Chrome 37 DirectWrite исправил рендеринг текста, но специальные символы все еще выглядят зернистыми
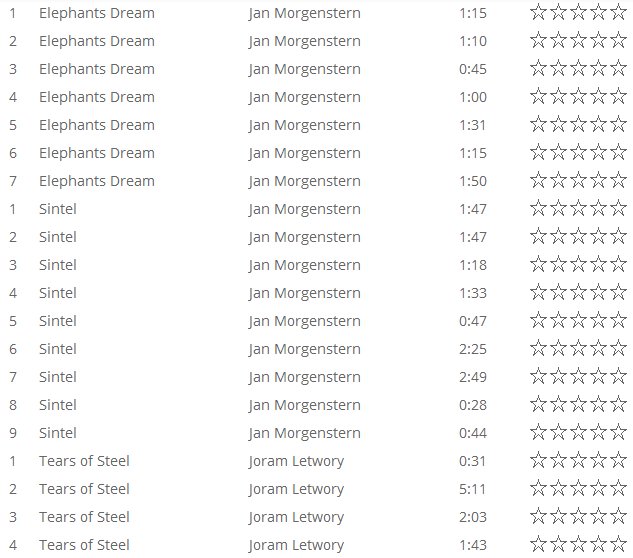
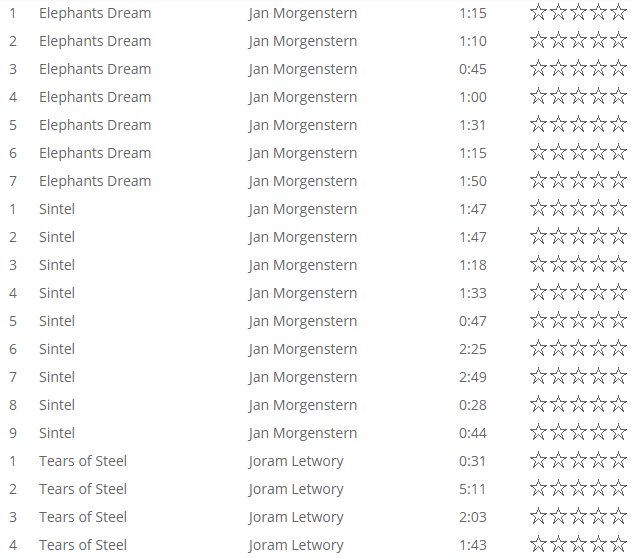
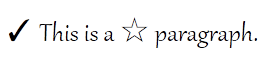
В Chrome 37 исправлены проблемы рендеринга шрифтов благодаря поддержке DirectWrite в Windows. В результате текст отображается намного лучше, как показано на скриншоте моего веб-приложения:

