Ajax Client для службы отдыха Джерси возвращает успешный ответ, но не имеет значения
Вот мой сервис -
@GET
@Path("{id}/json")
@Produces("application/json")
public Response getImageByIdJson(@PathParam("id") int imageId) {
//return this.getInageById(imageId);
List<Image> imageList = null;
try {
imageList = intlxBusiness.getAllImage();
} catch (SQLException e) {
e.printStackTrace();
}
Image returnImage = null;
for (Image image : imageList) {
if (image.getImageId() == imageId)
returnImage = image;
}
// Creates a ResponseBuilder
ResponseBuilder builder = new ResponseBuilderImpl();
// Sets the header of the return data
builder.header("content-type", "application/json");
// Sets the response code as a 200
builder.status(Response.Status.OK);
// Allows Cross Domain Requests from any origin
builder.header("Access-Control-Allow-Origin", "*");
// Adds your result data to the Response
builder.entity(returnImage);
// Creates the Response
return builder.build();
}
Вот мой вызов ajax -
<head>
<meta charset="utf-8">
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
<script type="text/javascript">
$.ajax({
type:"GET",
url: "http://localhost:8888/IntellixWebApi/intellixservices/activeimage/1/json",
headers : {Accept : "application/json","Access-Control-Allow-Origin" : "*"}
dataType:"json",
crossDomain: true,
success: function(data){
alert(data);
},
error: function(msg){
alert("ERROR! \n" + msg);
}
});
</script>
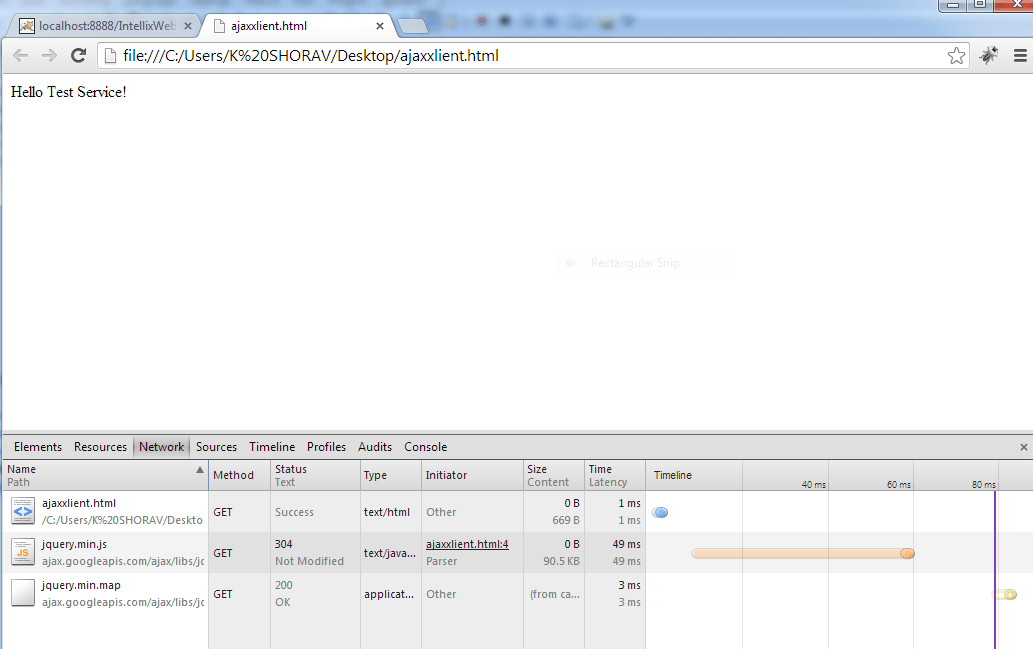
Вот мой ответный снимок экрана -

Но нет данных.
Когда я звоню через браузер; тогда я получаю следующий ответ -
В Джсоне
{"Image-Id":1,"Image-Name":"Visakha Star","Image-Url":"F:/Recieved File/vishaka.jpg","Image-Description":"Description for Star"}
В XML -
<Images Image-Id="1" debug="true">
<script id="FirebugLite" firebugIgnore="true" extension="Chrome"/>
<Image-Name>Visakha Star</Image-Name>
<Image-Url>F:/Recieved File/vishaka.jpg</Image-Url>
<Image-Description>Description for Star</Image-Description>
</Images>
Пожалуйста, скажите мне, где я не прав. Этот сервис будет использоваться в CORS. Я добавил необходимую информацию в сервисный метод.
РЕДАКТИРОВАТЬ---
Если я использую этот код AJAX -
$.ajax({
type:"GET",
url: "XXXX",
cache: false,
async: false,
crossDomain: true,
jsonp: true,
jsonpCallback: "callback",
contentType: "application/json; charset=utf-8",
dataType: "jsonp",
success: function(data){
alert(data);
},
error: function(jqXHR, textStatus, errorThrown){alert('fail by event '+errorThrown)}
});
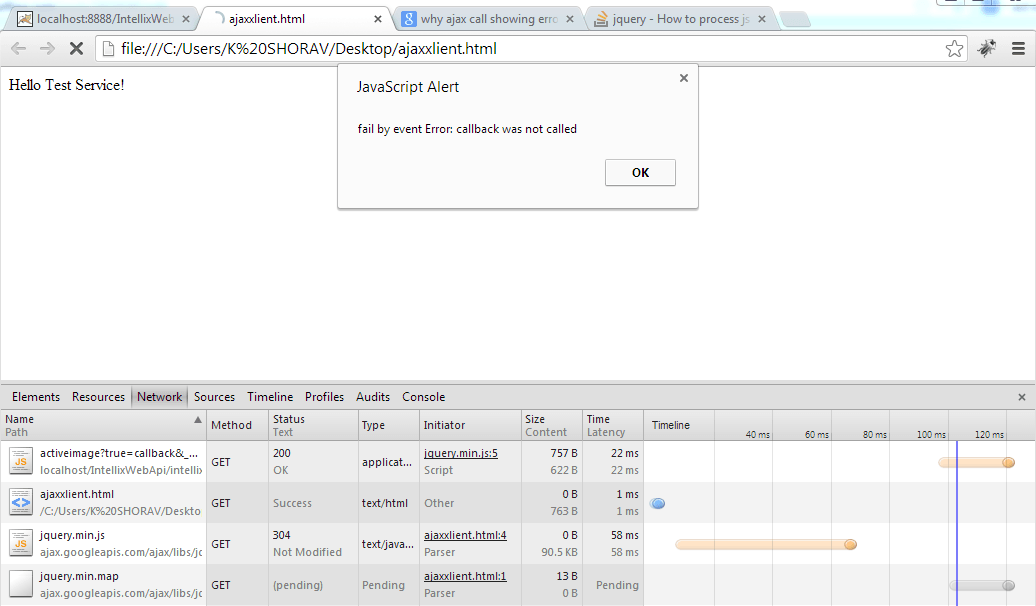
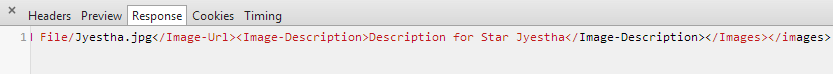
тогда я получаю ответ, но выглядит в следующих изображениях


Ответ xml правильный.
Спасибо Кумар Шорав