
<div class="ui raised segment">
<h2 class="ui header">Demo Form: Sku</h2>
<form #f="ngForm"
(ngSubmit)="onSubmit(f.value)"
class="ui form">
<div class="field">
<label for="skuInput">SKU</label>
<input type="text"
id="skuInput"
placeholder="SKU"
name="sku" ngModel>
</div>
<div class="field">
<label for="select1" class="col-md-4 col-lg-4 col-sm-2 align form-control-label">Langues:français/anglais: </label>
<select class="form-control" name="note" id="select1" ngModel>
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
<label for="select2" class="col-md-4 col-lg-4 col-sm-2 align form-control-label">Langues:français/anglais: </label>
<select class="form-control" name="note" id="select2" ngModel>
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
<label for="select3" class="col-md-4 col-lg-4 col-sm-2 align form-control-label">Langues:français/anglais: </label>
<select class="form-control" name="note" id="select3" ngModel>
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<button type="submit" class="ui button">Submit</button>
</form>
</div>
а вот component.ts:
import {Component, OnInit} from '@angular/core';
@Component({
selector: 'app-post-history',
templateUrl: './post-history.component.html',
styleUrls: ['./post-history.component.css']
})
export class PostHistoryComponent implements OnInit {
constructor() {
}
ngOnInit() {
}
onSubmit(form: any): void {
console.log('you submitted value:', form);
}
}
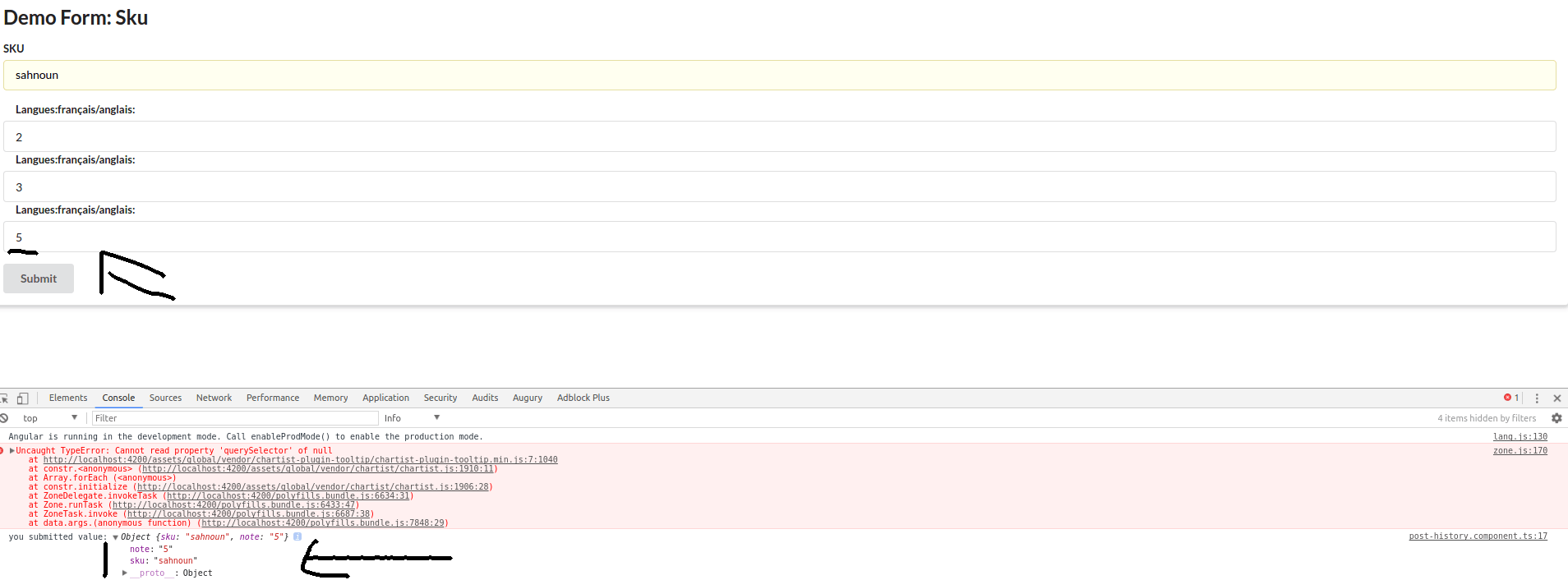
в журнале консоли он показывает только ввод текста и только одно значение выбора!
1 ответ
Решение
Все ваши select элементы имеют одинаковое name атрибут "примечание". Вы можете изменить их, чтобы они соответствовали идентификаторам элементов:
<select class="form-control" name="note1" id="select1" ngModel>
<select class="form-control" name="note2" id="select2" ngModel>
// etc