Однако обратите внимание, что звезды справа остаются некрасивыми. Звезды ☆ БЕЛАЯ ЗВЕЗДА (U + 2606).
У меня также есть ✓ ПРОВЕРЬТЕ МАРКУ (U+2713) на моей странице, и она выглядит зернистой и пиксельной: 
При увеличении до 125% звезды переходят от зернистого контура к более плавной форме. Галочка становится плавной при увеличении страницы до 200%.
Символы выглядят хорошо в Firefox, хотя звезды выглядят плохо в IE11, как в Chrome.
Поскольку в Chrome исправлен рендеринг шрифтов, как видно из текста выше, почему звезды и галочки по-прежнему выглядят зернистыми? Как я могу это исправить, чтобы они выглядели так же, как в Firefox?
1 ответ
Есть несколько способов использовать DirectWrite. Вы можете позволить ему решать, когда переключаться на подсказки (что зависит от того, что ему говорит шрифт), или вы можете принудительно задавать векторы, но для этого требуется немного больше кода реализации, то есть пользовательского средства визуализации. Так что простое "использование" DirectWrite не конец истории.
Я не знаю, как Chorme это делает по сравнению с IE, но я подозреваю, что звезды и галочки отображаются "старой школой", как намек, поэтому вы начинаете видеть их гладкими после достаточно большого размера, когда тогда подсказка выключается.
Хинтинг сильно зависит от шрифта. Новые шрифты Microsoft менее намекаются, чем старые. Белая звезда не имеет широкой поддержки шрифтов. Из более новых шрифтов MS только Segoe UI Symbol поддерживает его. Из более старых только Arial Unicode, кажется, поддерживает это. То же самое наблюдение за поддержкой шрифтов применимо к глифу галочки.
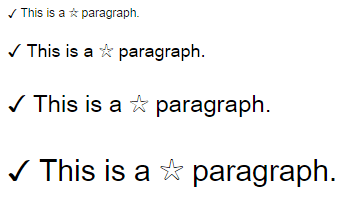
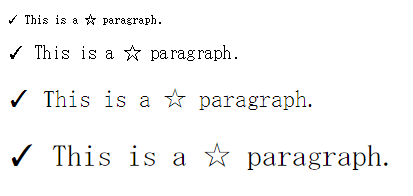
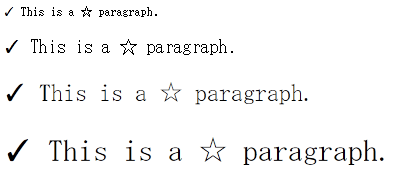
В вашем примере два глифа, вероятно, происходят от какого-то дерьмо / свободного шрифта на вашем компьютере (возможно, от того, который поставляется с Chrome в качестве резервного шрифта). Если я принудительно переведу шрифт в Segoe UI Symbol, звезда будет выглядеть довольно хорошо для меня, конечно не намного хуже, чем текст, когда отображается с Chrome 37:
<p style="font-family:'Segoe UI Symbol'; font-size:12px">✓ This is a ☆ paragraph.</p>
<p style="font-family:'Segoe UI Symbol'; font-size:18px">✓ This is a ☆ paragraph.</p>
<p style="font-family:'Segoe UI Symbol'; font-size:24px">✓ This is a ☆ paragraph.</p>
<p style="font-family:'Segoe UI Symbol'; font-size:30px">✓ This is a ☆ paragraph.</p>

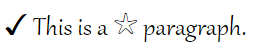
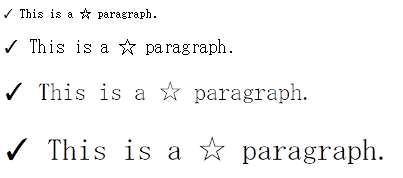
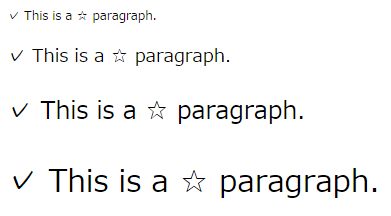
На самом деле флажок выглядит довольно хорошо и в Arial Unicode. Только звезда немного худая / шаткая. Но это не то, что вы показали, так что вы даже не из Arial Unicode.
<p style="font-family:'Arial Unicode MS'; font-size:12px">✓ This is a ☆ paragraph.</p>
<p style="font-family:'Arial Unicode MS'; font-size:18px">✓ This is a ☆ paragraph.</p>
<p style="font-family:'Arial Unicode MS'; font-size:24px">✓ This is a ☆ paragraph.</p>
<p style="font-family:'Arial Unicode MS'; font-size:30px">✓ This is a ☆ paragraph.</p>

На моем ящике, если я выберу шрифт, который не имеет галочки и глифов белой звезды, например
<p style="font-family:'Gabriola'; font-size:30px">✓ This is a ☆ paragraph.</p>
затем Chorme возвращается к Arial Unicode для этих двух символов:

Но я предполагаю, что у вас даже не установлен Arial Unicode. Согласно странице Википедии об этом шрифте, он поставляется только с MS Office, а не с какой-либо базовой операционной системой Windows. Segoe UI Symbol должен быть доступен на базе Windows 7. Я предполагаю, что Chrome просто выбирает первый шрифт в алфавитном порядке, который содержит глиф, если он отсутствует в специально запрошенном шрифте. На моей коробке IE11 ведет себя по-другому в этой последней строке; он обслуживает отсутствующую галочку и глифы белой звезды из шрифта MS Mincho, поэтому вывод выглядит так:

