Переопределить режим совместимости интрасети IE8
По умолчанию IE8 переводит сайты интрасети в режим совместимости. Я попытался изменить мета-заголовок на IE8, но он не подтверждает мета-заголовок и просто использует настройки браузера. Кто-нибудь знает как это отключить?
19 ответов
Можно переопределить режим совместимости в интрасети.
Для IIS просто добавьте приведенный ниже код в web.config. У меня работал с IE9.
<system.webServer>
<httpProtocol>
<customHeaders>
<clear />
<add name="X-UA-Compatible" value="IE=edge" />
</customHeaders>
</httpProtocol>
</system.webServer>
Эквивалент для Apache:
Header set X-UA-Compatible: IE=Edge
И для nginx:
add_header "X-UA-Compatible" "IE=Edge";
И для express.js:
res.set('X-UA-Compatible', 'IE=Edge')
Михаэль Иригойен прав, НО это немного сложнее...
Если вы используете замечательный шаблон Пола Айриша, у вас будет что-то вроде следующего:
<!doctype html>
<!--[if lt IE 7]> <html class="no-js ie6 oldie" lang="en"> <![endif]-->
<!--[if IE 7]> <html class="no-js ie7 oldie" lang="en"> <![endif]-->
<!--[if IE 8]> <html class="no-js ie8 oldie" lang="en"> <![endif]-->
<!--[if gt IE 8]><!--> <html class="no-js" lang="en"> <!--<![endif]-->
<head>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
Это НЕ будет работать так, как ожидается, и приведет к тому, что IE переходит в режим совместимости в среде интрасети, если у вас установлен флажок "Отображать сайты интрасети в режиме совместимости". Вам необходимо удалить условные комментарии IE, чтобы предотвратить режим совместимости с интрасетью.
Так что следующий код будет работать:
<!doctype html>
<html class="no-js" lang="en">
<head>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
В основном, если вы запускаете условные комментарии IE до <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> В этом случае вы будете переведены в режим совместимости в среде интрасети, если вы используете IE9 с настройками по умолчанию.
ОБНОВЛЕНИЕ - ДОПОЛНИТЕЛЬНАЯ ИНФОРМАЦИЯ: Но обратите внимание, что есть хитрость, которая заставит кипящую плиту HTML5 работать:
Добавьте emtpy, условный комментарий перед DOCTYPE. И обратите внимание, что когда вы это делаете, вы также можете добавить условные комментарии вокруг X-UA-Compatible директива, что делает страницу HTML5-верной, а также. Так, например:
<!--[if HTML5]><![endif]-->
<!doctype html>
<!--[if the boilerplate conditionals goes here<![endif]-->
<head>
<!--[if !HTML5]>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<![endif]-->
Сообщение в блоге, которое было вдохновлено первой частью этого ответа, содержит больше деталей. И, между прочим: как упоминалось в этом сообщении в блоге, можно также заменить условный комментарий перед DOCTYPE полуусловным комментарием без условия: <!--[]-->, Таким образом, вот так:
<!--[]-->
<!doctype html>
<!--[if the boilerplate conditionals goes here<![endif]-->
<head>
<!--[if !HTML5]>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<![endif]-->
Но обратите внимание, что последний вариант (<--[]--><!DOCTYPE html>), как объясняется, например, этим ответом на другой вопрос, активирует хорошо известную проблему - для старых версий IE без поддержки X-UA-Compatioble (читай: для IE7 и IE6) - перевести браузер в режим quirks.
