Что делает <meta http-equ = "X-UA-Compatible" content = "IE = edge">?
Какая разница, если одна веб-страница начинается с
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="X-UA-Compatible" content="IE=edge">
и если страница начинается с
<!DOCTYPE html>
<html>
<head>
<!-- without X-UA-Compatible meta -->
Если нет разницы, я полагаю, я могу просто игнорировать X-UA-Compatible мета-заголовок, так как я просто хочу, чтобы он отображался в большинстве стандартных режимов во всех версиях IE.
12 ответов
Обновление за октябрь 2015
Этот ответ был опубликован несколько лет назад, и теперь вопрос действительно должен быть, если вы даже подумаете об использовании X-UA-Compatible тег на вашем сайте? с изменениями, которые Microsoft внесла в свои браузеры (подробнее об этом ниже).
В зависимости от того, какие браузеры Microsoft вы поддерживаете, вам может не понадобиться продолжать использовать X-UA-Compatible тег. Если вам нужно поддерживать IE9 или IE8, то я бы порекомендовал использовать тег. Если вы поддерживаете только самые последние браузеры (IE11 и / или Edge), я бы посоветовал вообще отказаться от этого тега. Если вы используете Twitter Bootstrap и вам необходимо исключить предупреждения проверки, этот тег должен отображаться в указанном порядке. Дополнительная информация ниже:
X-UA-Compatible Метатег позволяет веб-авторам выбирать, какую версию Internet Explorer будет отображать страница. IE11 внес изменения в эти режимы; см. примечание IE11 ниже. Microsoft Edge, браузер, который будет выпущен после IE11, будет поддерживать только X-UA-Compatible метатег в определенных обстоятельствах. См. Примечание Microsoft Edge ниже.
По словам Microsoft, при использовании X-UA-Compatible тег должен быть как можно выше в вашем документе head:
Если вы используете мета-тег X-UA-Compatible, вы хотите разместить его как можно ближе к верху заголовка страницы. Internet Explorer начинает интерпретацию разметки с использованием последней версии. Когда Internet Explorer обнаруживает мета-тег, совместимый с X-UA, он запускается заново с использованием механизма указанной версии. Это снижение производительности, поскольку браузер должен остановиться и перезапустить анализ содержимого.
Вот ваши варианты:
- "IE = край"
- "IE = 11"
- "IE = EmulateIE11"
- "IE = 10"
- "IE = EmulateIE10"
- "IE = 9"
- "IE = EmulateIE9
- "IE = 8"
- "IE = EmulateIE8"
- "IE = 7"
- "IE = EmulateIE7"
- "IE = 5"
Чтобы попытаться понять, что означает каждый из них, вот определения, предоставленные Microsoft:
Internet Explorer поддерживает несколько режимов совместимости документов, которые включают различные функции и могут влиять на способ отображения содержимого:
В пограничном режиме Internet Explorer отображает содержимое в самом высоком доступном режиме. В Internet Explorer 9 это эквивалентно режиму IE9. Если в будущем выпуске Internet Explorer будет поддерживаться режим более высокой совместимости, страницы, переведенные в граничный режим, будут отображаться в самом высоком режиме, поддерживаемом этой версией. Эти же страницы будут по-прежнему отображаться в режиме IE9 при просмотре с помощью Internet Explorer 9. Internet Explorer поддерживает несколько режимов совместимости документов, которые включают различные функции и могут влиять на способ отображения содержимого:
Режим IE11 обеспечивает высочайшую поддержку, доступную для существующих и развивающихся отраслевых стандартов, включая HTML5, CSS3 и другие.
Режим IE10 обеспечивает высочайшую поддержку, доступную для установленных и развивающихся отраслевых стандартов, включая HTML5, CSS3 и другие.
Режим IE9 обеспечивает высочайшую поддержку, доступную для существующих и появляющихся отраслевых стандартов, включая HTML5 (рабочий проект), спецификацию каскадных стилей W3C уровня 3 (рабочий проект), спецификацию масштабируемой векторной графики (SVG) 1.0 и другие. [Примечание редактора: IE 9 не поддерживает анимацию CSS3].
Режим IE8 поддерживает множество установленных стандартов, включая спецификацию каскадных таблиц стилей W3C уровня 2.1 и API селекторов W3C; он также предоставляет ограниченную поддержку спецификации 3-го уровня каскадных таблиц стилей W3C (рабочий проект) и других новых стандартов.
