Разница между Конструктором и ngOnInit
Угловой обеспечивает крюк жизненного цикла ngOnInit по умолчанию.
Почему должен ngOnInit использоваться, если у нас уже есть constructor?
29 ответов
Constructor является методом класса по умолчанию, который выполняется при создании экземпляра класса и обеспечивает правильную инициализацию полей в классе и его подклассах. Angular или лучше Dependency Injector (DI) анализирует параметры конструктора и когда он создает новый экземпляр, вызывая new MyClass() он пытается найти поставщиков, которые соответствуют типам параметров конструктора, разрешает их и передает их конструктору, как
new MyClass(someArg);
ngOnInit является ловушкой жизненного цикла, вызываемой Angular2, чтобы указать, что Angular завершил создание компонента.
Мы должны импортировать OnInit для того, чтобы использовать как это (на самом деле реализации OnInit не является обязательным, но считается хорошей практикой):
import {Component, OnInit} from '@angular/core';
затем использовать метод OnInit мы должны реализовать в классе, как это.
export class App implements OnInit{
constructor(){
//called first time before the ngOnInit()
}
ngOnInit(){
//called after the constructor and called after the first ngOnChanges()
}
}
Реализуйте этот интерфейс для выполнения пользовательской логики инициализации после инициализации связанных с данными свойств вашей директивы. ngOnInit вызывается сразу после того, как привязанные к данным свойства директивы были проверены впервые, и до того, как был проверен любой из его дочерних элементов. Он вызывается только один раз, когда создается директива.
В основном мы используем ngOnInit для всей инициализации / объявления и избегать вещей для работы в конструкторе. Конструктор должен использоваться только для инициализации членов класса, но не должен выполнять фактическую "работу".
Так что вы должны использовать constructor() настроить Dependency Injection и многое другое. ngOnInit() - лучшее место для "запуска" - это где / когда разрешаются привязки компонентов.
Для получения дополнительной информации обратитесь сюда:
В статье Существенное различие между Constructor и ngOnInit в Angular исследует разницу с разных точек зрения. Этот ответ дает наиболее важное объяснение различий, связанных с процессом инициализации компонента, которое также показывает различия в использовании.
Угловой процесс начальной загрузки состоит из двух основных этапов:
- построение дерева компонентов
- обнаружение изменения хода
Конструктор компонента вызывается, когда Angular создает дерево компонентов. Все ловушки жизненного цикла вызываются как часть обнаружения изменений во время работы.
Когда Angular создает компоненты дерева, инжектор корневого модуля уже настроен, поэтому вы можете внедрить любые глобальные зависимости. Кроме того, когда Angular создает экземпляр класса дочернего компонента, инжектор для родительского компонента также уже настроен, поэтому вы можете внедрить поставщиков, определенных в родительском компоненте, включая сам родительский компонент. Компонентные конструкторы - это единственный метод, который вызывается в контексте инжектора, поэтому, если вам нужна какая-либо зависимость, это единственное место для получения этих зависимостей.
Когда Angular начинает обнаружение изменений, создается дерево компонентов и вызывались конструкторы для всех компонентов в дереве. Также узлы шаблона каждого компонента добавляются в DOM. @Input Механизм связи обрабатывается во время обнаружения изменений, поэтому нельзя ожидать, что свойства будут доступны в конструкторе. Это будет доступно после ngOnInit,
Давайте посмотрим на быстрый пример. Предположим, у вас есть следующий шаблон:
<my-app>
<child-comp [i]='prop'>
Итак, Angular начинает загрузку приложения. Как я уже сказал, сначала создаются классы для каждого компонента. Так это называет MyAppComponent конструктор. Он также создает узел DOM, который является хост-элементом my-app составная часть. Затем он переходит к созданию хост-элемента для child-comp и звонит ChildComponent конструктор. На данном этапе это на самом деле не касается i привязка ввода и любые хуки жизненного цикла. Поэтому, когда этот процесс завершится, Angular получит следующее дерево представлений компонентов:
MyAppView
- MyApp component instance
- my-app host element data
ChildCompnentView
- ChildComponent component instance
- child-comp host element data
Только после этого запускает обнаружение изменений и обновляет привязки для my-app и звонки ngOnInit в классе MyAppComponent. Затем он переходит к обновлению привязок для child-comp и звонки ngOnInit в классе ChildComponent.
Вы можете сделать свою логику инициализации в конструкторе или ngOnInit в зависимости от того, что вам нужно в наличии. Например, статья Вот как получить ViewContainerRef до оценки запроса @ViewChild, показывает, какой тип логики инициализации может потребоваться выполнить в конструкторе.
Вот несколько статей, которые помогут вам лучше понять тему:
Хорошо, прежде всего ngOnInit является частью жизненного цикла Angular, в то время как constructor является частью класса ES6 JavaScript, поэтому основное отличие начинается прямо здесь!...