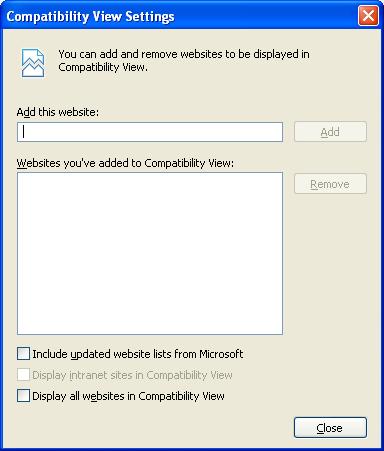
Если вы откроете меню "Сервис" и выберете "Параметры просмотра в режиме совместимости", то в этом диалоговом окне внизу появится параметр "Отображать сайты интрасети в режиме совместимости". Если снять этот флажок, это должно решить проблему, и IE будет использовать режим, основанный на DOCTYPE.
В ответах на этот вопрос есть определенная путаница.
Верхний ответ в настоящее время - это решение на стороне сервера, которое устанавливает флаг в заголовке http, и некоторые комментарии указывают, что решение, использующее метатег, просто не работает.
Я думаю, что эта запись в блоге дает хороший обзор того, как использовать метаинформацию о совместимости, и по моему опыту работает так, как описано: http://blogs.msdn.com/b/cjacks/archive/2012/02/29/using-x-ua-compatible-to-create-durable-enterprise-web-applications.aspx
Основные моменты:
- установка информации с помощью мета-тега и в заголовке оба работает
- Метатег имеет приоритет над заголовком
- Мета-тег должен быть первым тегом, чтобы браузер не определял механизм рендеринга до того, как он будет основан на эвристике.
Одним из важных моментов (и я думаю, что из-за этого возникает путаница), в IE есть два "класса" режимов:
- Режим документа
- Режим браузера
Режим документа определяет механизм рендеринга (как отображается веб-страница).
Режим обозревателя определяет, какую строку IE User-Agent (UA) отправляет на серверы, в какой IE режима документа по умолчанию и как IE оценивает условные комментарии.
Более подробную информацию о режиме документа и режиме браузера можно найти в этой статье: http://blogs.msdn.com/b/ie/archive/2010/06/16/ie-s-compatibility-features-for-site-developers.aspx?Redirected=true
По моему опыту метаданные совместимости будут влиять только на режим документа. Так что, если вы полагаетесь на обнаружение в браузере, это вам не поможет. Но если вы используете функцию обнаружения функций, это должен быть путь.
Поэтому я бы порекомендовал использовать метатег (на html-странице), используя этот синтаксис:
<meta http-equiv="X-UA-Compatible" content="IE=9,10" ></meta>
Обратите внимание: приведите список режимов браузера, которые вы тестировали.
Сообщение в блоге также советует против использования EmulateIEX. Вот цитата:
Это, как говорится, одна вещь, которую я нахожу странным, когда приложение запрашивает EmulateIE7 или EmulateIE8. Эти режимы эмуляции сами являются решениями. Таким образом, вместо того, чтобы конкретизировать то, что вы хотите, вы запрашиваете одну из двух вещей, а затем определяете, какая из этих двух вещей, просматривая в другом месте кода код DOCTYPE (а затем пытаетесь понять, будет ли этот DOCTYPE давать вам стандарты или причуды в зависимости от его содержания - другая, иногда запутанная задача). Вместо того, чтобы делать это, я думаю, что имеет гораздо больше смысла прямо указывать, что вы хотите, а не давать ответ, который сам по себе является вопросом. Если вам нужны стандарты IE7, используйте IE=7, а не IE=EmulateIE7. (Обратите внимание, что это не означает, что вы не должны использовать DOCTYPE - вы должны.)
Попробуйте этот метатег:
<meta http-equiv="X-UA-Compatible" content="IE=8" />
Это должно заставить IE8 отображаться как стандартный режим IE8, даже если установлен флажок "Отображать сайты интрасети в представлении совместимости" [для интрасети или для всех веб-сайтов], я попробовал сам на IE 8.0.6
Наш системный администратор решил эту проблему, сняв флажок глобально для нашей организации. Пользователям даже не нужно было выходить из системы.