В режиме IE7 содержимое отображается так, как если бы оно отображалось в стандартном режиме Internet Explorer 7 независимо от того, содержит ли страница директиву.
В режиме эмуляции IE9 Internet Explorer использует директиву для определения способа отображения содержимого. Директивы стандартного режима отображаются в режиме IE9, а директивы режима совместимости отображаются в режиме IE5. В отличие от режима IE9, режим эмуляции IE9 соответствует директиве.
В режиме эмуляции IE8 Internet Explorer использует директиву для определения способа отображения содержимого. Директивы стандартного режима отображаются в режиме IE8, а директивы режима совместимости отображаются в режиме IE5. В отличие от режима IE8, режим эмуляции IE8 соответствует директиве.
Режим эмуляции IE7 указывает Internet Explorer использовать директиву для определения способа отображения содержимого. Директивы режима стандартов отображаются в стандартном режиме Internet Explorer 7, а директивы режима причуд отображаются в режиме IE5. В отличие от режима IE7, режим эмуляции IE7 соответствует директиве. Для многих веб-сайтов это предпочтительный режим совместимости.
В режиме IE5 содержимое отображается так, как если бы оно отображалось в режиме совместимости Internet Explorer 7, что очень похоже на то, как содержимое отображалось в Microsoft Internet Explorer 5.
IE10 ПРИМЕЧАНИЕ. Начиная с IE10, режим quirks ведет себя иначе, чем в предыдущих версиях браузера. В IE9 и более ранних версиях режим причуд ограничивал веб-страницу функциями, поддерживаемыми IE5.5. В IE10 режим совместимости соответствует различиям, указанным в спецификации HTML5.
Лично я всегда выбираю http-equiv="X-UA-Compatible" content="IE=edge" метатег, так как в старых версиях есть много ошибок, и я не хочу, чтобы IE решил перейти в "режим совместимости" и показать мой сайт как IE7 против IE8 или 9. Я всегда предпочитаю последнюю версию IE.
IE11
От Microsoft:
Начиная с IE11, режим края является предпочтительным режимом документа; он представляет самую высокую поддержку современных стандартов, доступных для браузера.
Используйте объявление типа документа HTML5 для включения режима края:
<!doctype html>Пограничный режим был введен в Internet Explorer 8 и был доступен в каждом последующем выпуске. Обратите внимание, что функции, поддерживаемые пограничным режимом, ограничены функциями, поддерживаемыми конкретной версией браузера, отображающей контент.
Начиная с IE11, режимы документов устарели и больше не должны использоваться, кроме как на временной основе. Обязательно обновляйте сайты, которые используют устаревшие функции и режимы документов, чтобы соответствовать современным стандартам.
Если вам нужно настроить таргетинг на конкретный режим документа, чтобы ваш сайт функционировал, пока вы переделываете его для поддержки современных стандартов и функций, имейте в виду, что вы используете переходную функцию, которая может быть недоступна в будущих версиях.
Если в настоящее время вы используете заголовок, совместимый с x-ua, для таргетинга на унаследованный режим документов, возможно, ваш сайт не будет соответствовать наилучшим возможностям IE11.
Microsoft Edge (замена для Internet Explorer, который поставляется в комплекте с Windows 10)
Информация о X-UA-Compatible метатег для "Edge" версии IE. От Microsoft:
Представляем "живой" режим пограничного документа
Как мы объявили в августе 2013 года, мы не поддерживаем режимы документов начиная с IE11. С нашими последними обновлениями платформы потребность в устаревших режимах документов в основном ограничивается устаревшими корпоративными веб-приложениями. С новыми архитектурными изменениями эти устаревшие режимы документов будут изолированы от изменений в "живом" режиме Edge, что поможет гарантировать гораздо более высокий уровень совместимости для клиентов, которые зависят от этих режимов, и поможет нам еще быстрее перейти к улучшениям в Edge, Следующая основная версия IE по-прежнему будет поддерживать режимы документов, обслуживаемые сайтами интрасети, сайтами в списке совместимости и только при использовании в режиме предприятия.
Общедоступные интернет-сайты будут отображаться с новой платформой режима Edge (игнорируя X-UA-Compatible). Нашей целью является то, что отсюда Edge - это "живой" режим документа, и в дальнейшем никаких дальнейших режимов документа не будет.