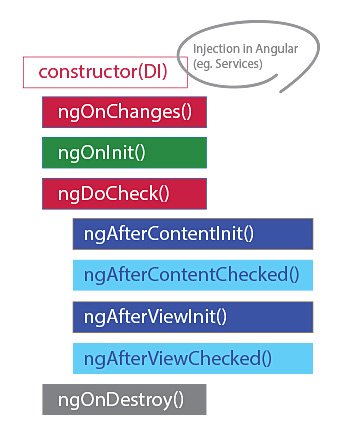
Посмотрите на диаграмму ниже, которую я создал, которая показывает жизненный цикл Angular.
В Angular2+ мы используем constructor сделать DI(Dependency Injection) для нас, в то время как в Angular 1 это происходило посредством вызова метода String и проверки, какая зависимость была введена.
Как вы видите на диаграмме выше, ngOnInit происходит после того, как конструктор готов и ngOnChnages и уволят после того, как компонент готов для нас. Вся инициализация может произойти на этом этапе, простой пример - внедрение службы и инициализация его при инициализации.
Хорошо, я также поделился примером кода для вас, чтобы посмотреть, как мы используем ngOnInit а также constructor в коде ниже:
import { Component, OnInit } from '@angular/core';
import { Router } from '@angular/router';
@Component({
selector: 'my-app',
template: `<h1>App is running!</h1>
<my-app-main [data]=data></<my-app-main>`,
styles: ['h1 { font-weight: normal; }']
})
class ExampleComponent implements OnInit {
constructor(private router: Router) {} //Dependency injection in the constructor
// ngOnInit, get called after Component initialised!
ngOnInit() {
console.log('Component initialised!');
}
}
Я думаю, что лучшим примером будет использование услуг. Допустим, я хочу получить данные с моего сервера, когда мой компонент активирован. Допустим, я также хочу сделать некоторые дополнительные действия с данными после того, как получу их с сервера, возможно, я получу ошибку и захочу зарегистрировать их по-другому.
Это очень просто с ngOnInit поверх конструктора, это также ограничивает количество слоев обратного вызова, которые мне нужно добавить в мое приложение.
Например:
export class Users implements OnInit{
user_list: Array<any>;
constructor(private _userService: UserService){
};
ngOnInit(){
this.getUsers();
};
getUsers(){
this._userService.getUsersFromService().subscribe(users => this.user_list = users);
};
}
с моим конструктором я мог бы просто вызвать свой _userService и заполнить свой user_list, но, возможно, я хочу сделать с ним некоторые дополнительные вещи. Например, убедитесь, что все в верхнем регистре, и я не совсем уверен, как поступают мои данные.
Так что намного проще использовать ngOnInit.
export class Users implements OnInit{
user_list: Array<any>;
constructor(private _userService: UserService){
};
ngOnInit(){
this.getUsers();
};
getUsers(){
this._userService.getUsersFromService().subscribe(users => this.user_list = users);
this.user_list.toUpperCase();
};
}
Это делает его намного легче увидеть, и поэтому я просто вызываю свою функцию внутри моего компонента при инициализации вместо того, чтобы искать его где-то еще. На самом деле это просто еще один инструмент, который вы можете использовать, чтобы его было легче читать и использовать в будущем. Также я считаю очень плохой практикой помещать вызовы функций в конструктор!
Я просто добавлю одну важную вещь, которая была пропущена в объяснениях выше и объясняет, когда вы ДОЛЖНЫ использовать ngOnInit,
Если вы выполняете какие-либо манипуляции с DOM компонента с помощью, например, ViewChildren, ContentChildren или ElementRef, ваши собственные элементы не будут доступны на этапе конструктора.
Тем не менее, так как ngOnInit происходит после создания компонента и проверки (ngOnChanges) Вы можете получить доступ к DOM на этом этапе.
export class App implements OnInit {
@ViewChild('myTemplate') myTemplate: TemplateRef<any>;
constructor(private elementRef: ElementRef) {
// this.elementRef.nativeElement is undefined here
// this.myTemplate is undefined here
}
ngOnInit() {
// this.elementRef.nativeElement can be used from here on
// this.myTemplate can be used from here on
}
}
Первый (конструктор) связан с реализацией класса и не имеет ничего общего с Angular2. Я имею в виду, что конструктор можно использовать в любом классе. Вы можете поместить в него некоторую обработку инициализации для вновь созданного экземпляра.