Интересно, что, несмотря на то, что MS Mincho, кажется, широко доступен в соответствии с той страницей MS, на которую я ссылался ранее, fileformat.info не упоминает об этом. И если я заставлю Google Chrome использовать этот шрифт MS Mincho, я непременно получу дерьмовый вывод, полученный при меньших размерах:
<p style="font-family:'MS Mincho'; font-size:12px">✓ This is a ☆ paragraph.</p>
<p style="font-family:'MS Mincho'; font-size:18px">✓ This is a ☆ paragraph.</p>
<p style="font-family:'MS Mincho'; font-size:24px">✓ This is a ☆ paragraph.</p>
<p style="font-family:'MS Mincho'; font-size:30px">✓ This is a ☆ paragraph.</p>

Так что это похоже на то, что Chrome по умолчанию на вашем боксе для тех недостающих глифов. В небольших размерах MS Mincho на самом деле выглядит немного лучше, но не намного, в IE11: 
В Firefox, с другой стороны, недостающие символы (в Gabriola) подаются из Segoe Symbol UI Symbol, поэтому они выглядят хорошо:

Если вы на самом деле заставляете Firefox использовать дерьмовый шрифт MS Mincho, он выглядит так же плохо, как и IE11:

Видимо, пиксельный взгляд на маленькие размеры MS Mincho (и его брата MS Gothic) как- то задуман. Я не знаю достаточно о шрифтах CJK, чтобы иметь какое-либо мнение об этом сам... Достаточно сказать, что они, к сожалению, установлены по умолчанию на самых разных Windows.
Еще более странным является то, что гораздо более новая замена, которую MS разработала для MS Mincho и MS Gothic, которая называется Meiryo, также имеет эти два символа, но она не выбрана в IE11, даже если она в алфавитном порядке перед MS Mincho и MS Gothic ('MS - часть имени.) Вот как выглядит Мейрио:
<p style="font-family:'Meiryo'; font-size:12px">✓ This is a ☆ paragraph.</p>
<p style="font-family:'Meiryo'; font-size:18px">✓ This is a ☆ paragraph.</p>
<p style="font-family:'Meiryo'; font-size:24px">✓ This is a ☆ paragraph.</p>
<p style="font-family:'Meiryo'; font-size:30px">✓ This is a ☆ paragraph.</p>

Firefox имеет довольно сложный алгоритм резервирования шрифтов, в котором списки резервных шрифтов зависят от диапазона глифов. Он начинается примерно со строки 700 в gfxWindowsPlatform.cpp. Для диапазона символов 2xxx Firefox кодируется так, чтобы предпочесть Segoe UI Symbol, а не Arial Unicode. Хром, вероятно, имеет нечто подобное, хотя я подозреваю, что менее сложным.
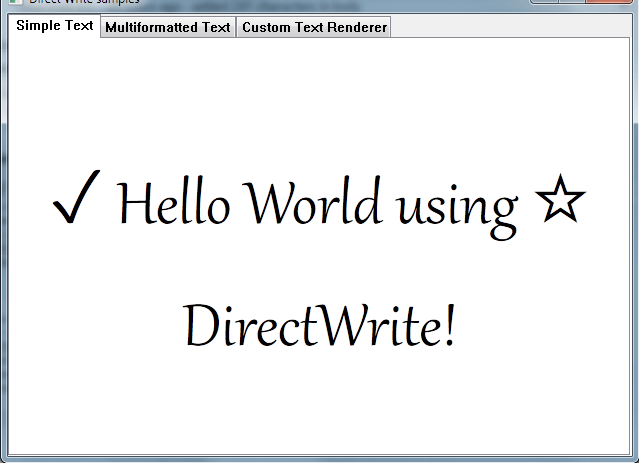
Что также интересно (и в то же время странно), так это то, что DirectWrite сам по себе реализует запасной вариант шрифта, по крайней мере, для простого DrawText случай, но его запасной вариант (по крайней мере, для Gabriola) также является символом Segoe UI! Поэтому IE11 и Chrome должны делать что-то нестандартное, чтобы это выглядело хуже, чем DirectWrite делает из коробки. Вот скриншот примера приложения DirectWrite SDK, измененного простым изменением тестовой строки:

Если вы хотите обслуживать свои собственные шрифты, что на самом деле является единственным способом обеспечить согласованный внешний вид, если вы не можете контролировать, какие шрифты установлены на клиентах, тогда вам следует взглянуть на учебник, подобный этому. По причинам, связанным с несовместимостью, подобным приведенным выше, некоторые эксперты, такие как Ian Feather из Lonely Planet, рекомендуют переходить на SVG для таких значков. YMMV как говорится...