С изменениями в Microsoft Edge, которые больше не поддерживают режимы документов в большинстве случаев, у Microsoft появился инструмент для сканирования вашего сайта, чтобы проверить, есть ли у него код, который не совместим с Edge.
Chrome = 1 информация для IE
Существует также chrome=1 что вы можете использовать или использовать вместе с одним из указанных выше вариантов, таких как: <meta http-equiv="X-UA-Compatible" content="IE=Edge,chrome=1">, chrome=1 предназначен для Google Chrome Frame, который определяется как:
Google Chrome Frame - это подключаемый модуль браузера с открытым исходным кодом. Пользователи, у которых установлен подключаемый модуль, имеют доступ к открытым веб-технологиям Google Chrome и быстрому движку JavaScript при открытии страниц в браузере.
Google Chrome Frame легко повышает удобство работы в Internet Explorer. Он отображает сайты с поддержкой Google Chrome Frame с использованием технологии рендеринга Google Chrome, предоставляя вам доступ к новейшим функциям HTML5, а также к функциям производительности и безопасности Google Chrome, никоим образом не прерывая обычное использование браузера.
Когда установлен Google Chrome Frame, Интернет становится еще лучше, и вам не нужно об этом думать.
Но чтобы этот плагин работал, вы должны использовать chrome=1 в X-UA-Compatible метатег.
Более подробную информацию о Chrome Frame можно найти здесь.
Примечание. Google Chrome Frame работает только с IE6 по IE9 и был удален 25 февраля 2014 года. Дополнительную информацию можно найти здесь. Спасибо @mck за ссылку.
Проверка:
HTML5:
Страница будет проверена с использованием W3 Validator только при использовании <meta http-equiv="X-UA-Compatible" content="IE=Edge">, Для других значений он выдаст ошибку: A meta element with an http-equiv attribute whose value is X-UA-Compatible must have a content attribute with the value IE=edge. Другими словами, если у вас есть IE=edge,chrome=1 это не будет подтверждать. Я полностью игнорирую эту ошибку, так как современные браузеры просто игнорируют эту строку кода.
Если у вас должен быть полностью действительный код, рассмотрите возможность сделать это на уровне сервера, установив заголовок HTTP. В качестве примечания, Microsoft говорит, If both of these instructions are sent (meta and HTTP), the developer's preference (meta element) takes precedence over the web server setting (HTTP header). См . Ответ olibre или bitinn's для получения более подробной информации о том, как установить HTTP-заголовок.
XHTML
Нет проблем с проверкой при использовании <meta http-equiv="X-UA-Compatible" content="IE=Edge" /> до тех пор, пока тег правильно закрыт (т.е. /> против >).
Twitter Bootstrap
Этот тег настоятельно рекомендуется командой Bootstrap по крайней мере с 2014 года, и Bootlint, линтер, созданный командой twbs, продолжает выдавать предупреждение, если тег пропущен. Линтер различает предупреждения и ошибки, и поэтому серьезность пропуска этого тега может считаться незначительной.
Для получения дополнительной информации о X-UA-Compatible см. веб- сайт Microsoft, определяющий совместимость документов.
Для получения дополнительной информации о том, что поддерживает IE, см. https://caniuse.com/.
Для получения дополнительной информации о требованиях Twitter Bootstrap см. Вики-страницу проекта bootlint.
Использование content="IE=edge,chrome=1"Пропустить другиеX-UA-Compatibleрежимы
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
--------------------------
Нет значка совместимости
В адресной строке IE9 не отображается кнопка просмотра в режиме совместимости
и на странице также не отображаются беспорядочные меню, изображения и текстовые поля.Характеристики
Этот метатег необходим для включенияjavascript::JSON.parse()на IE8
(даже когда<!DOCTYPE html>настоящее)правильность
Рендеринг / Исполнение современного HTML/CSS/JavaScript более корректно (приятнее).Спектакль
Механизм рендеринга Trident должен работать быстрее в граничном режиме.