Второй соответствует хуку жизненного цикла компонентов Angular2:
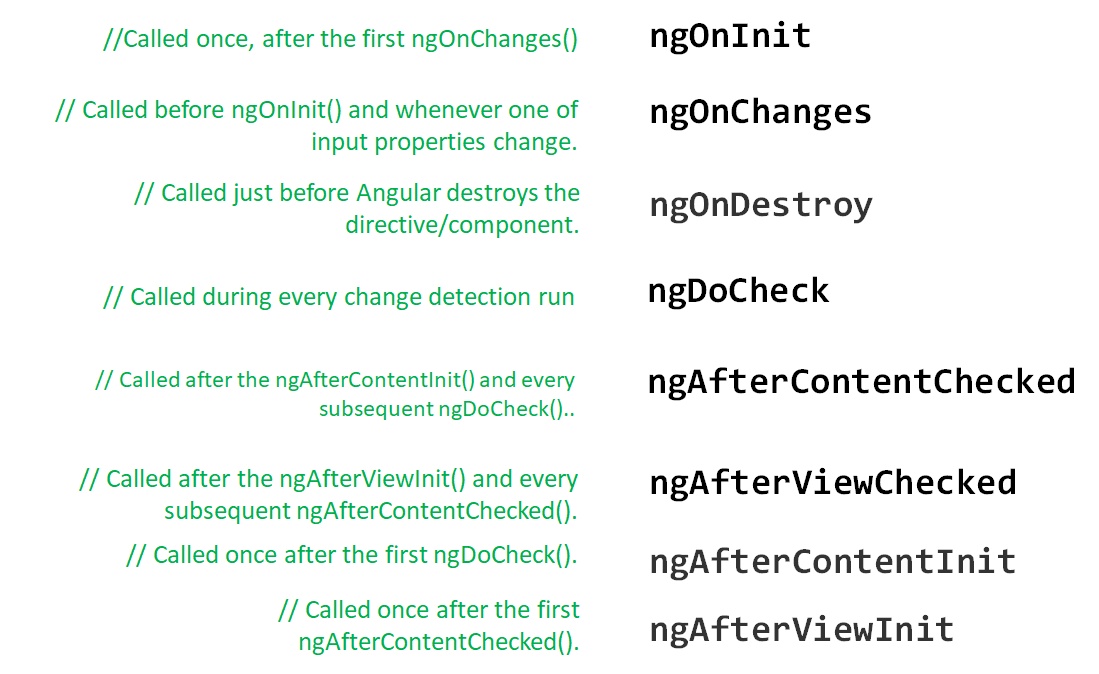
Цитируется с официального сайта angular:
ngOnChangesвызывается при изменении значения привязки ввода или выводаngOnInitназывается после первогоngOnChanges
Так что вы должны использовать ngOnInit если обработка инициализации опирается на привязки компонента (например, параметры компонента, определенные с помощью @Input), иначе конструктора будет достаточно...
Короткий и простой ответ будет:
Constructor: constructor это default method запускается (по умолчанию), когда компонент создается. Когда вы создаете an instance в то время класса constructor(default method) будет называться. Другими словами, когда компонент constructed or/and an instance is created constructor(default method) и вызывается соответствующий код, написанный внутри. В основном и вообще в Angular2 Раньше для инъекций services когда компонент строится для дальнейшего использования.
OnInit: ngOnInit - это хук жизненного цикла компонента, который запускается первым после constructor(default method) когда компонент инициализируется.
Итак, Ваш конструктор будет вызываться первым, а Oninit будет вызываться позже после метода конструктора.
boot.ts
import {Cmomponent, OnInit} from 'angular2/core';
import {ExternalService} from '../externalService';
export class app implements OnInit{
constructor(myService:ExternalService)
{
this.myService=myService;
}
ngOnInit(){
// this.myService.someMethod()
}
}
Ресурсы: Хук LifeCycle
Вы можете проверить это небольшое демо, которое показывает реализацию обеих вещей.
Основное различие между конструктором и ngOnInit в том, что ngOnInit является крюком жизненного цикла и работает после конструктора. Шаблон интерполированного компонента и входные начальные значения недоступны в конструкторе, но они доступны в ngOnInit,
Практическая разница в том, как ngOnInit влияет на то, как код структурирован. Большая часть кода инициализации может быть перемещена в ngOnInit - пока это не создает условий гонки.
Конструктор антипаттерн
Значительный объем кода инициализации затрудняет расширение, чтение и тестирование метода конструктора.
Обычный рецепт отделения логики инициализации от конструктора класса - переместить его в другой метод, например init:
class Some {
constructor() {
this.init();
}
init() {...}
}
ngOnInit Может служить этой цели в компонентах и директивах:
constructor(
public foo: Foo,
/* verbose list of dependencies */
) {
// time-sensitive initialization code
this.bar = foo.getBar();
}
ngOnInit() {
// rest of initialization code
}
Внедрение зависимости
Основная роль конструкторов классов в Angular - внедрение зависимостей. Конструкторы также используются для аннотации DI в TypeScript. Почти все зависимости присваиваются как свойства экземпляру класса.
Средний компонент / конструктор директивы уже достаточно велик, потому что он может иметь многострочную подпись из-за зависимостей, добавляя ненужную логику инициализации в тело конструктора, что вносит вклад в антипаттерн.
Асинхронная инициализация
Конструктор асинхронной инициализации часто можно считать антипаттерном и иметь запах, потому что создание экземпляра класса заканчивается раньше, чем асинхронная процедура, и это может создать условия гонки. Если это не так, ngOnInit и другие крючки жизненного цикла - лучшие места для этого, особенно потому что они могут извлечь выгоду из async синтаксис:
constructor(
public foo: Foo,
public errorHandler: ErrorHandler
) {}
async ngOnInit() {
try {
await this.foo.getBar();
await this.foo.getBazThatDependsOnBar();
} catch (err) {
this.errorHandler.handleError(err);
}
}
Если существуют условия состязания (в том числе условие, при котором компонент не должен появляться при ошибке инициализации), процедура асинхронной инициализации должна выполняться перед созданием экземпляра компонента и перемещаться в родительский компонент, защиту маршрутизатора и т. Д.
Модульное тестирование
ngOnInit является более гибким, чем конструктор, и предоставляет некоторые преимущества для модульного тестирования, которые подробно описаны в этом ответе.
Учитывая, что ngOnInit не вызывается автоматически при компиляции компонентов в модульных тестах, методы, которые вызываются в ngOnInit может быть шпионить или издеваться после создания экземпляра компонента.
В исключительных случаях ngOnInit может быть полностью заглушен, чтобы обеспечить изоляцию для других компонентов (например, некоторую логику шаблона).
наследование
Дочерние классы могут только расширять конструкторы, но не заменять их.
поскольку this не может быть передано ранее super()это накладывает ограничения на приоритет инициализации.
Учитывая, что угловой компонент или директива использует ngOnInit для нечувствительной ко времени логики инициализации дочерние классы могут выбрать super.ngOnInit() называется и когда:
ngOnInit() {
this.someMethod();
super.ngOnInit();
}
Это было бы невозможно реализовать с помощью одного конструктора.
Как и во многих других языках, вы можете инициализировать переменные на уровне класса, в конструкторе или методе. Разработчик должен решить, что лучше в их конкретном случае. Но ниже приведен список лучших практик, когда дело доходит до принятия решения.
Переменные уровня класса
Обычно вы объявляете здесь все свои переменные, которые будут использоваться в остальных компонентах. Вы можете инициализировать их, если значение не зависит от чего-либо еще, или использовать ключевое слово const для создания констант, если они не изменятся.
export class TestClass{
let varA: string = "hello";
}
Конструктор
Обычно лучше не делать ничего в конструкторе, а просто использовать его для классов, которые будут внедрены. Большую часть времени ваш конструктор должен выглядеть так:
constructor(private http: Http, private customService: CustomService) {}
это автоматически создаст переменные уровня класса, так что у вас будет доступ к customService.myMethod() без необходимости делать это вручную.
NgOnInit
NgOnit - это хук жизненного цикла, предоставляемый платформой Angular 2. Ваш компонент должен реализовать OnInit для того, чтобы использовать его. Этот хук жизненного цикла вызывается после вызова конструктора и инициализации всех переменных. Большая часть вашей инициализации должна идти сюда. У вас будет уверенность, что Angular правильно инициализировал ваш компонент, и вы можете начать делать любую логику, которая вам нужна OnInit по сравнению с действиями, когда ваш компонент не завершил загрузку должным образом.
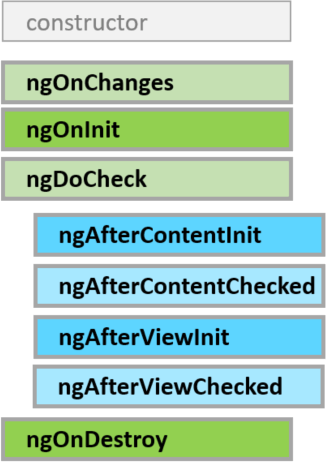
Вот изображение, детализирующее порядок того, что называется:
https://angular.io/docs/ts/latest/guide/lifecycle-hooks.html
TLDR
Если вы используете платформу Angular 2 и вам необходимо взаимодействовать с определенными событиями жизненного цикла, используйте методы, предоставленные для этого, чтобы избежать проблем.
Чтобы проверить это, я написал этот код, заимствуя урок NativeScript:
user.ts
export class User {
email: string;
password: string;
lastLogin: Date;
constructor(msg:string) {
this.email = "";
this.password = "";
this.lastLogin = new Date();
console.log("*** User class constructor " + msg + " ***");
}
Login() {
}
}
login.component.ts
import {Component} from "@angular/core";
import {User} from "./../../shared/user/user"
@Component({
selector: "login-component",
templateUrl: "pages/login/login.html",
styleUrls: ["pages/login/login-common.css", "pages/login/login.css"]
})
export class LoginComponent {
user: User = new User("property"); // ONE
isLoggingIn:boolean;
constructor() {
this.user = new User("constructor"); // TWO
console.log("*** Login Component Constructor ***");
}
ngOnInit() {
this.user = new User("ngOnInit"); // THREE
this.user.Login();
this.isLoggingIn = true;
console.log("*** Login Component ngOnInit ***");
}
submit() {
alert("You’re using: " + this.user.email + " " + this.user.lastLogin);
}
toggleDisplay() {
this.isLoggingIn = !this.isLoggingIn;
}
}
Консольный вывод
JS: *** User class constructor property ***
JS: *** User class constructor constructor ***
JS: *** Login Component Constructor ***
JS: *** User class constructor ngOnInit ***
JS: *** Login Component ngOnInit ***
Приведенные выше ответы на самом деле не отвечают на этот аспект исходного вопроса: что такое хук жизненного цикла? Мне потребовалось некоторое время, чтобы понять, что это значит, пока я не подумал об этом таким образом.
1) Скажите, что ваш компонент - человек. У людей есть жизни, которые включают в себя много стадий жизни, и тогда мы истекаем.
2) Наш человеческий компонент может иметь следующий сценарий жизненного цикла: Рожденный, Ребенок, Начальная школа, Молодой совершеннолетний, Взрослый среднего возраста, Старший взрослый, Мертвый, Уничтоженный.
3) Скажем, вы хотите иметь функцию для создания детей. Чтобы это не усложнялось и не было достаточно юмористическим, вы хотите, чтобы ваша функция вызывалась только на стадии "Молодого взрослого" жизни человеческого компонента. Таким образом, вы разрабатываете компонент, который активен только тогда, когда родительский компонент находится в стадии "Молодой взрослый". Крючки помогают вам сделать это, сигнализируя об этом этапе жизни и позволяя вашему компоненту воздействовать на него.
Прикольные вещи. Если вы позволите своему воображению приступить к написанию чего-то подобного, это будет сложно и забавно.
Angular 2 Конструкторы:-
- Конструктор - это метод по умолчанию, запускаемый при создании компонента.
- Конструктор является функцией машинописного текста и используется только для создания экземпляров класса и не имеет ничего общего с Angular 2.
- Конструктор вызывается в первый раз перед ngOnInit ().
Angular 2 ngOnInit:-
Событие ngOnInit - это метод события жизненного цикла Angular 2, который вызывается после первых ngOnChanges, а метод ngOnInit используется для параметров, определенных с @Input, в противном случае конструктор в порядке.
NgOnInit вызывается после конструктора, а ngOnInit вызывается после первого ngOnChanges.
NgOnChanges вызывается при изменении значения привязки ввода или вывода.
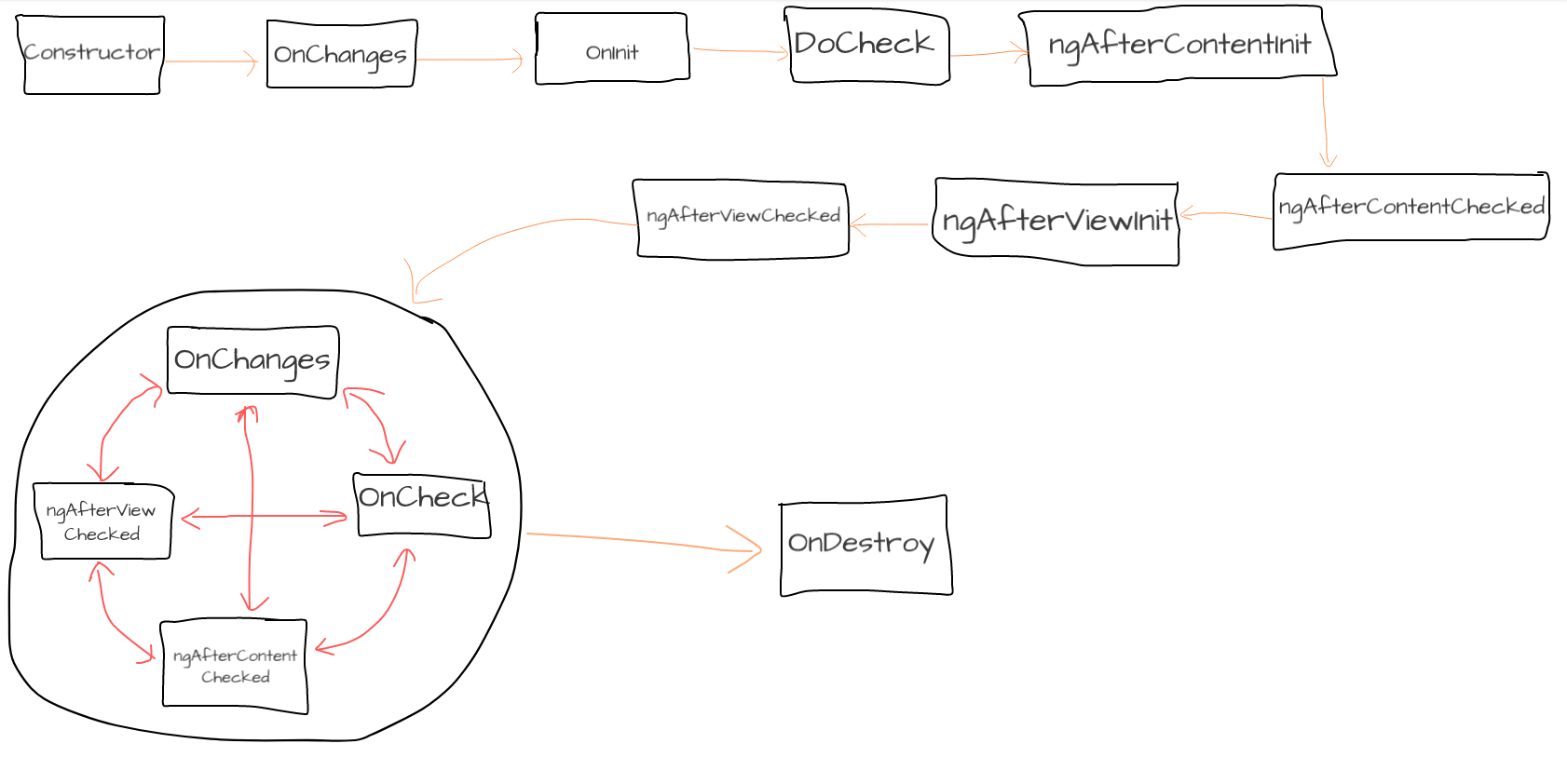
Следующая диаграмма объясняет цикл лжи Angular. Из этого вы можете получить представление о порядке, в котором каждый из них называется.
Конструктор является методом в JavaScript и рассматривается как особенность класса в es6 . Когда создается экземпляр класса, он сразу же запускает конструктор, независимо от того, используется он в среде Angular или нет. Так что он вызывается механизмом JavaScript, а Angular не имеет контроль над этим.
import {Component} from '@angular/core';
@Component({})
class CONSTRUCTORTEST {
//This is called by Javascript not the Angular.
constructor(){
console.log("view constructor initialised");
}
}
Класс ConstructorTest описан ниже, поэтому он внутренне вызывает конструктор (все это происходит с помощью JavaScript(es6) без Angular).
new CONSTRUCTORTEST();
Вот почему в Angular отображается обработчик жизненного цикла ngOnInit, когда Angular завершает инициализацию компонента.
import {Component} from '@angular/core';
@Component({})
class NGONINITTEST implements onInit{
constructor(){}
//ngOnInit calls by Angular
ngOnInit(){
console.log("Testing ngOnInit");
}
}
Сначала мы создаем экземпляр класса, как показано ниже, что происходит с непосредственными запусками метода конструктора.
let instance = new NGONINITTEST();
ngOnInit вызывается Angular при необходимости, как показано ниже:
instance.ngOnInit();
Но вы можете спросить, почему мы используем конструктор в Angular?
Ответ заключается в внедрении зависимостей. Как уже упоминалось ранее, конструктор вызывает движок JavaScript сразу после создания экземпляра класса (перед вызовом ngOnInit в Angular), поэтому машинописный текст помогает нам получить тип зависимостей, определенных в конструкторе, и, наконец, сообщает Angular, какой тип зависимостей мы хотим использовать в этом конкретном компоненте.
constructor() является методом по умолчанию в жизненном цикле компонента и используется для внедрения зависимостей. Конструктор - это функция Typescript.
ngOnInit () вызывается после конструктора, а ngOnInit вызывается после первого ngOnChanges.
т.е. конструктор ()->ngOnChanges()->ngOnInit()
как упоминалось выше, ngOnChanges () вызывается при изменении значения привязки ввода или вывода.
Здесь нужно соблюдать две вещи:
- Конструктор вызывается всякий раз, когда создается объект этого класса.
- ngOnInit вызывается после создания компонента.
Оба имеют разное удобство использования.
Конструктор: метод конструктора в классе ES6 (или в данном случае в TypeScript) является функцией самого класса, а не функцией Angular. Он не контролируется Angular, когда вызывается конструктор, а это означает, что он не подходит, чтобы сообщать, когда Angular завершил инициализацию компонента. Движок JavaScript вызывает конструктор, а не Angular напрямую. Вот почему был создан хук жизненного цикла ngOnInit (и $onInit в AngularJS). Учитывая это, есть подходящий сценарий для использования конструктора. Это когда мы хотим использовать внедрение зависимостей - в основном для "связывания" зависимостей в компоненте.
Поскольку конструктор инициализируется движком JavaScript, а TypeScript позволяет нам сообщить Angular, какие зависимости нам требуются для сопоставления с определенным свойством.
ngOnInit предназначен для того, чтобы дать нам сигнал о том, что Angular завершил инициализацию компонента.
Эта фаза включает в себя первый проход в Обнаружении изменений свойств, которые мы можем связать с самим компонентом, например, используя декоратор @Input().
Из-за этого свойства @Input() доступны внутри ngOnInit, но не определены внутри конструктора
Конструктор - первый, и это иногда случается, когда данные @input равны нулю! поэтому мы используем Constructor для объявления сервисов, и ngOnInit происходит после. Пример для Contrutor:
constructor(translate: TranslateService, private oauthService: OAuthService) {
translate.setDefaultLang('En');
translate.use('En');}
Пример для onInit:
ngOnInit() {
this.items = [
{ label: 'A', icon: 'fa fa-home', routerLink: ['/'] },
{ label: 'B', icon: 'fa fa-home', routerLink: ['/'] }]
}
Я думаю, что onInit похож на InitialComponents() в winForm .
Оба метода имеют разные цели / обязанности. Задача конструктора (который поддерживается языком) состоит в том, чтобы убедиться, что инвариант представления выполняется. В противном случае указывается, чтобы убедиться, что экземпляр действителен, давая правильные значения членам. Разработчик должен решить, что означает "правильный".
Задача метода onInit() (который является угловым понятием) состоит в том, чтобы разрешить вызовы метода для правильного объекта (инвариант представления). Каждый метод должен, в свою очередь, убедиться, что инвариант представления выполняется, когда метод завершается.
Конструктор должен использоваться для создания "правильных" объектов, метод onInit дает вам возможность вызывать вызовы метода в четко определенном экземпляре.
Конструктор выполняется при создании экземпляра класса. Это не имеет ничего общего с угловатым. Это особенность Javascript, и Angular не контролирует ее.
NgOnInit специфичен для Angular и вызывается, когда Angular инициализирует компонент со всеми его входными свойствами.
Свойства @Input доступны в хуке жизненного цикла ngOnInit. Это поможет вам выполнить некоторые действия по инициализации, такие как получение данных с внутреннего сервера и т. Д. Для отображения в представлении.
Свойства @Input отображаются как неопределенные внутри конструктора
constructor() используется для внедрения зависимости.
ngOnInit(), ngOnChanges() а также ngOnDestroy() и т.д. являются методами жизненного цикла. ngOnChanges() будет первым звонить, прежде чем ngOnInit(), когда значение связанного свойства изменяется, оно НЕ будет вызвано, если нет изменений. ngOnDestroy() вызывается при удалении компонента. Чтобы использовать это, OnDestroy должно быть implementпод ред.
Конструктор
Функция конструктора входит в состав каждого класса, конструкторы не относятся к Angular, а являются концепциями, заимствованными из объектно-ориентированных проектов. Конструктор создает экземпляр класса компонента.
OnInit
В ngOnInitfunction - это один из методов жизненного цикла компонента Angular. Методы жизненного цикла (или перехватчики) в компонентах Angular позволяют запускать фрагмент кода на разных этапах жизни компонента. В отличие от метода конструктора,ngOnInit происходит из интерфейса Angular (OnInit), которую компонент должен реализовать, чтобы использовать этот метод. ВngOnInit Метод вызывается вскоре после создания компонента.
В угловых жизненных циклах
1) Угловой инжектор определяет параметр конструктора (ов) и создает экземпляр класса.
2) Следующий угловой цикл жизненного цикла
Угловые крючки жизненного цикла
ngOnChanges -> вызвать привязку параметров директивы.
ngOnInit -> Начать угловой рендеринг...
Вызвать другой метод с состоянием углового жизненного цикла.
Конструктор - это функция, выполняемая при сборке компонента (или другого класса).
ngOnInit - это функция, принадлежащая к группам методов жизненного цикла компонента, и они выполняются в другой момент нашего компонента (поэтому и называют жизненным циклом). Вот список всех из них:
 Конструктор будет выполнен перед любой функцией жизненного цикла.