Я нашел рабочий ответ, позволяющий переопределить проверенное представление о совместимости в интрасети. Просто добавьте в событие OnInit вашей страницы эту строку (нет необходимости в meta или web.config customHeader):
Response.AddHeader("X-UA-Compatible", "IE=EmulateIE8");
Попробуйте добавить в шапку следующее:
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
Предоставлено HTML5 Boilerplate Пола Айриша (но он работает и в XHTML Transitional).
Мне удалось переопределить режим совместимости, указав метатег в качестве ПЕРВОГО тега в разделе заголовка, а не только в первом метатеге, но и в качестве ОЧЕНЬ ПЕРВЫГО тега.
Спасибо @stefan.s за то, что ответили на мой вопрос в вашем превосходном ответе. До прочтения что у меня было:
ЭТО НЕ РАБОТАЕТ
<head>
<link rel="stylesheet" type="text/css" href="/qmuat/plugins/editors/jckeditor/typography/typography.php"/>
<meta http-equiv="x-ua-compatible" content="IE=9" >
убрал тег ссылки с пути и это сработало
ЭТО РАБОТАЕТ:
<head><meta http-equiv="x-ua-compatible" content="IE=9" >
Таким образом, клиент IE8, настроенный на использование совместимости, отображает страницу в стандартном режиме IE8 - content='IE=9' означает использование самого высокого стандарта, доступного до IE9 включительно.
Это не совсем решение, но я считаю, что оно лучшее. На наших интранет-сайтах мы говорим людям, что к нему может получить доступ только Firefox, мы не очень любезны к пользователям IE здесь. Проверьте пользовательский агент на стороне сервера или клиента и запретите им доступ из IE. И я программист.NET.
Я боролся с этой проблемой и хотел помочь обеспечить уникальное решение и понимание.
Некоторые платформы на основе AJAX будут внедрять JavaScript и таблицы стилей в начале <head> и выполнение этого, по-видимому, препятствует правильной работе хорошо зарекомендовавшего себя решения с метатегами. В этом случае я обнаружил, что непосредственная инъекция в заголовок HTTP-ответа, как и ответ Андраса Цехи, решит проблему.
Однако для тех из нас, кто использует сервлеты Java, хорошим способом решения этой проблемы является использование ServletFilter.
public class EmulateFilter implements Filter {
@Override
public void destroy() {
}
@Override
public void doFilter(ServletRequest arg0, ServletResponse arg1,
FilterChain arg2) throws IOException, ServletException {
HttpServletResponse response = ((HttpServletResponse)arg1);
response.addHeader("X-UA-Compatible", "IE=8");
arg2.doFilter(arg0, arg1);
}
@Override
public void init(FilterConfig arg0) throws ServletException {
}
}
Мы можем решить эту проблему в среде Spring-Apache-tomcat, добавив одну строку в методе RequestInterceptor -
//before the actual handler will be executed
public boolean preHandle(HttpServletRequest request,
HttpServletResponse response, Object handler)
throws Exception {
// Some logic
// below statement ensures IE trusts the page formatting and will render it acc. to IE 8 standard.
response.addHeader("X-UA-Compatible", "IE=8");
return true;
}
Ссылка от - Как создать фильтр и изменить заголовок ответа. В нем рассказывается, как мы можем решить эту проблему с помощью RequestInterceptor (Spring).
Была такая же проблема. Работало с помощью
<meta http-equiv="X-UA-Compatible" content="IE=EmulateIE9" />
Комментарий Стефана С. о режиме документа и режиме браузера был очень уместен для моей проблемы.
У меня есть метаданные X-UA-Content на странице, но я на стороне клиента тестировал версию браузера через navigator.appVersion, Этот тест не отражает метаданные, поскольку он предоставляет режим браузера, а не режим документа.
Ответом для меня было проверить document.documentMode что-то вроде:
function IsIE(n)
{
if (navigator.appVersion.indexOf("MSIE ") == -1) return false;
var sDocMode = document.documentMode;
return (isFinite(sDocMode) && sDocMode==n);
}
Теперь мой мета-тег X-UA-Content отражается в тесте моего браузера.
Почему я проверяю браузер? Скорость. Различные из моих надстроек jQuery, такие как tableorter, слишком медленно работают в IE6/7, и я хочу их отключить. Я не уверен, что тестирование функций браузера поможет мне решить эту проблему иначе.
Для всех, кто читает это и хочет отключить это через GPO для всех пользователей, это настройка:
Конфигурация компьютера / Административные шаблоны / Компоненты Windows/Internet Explorer/ Просмотр совместимости / Включение стандартного режима Internet Explorer для локальной интрасети
хотя редактирование web.config исправило это для меня.
Этот вопрос является дубликатом режима браузера Force "Internet Explorer 8" в интрасети.
Ответы там показывают, что невозможно отключить представление совместимости (на стороне сервера) - /questions/19194255/prinuditelno-vklyuchit-rezhim-brauzera-internet-explorer-8-v-intraseti/19194279#19194279. Это, безусловно, имеет место, поскольку ни одно из предложенных мною предложений не сработало. В IE8 "Режим браузера" настраивается на просмотр в режиме совместимости Internet Explorer 8 независимо от типа отправляемого заголовка X-UA-Compatible.
Мне пришлось сделать некоторую специальную обработку для IE7 и режима совместимости, в результате чего браузер отображал с использованием IE8, но сообщить, что это был IE7, сломал мой код. Вот как я исправил свой код (я знаю, что это ужасный взлом, и я должен тестировать функции, а не версии браузера):
isIE8 = navigator.appVersion.indexOf ("MSIE")! = -1 && parseFloat (navigator.appVersion.split ("MSIE") [1]) == 8;
if (! isIE8 && navigator.appVersion.indexOf ("MSIE")! = -1 && parseFloat (navigator.appVersion.split ("MSIE") [1]) == 7 && navigator.appVersion.indexOf ("Trident")! = -1) {
// Лжец, это IE8 в режиме совместимости.
isIE8 = правда;
}
Если вы хотите, чтобы ваш веб-сайт включал режим стандартов IE 8, используйте этот метатег вместе с действительным DOCTYPE:
<meta http-equiv="X-UA-Compatible" content="IE=EmulateIE8" />
Обратите внимание на значение "EmulateIE8", а не на "IE8".
Согласно разработчикам IE, это должно выглядеть так: "Отображать DOCTYPE стандартов в режиме стандартов IE8; Отображать DOCTYPE Quirks в режиме Quirks. Используйте этот тег, чтобы переопределить представление совместимости на клиентских компьютерах и привести стандарты в стандарты IE8".
больше информации об этом сообщении в блоге IE: http://blogs.msdn.com/b/ie/archive/2008/08/27/introducing-compatibility-view.aspx
Добавьте это внутри тега head ваших страниц (для целевой версии IE):
<meta http-equiv="X-UA-Compatible" content="IE=8" />
Обратите внимание, это НЕ изменит тот факт, что браузер говорит, что он находится в режиме совместимости (называемом режимом браузера), но страница будет отображаться в режиме стандартов IE8. Если он по-прежнему не рендерится так, как вы хотите, вероятно, потому что у вас есть javascript, который ошибочно проверяет версию IE. См. Следующий пост в блоге, чтобы определить, какое свойство следует использовать, потому что даже если вы установите метатег X-UA-Compatible, в строке агента пользователя все равно будет указано MSIE 7.0.
В моем случае для исправления мне пришлось добавить проверку на режим совместимости IE7. Я сделал это, используя простой код JavaScript:
//IE8 and later will have the word 'trident' in its user agent string.
if (navigator.userAgent.indexOf("Trident")>-1) { //do something }
Измените заголовки в.htaccess
BrowserMatch MSIE ie
Header set X-UA-Compatible "IE=Edge,chrome=1" env=ie
Нашел решение этой проблемы здесь: https://github.com/h5bp/html5-boilerplate/issues/378