использование
В вашем HTML
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
IE=edgeозначает, что IE должен использовать последнюю (крайнюю) версию своего движка рендерингаchrome=1означает, что IE должен использовать движок рендеринга Chrome, если он установлен
Или лучше в конфигурации вашего веб-сервера:
(см. также ответ RiaD)
Apache как предложено pixeline
<IfModule mod_setenvif.c> <IfModule mod_headers.c> BrowserMatch MSIE ie Header set X-UA-Compatible "IE=Edge,chrome=1" env=ie </IfModule> </IfModule> <IfModule mod_headers.c> Header append Vary User-Agent </IfModule>Nginx, предложенный Stef Pause
server { #... add_header X-UA-Compatible "IE=Edge,chrome=1"; }Лаки прокси как предложено Лукасом Рютцелем
sub vcl_deliver { if( resp.http.Content-Type ~ "text/html" ) { set resp.http.X-UA-Compatible = "IE=edge,chrome=1"; } }IIS(начиная с версии 7)
<configuration> <system.webServer> <httpProtocol> <customHeaders> <add name="X-UA-Compatible" value="IE=edge,chrome=1" /> </customHeaders> </httpProtocol> </system.webServer> </configuration>
Microsoft рекомендуетрежим Edge начиная с IE11
Как заметил L84(см. Комментарии), для изменения совместимости в IE11 рекомендуется режим Edge:
Начиная с IE11, режим края является предпочтительным режимом документа; он представляет самую высокую поддержку современных стандартов, доступных для браузера.
Но позиция Microsoft была неясной. Другая страница MSDN не рекомендуетEdge mode:
Поскольку в пограничном режиме все страницы открываются в стандартном режиме, независимо от версии Internet Explorer, у вас может возникнуть желание использовать это для всех страниц, просматриваемых в Internet Explorer. Не делай этого, так как
X-UA-Compatibleзаголовок поддерживается только начиная с Windows Internet Explorer 8.
Вместо этого Microsoft рекомендовала использовать<!DOCTYPE html>:
Если вы хотите, чтобы все поддерживаемые версии Internet Explorer открывали ваши страницы в стандартном режиме, используйте декларацию типа документа HTML5 [...]
Как объясняет Ricardo Zea(в комментариях ниже), любой DOCTYPE (HTML4, XHTML1...) можно использовать для запуска режима стандартов, а не только DOCTYPE HTML5. Важно всегда иметь DOCTYPE на странице.
Carl Onager даже заметила в более старой версии Указание устаревших режимов документов:
Режим Edge предназначен только для тестирования; не используйте его в производственной среде.
Это так сбивает с толку, что Usman Younas думал, что Carl Onager говорит о:
[...] пример приведен только для иллюстрации; не используйте его в производственной среде.
<meta http-equiv="X-UA-Compatible" content="IE=7,9,10" >
Хорошо... В остальной части этого ответа я даю больше объяснений, почему с помощьюcontent="IE=edge,chrome=1"это хорошая практика в производстве.
история
В течение многих лет (с 2000 по 2008 год) доля рынка IE составляла более 80%. И IE v6 считался стандартом де-факто (доля рынка от 80% до 97% в 2003, 2004, 2005 и 2006 годах только для IE6, большая доля рынка со всеми версиями IE).
Поскольку IE6 не соблюдал веб-стандарты, разработчики должны были протестировать свой веб-сайт с использованием IE6. Эта ситуация была отличной для Microsoft (MS), так как веб-разработчикам приходилось покупать продукты MS (например, IE нельзя использовать без покупки Windows), и было более выгодно оставаться несовместимым (то есть Microsoft хотела стать стандартом, исключая другие компании).
Поэтому многие сайты были совместимы только с IE6, и, поскольку IE не был совместим с веб-стандартом, все эти веб-сайты не были хорошо отображены в браузерах, соответствующих стандартам. Хуже того, многие сайты требуют только IE.
Однако в это время Mozilla начала разработку Firefox, максимально соблюдая все веб-стандарты (другой браузер был реализован для отображения страниц, как это было сделано в IE6). Поскольку все больше веб-разработчиков хотели использовать новые функции веб-стандартов, Firefox все больше и больше веб-сайтов поддерживали больше, чем IE.
Когда доля IE на рынке снижалась, MS поняла, что оставаться несовместимым со стандартом не очень хорошая идея. Поэтому MS начала выпускать новую версию IE (IE8/IE9/IE10), все больше и больше уважающую веб-стандарты.
Веб-несовместимая проблема
Но проблема заключается во всех веб-сайтах, разработанных для IE6: Microsoft не может выпускать новые версии IE, несовместимые с этими старыми веб-сайтами, разработанными для IE6. Вместо того, чтобы выводить версию IE для веб-сайта, MS попросила разработчиков добавить дополнительные данные (X-UA-Compatible) на своих страницах.