Конструктор будет выполнен перед любой функцией жизненного цикла.
constructor вызывается, когда Angular "создает / конструирует" компонент. ngOnInit Метод - это ловушка, представляющая часть инициализации жизненного цикла компонента. Хорошей практикой является использование его только для сервисного внедрения:
constructor(private
service1: Service1,
service2: Service2
){};
Даже если это возможно, вы не должны делать какую-то "работу" внутри. Если вы хотите запустить какое-то действие, которое должно произойти при "инициализации" компонента, используйте ngOnInit:
ngOnInit(){
service1.someWork();
};
Более того, действия, которые включают входные свойства, исходящие от родительского компонента, не могут быть выполнены в конструкторе. Они должны быть помещены в ngOnInit метод или другой крюк. То же самое относится к элементу, связанному с представлением (DOM), например, к элементам viewchild:
@Input itemFromParent: string;
@ViewChild('childView') childView;
constructor(){
console.log(itemFromParent); // KO
// childView is undefined here
};
ngOnInit(){
console.log(itemFromParent); // OK
// childView is undefined here, you can manipulate here
};
Constructor является частью ES6, также typescript использует синтаксис es6, а теперь и es7, поэтому вы можете использовать расширенную функцию, которая будет компилироваться в es5/es4 (согласно вашему определению) для поддержки старого браузера.
Пока ngOnInItкрючок жизненного цикла angular. Он инициализируется при инициализации вашего компонента. (Считайте это состояние рожденным любой новой жизнью)
Разумно использовать ngOnInIt сравните с конструктором, потому что у вас есть другой крючок жизненного цикла, например ngOnDestory(Считайте это смертью любой жизни). Здесь вы можете отказаться от подписки на любой наблюдаемый объект, который помогает предотвратить утечку памяти.
В случае возникновения любых вопросов, не стесняйтесь комментировать этот ответ.
constructor() может принимать параметр и может использоваться для внедрения зависимостей, или constructor() предназначен для добавления объектов службы.
конструктор вызывается перед ngOnint ();
ngOnInit() предназначен для управления компонентами с помощью необходимых вызовов функций службы или, как правило, вызовов служб в ngOnInit (), а не в конструкторе.
Я нашел ответ и попытался перевести его на английский: этот вопрос все еще возникал, даже в технических интервью. На самом деле, между ними есть большое сходство, но есть и некоторые различия.
Конструктор является частью ECMAScript. С другой стороны, ngOnInit() - это понятие угловое.
Мы можем вызывать конструкторы во всех классах, даже если мы не используем Angular
LifeCycle: конструктор вызывается перед ngOnInt ()
В конструкторе нельзя назвать элементы HTML. Однако в ngOnInit() мы можем.
Как правило, вызовы служб в ngOnInit(), а не в конструкторе
Конструктор - это метод по умолчанию, предоставляемый классом Typescript, который предназначен для инициализации членов класса, обычно используется для служб внедрения зависимостей, таких как приведенный выше пример кода , или инициализации таймера, инициализации соединения сокета.
export class AppComponent {
title = 'angular-fork-join';
constructor(private http: HttpClient) {}
ngOnInit : это ловушка жизненного цикла, вызываемая при инициализации компонента, предоставляемого Angular, который предназначен, например, для бизнес-логики, инициализации данных, вызовов API и т. д., пример кода, демонстрирующего вызов API:
export class HomeComponent implements OnInit {
products = [];
constructor(private dataService: DataService) { }
ngOnInit() {
this.dataService.sendGetRequest().subscribe((data: any[])=>{
console.log(data);
this.products = data;
})
}
}
На самом деле, ngOnInit() по двум основным причинам:
1) Выполнить сложные инициализации вскоре после строительства.
2) Чтобы установить компонент после Angular, задайте входные свойства.
Опытные разработчики согласны с тем, что компоненты должны быть дешевыми и безопасными в изготовлении.
Миско Хевери, руководитель команды Angular, объясняет, почему вам следует избегать сложной логики конструктора.
Не выбирайте данные в конструкторе компонента. Вам не следует беспокоиться о том, что новый компонент попытается связаться с удаленным сервером при создании тестируемого сервера или до того, как вы решите его отобразить. Конструкторы должны делать не более, чем устанавливать начальные локальные переменные в простые значения.
NgOnInit () - хорошее место для компонента, чтобы получить его начальные данные.
Помните также, что входные свойства директивы, связанные с данными, не устанавливаются до окончания строительства. Это проблема, если вам нужно инициализировать директиву на основе этих свойств. Они будут установлены при запуске ngOnInit ().
Метод ngOnChanges() - это ваша первая возможность получить доступ к этим свойствам. Angular вызывает ngOnChanges() до ngOnInit () и много раз после этого. Он только вызывает ngOnInit () один раз.
Вы можете рассчитывать на Angular для вызова метода ngOnInit () вскоре после создания компонента. Вот к чему относится тяжелая логика инициализации.