IE6 все еще используется в 2016 году
В настоящее время IE6 все еще используется (0,7% в 2016 году)(4,5% в январе 2014 года), а некоторые интернет-сайты по-прежнему совместимы только с IE6. Некоторые интранет-сайты / приложения тестируются с использованием IE6. Некоторые интранет-сайты работают на 100% только на IE6. Эти компании / отделы предпочитают отложить стоимость миграции: другие приоритеты, никто больше не знает, как был реализован веб-сайт / приложение, обанкротился владелец унаследованного веб-сайта / приложения...
На долю Китая приходится 50% использования IE6 в 2013 году, но он может измениться в последующие годы по мере распространения китайского дистрибутива Linux.
Будьте уверены в своих навыках в Интернете
Если вы (пытаетесь) соблюдать веб-стандарт, вы всегда можете использоватьhttp-equiv="X-UA-Compatible" content="IE=edge,chrome=1", Чтобы сохранить совместимость со старыми браузерами, просто избегайте использования новейших веб-функций: используйте подмножество, поддерживаемое самым старым браузером, который вы хотите поддерживать. Или, если вы хотите пойти дальше, вы можете принять такие концепции, как постепенная деградация, прогрессивное улучшение и ненавязчивый JavaScript. (Вам также может быть приятно прочитать, что должен учитывать веб-разработчик?)
Не заботьтесь о лучшем рендеринге версий IE: это не ваша работа, так как браузеры должны соответствовать веб-стандартам. Если ваш сайт соответствует стандарту и использует умеренно новейшие функции, следовательно, браузеры должны быть совместимы с вашим сайтом.
Более того, поскольку существует множество кампаний по уничтожению IE6 ( IE6 не более, кампания MS), в настоящее время вы можете не тратить время на тестирование IE!
Личный опыт IE6
В 2009-2012 годах я работал в компании, использующей IE6, насколько позволял официальный браузер. Я должен был реализовать интранет-сайт только для IE6. Я решил соблюдать веб-стандарт, но используя подмножество IE6 (HTML/CSS/JS).
Это было сложно, но когда компания перешла на IE8, веб-сайт все еще хорошо отображался, потому что я использовал Firefox и firebug для проверки совместимости веб-стандартов;)
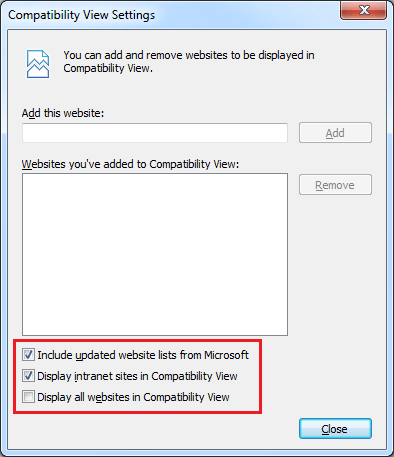
Разница в том, что если вы укажете только DOCTYPE, IE View Compatibility View Настройки имеют приоритет. По умолчанию эти параметры переводят все сайты интрасети в представление совместимости независимо от того, DOCTYPE, Также имеется флажок для использования представления совместимости для всех веб-сайтов, независимо от DOCTYPE,

X-UA-Compatible переопределяет параметры просмотра в режиме совместимости, поэтому страница отображается в стандартном режиме независимо от настроек браузера. Это заставляет режим стандартов для:
- интранет-страницы
- внешние веб-страницы, когда администратор компьютера выбрал "Показать все веб-сайты в режиме совместимости" по умолчанию - подумайте о крупных компаниях, правительствах, университетах
- когда вы случайно попали в список просмотра совместимости Microsoft
- случаи, когда пользователи вручную добавляли ваш сайт в список в настройках просмотра совместимости
DOCTYPE один не может этого сделать; в этих случаях вы окажетесь в одном из режимов просмотра совместимости независимо от DOCTYPE,
Если оба meta тег и заголовок HTTP, meta тег имеет приоритет.
Этот ответ основан на изучении полных правил выбора режима документа в IE8, IE9 и IE10. Обратите внимание, что глядя на DOCTYPE самый последний запасной вариант для выбора режима документа.
Используйте это, чтобы заставить IE скрыть эту раздражающую кнопку совместимости браузера в адресной строке:
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
Поскольку я не могу добавить комментарий к помеченному ответу, я просто опубликую это здесь.
В дополнение к правильному ответу вы действительно можете это подтвердить. Поскольку этот метатег предназначен только для IE, все, что вам нужно сделать, это добавить условный IE.
<!--[if IE]>
<meta http-equiv="X-UA-Compatible" content="IE=Edge,chrome=1">
<![endif]-->
Это похоже на добавление любого другого условного оператора IE и работает только для IE, и никакие другие браузеры не будут затронуты.
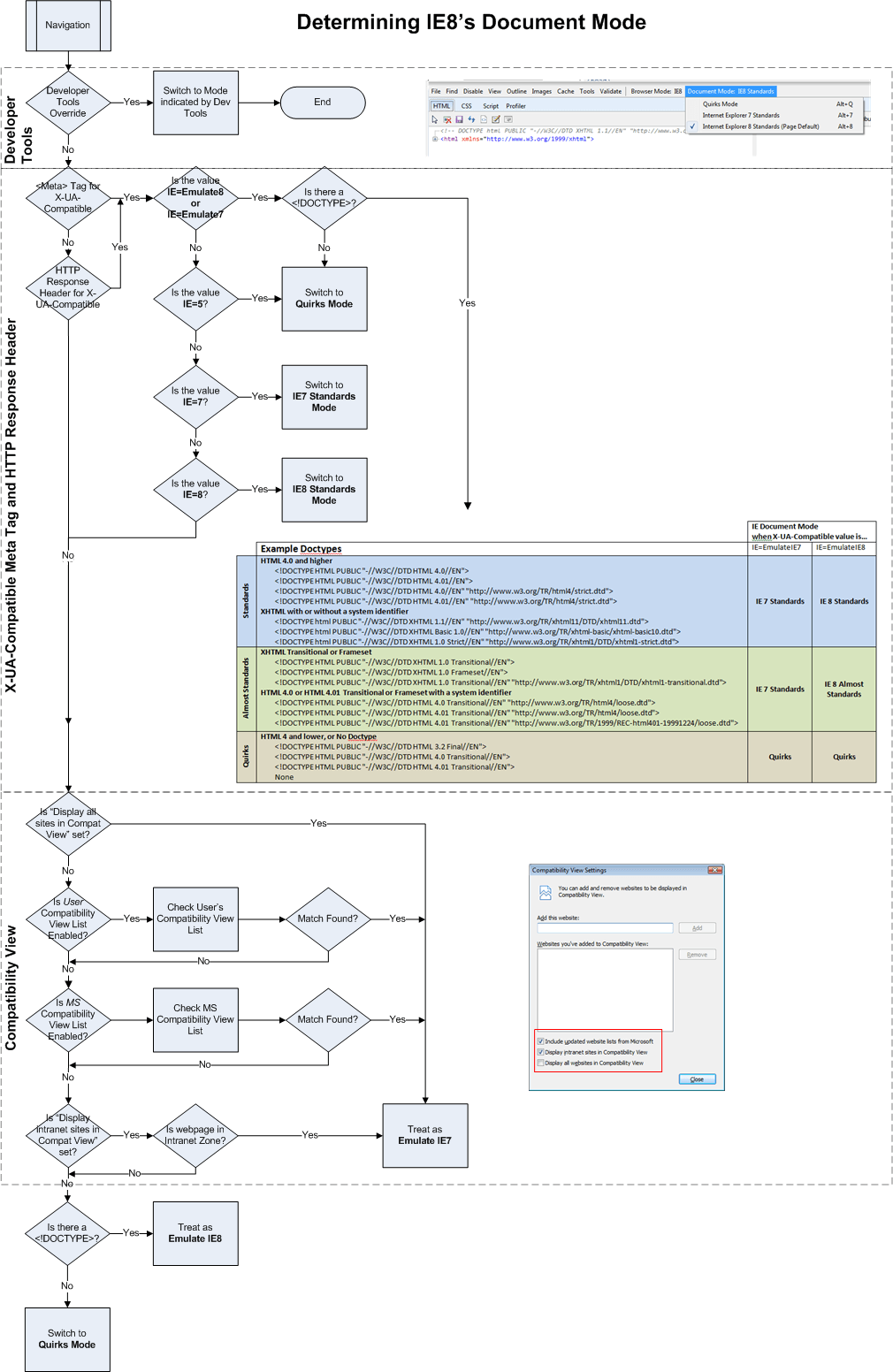
Я думаю, что эта диаграмма от Microsoft объясняет все. Чтобы сообщить IE, как отображать содержимое,!DOCTYPE должен работать с мета-тегом X-UA-Compatible.!DOCTYPE сам по себе не влияет на изменение режима документа IE.
http://ie.microsoft.com/testdrive/ieblog/2010/Mar/02_HowIE8DeterminesDocumentMode_3.png
Всего лишь одно предложение сказать " Поручить Internet Explorer использовать новейший механизм рендеринга".
<meta http-equiv="x-ua-compatible" content="ie=edge">
Просто для полноты, вам на самом деле не нужно добавлять его в ваш HTML (который неизвестен http-эквивалент в HTML5)
Сделайте это и никогда не оглядывайтесь назад (первый пример для apache, второй для nginx)
Header set X-UA-Compatible "IE=Edge,chrome=1"
add_header X-UA-Compatible "IE=Edge,chrome=1";
<meta http-equiv="X-UA-Compatible" content="IE=Edge">
Чтобы эта линия работала должным образом, убедитесь, что:
- Это первый элемент сразу после
<head> - Никакие условные комментарии не используются перед метатегом, например
<html>элемент
В противном случае некоторые версии IE просто игнорируют его.
ОБНОВИТЬ
Эти два правила упрощены, но их легко запомнить и проверить. Несмотря на то, что в документах MSDN указано, что вы можете поместить заголовок и другие метатеги перед этим, я бы не рекомендовал делать это.
Как заставить это работать с условными комментариями.
Интересная статья о порядке элементов в голове. (blogs.msdn.com, для IE)
ССЫЛКА
X-UA-Compatible[...] должно отображаться в заголовке веб-страницы (раздел HEAD) перед всеми остальными элементами, кроме элемента title и других метаэлементов.
Если вы используете свой веб-сайт в той же сети, что и сервер, IE любит переключаться в режим совместимости, несмотря на DOCTYPE.
Добавление meta http-equiv="X-UA-Compatible" content="IE=Edge" отключает это нежелательное поведение.
2.1.3.5. Метатег совместимости X-UA и заголовок ответа HTTP
Эта функциональность не будет реализована ни в одной версии Microsoft Edge.
<meta http-equiv="X-UA-Compatible" content="IE=9; IE=8; IE=7; IE=EDGE" />
См. https://msdn.microsoft.com/en-us/library/ff955275(v=vs.85).aspx
Да, я знаю, что опаздываю на вечеринку, но у меня были некоторые проблемы и обсуждения, и в конце концов мой начальник заставил меня убрать X-UA-Compatible удалить тег из всех документов, над которыми я работал.
Если эта информация устарела или больше не актуальна, пожалуйста, исправьте меня.
Это буквально 1 запрос Google, но здесь идет:
http://msdn.microsoft.com/en-us/library/jj676915(v=vs.85).aspx
Понимание устаревших режимов документов
Используйте следующее значение для отображения веб-страницы в граничном режиме, который является режимом наивысших стандартов, поддерживаемых Internet Explorer, от Internet Explorer 6 до IE11.
<meta http-equiv="x-ua-compatible" content="IE=edge"Обратите внимание, что это функционально эквивалентно использованию типа документа HTML5. Он переводит Internet Explorer в режим наивысшего поддерживаемого документа. Edge Most наиболее полезен для регулярно поддерживаемых веб-сайтов, которые регулярно тестируются на совместимость между несколькими браузерами, включая Internet Explorer.
Примечание. Начиная с IE11, режим края считается предпочтительным режимом документа. (В более ранних версиях это считалось экспериментальным.) Для получения дополнительной информации см. Режимы документов устарели. Начиная с Windows Internet Explorer 8, некоторые веб-разработчики использовали метаэлемент пограничного режима, чтобы скрыть кнопку просмотра совместимости в адресной строке. Начиная с IE11, в этом больше нет необходимости, поскольку кнопка была удалена из адресной строки. Поскольку он заставляет открывать все страницы в стандартном режиме, независимо от версии Internet Explorer, у вас может возникнуть соблазн использовать граничный режим для всех страниц, просматриваемых с помощью Internet Explorer. Не делайте этого, так как заголовок X-UA-Compatible поддерживается только начиная с Internet Explorer 8.
Подсказка Если вы хотите, чтобы все поддерживаемые версии Internet Explorer открывали ваши страницы в стандартном режиме, используйте декларацию типа документа HTML5, как показано в предыдущем примере.
Также среди результатов поиска есть: