Удаление преобразований в файлах SVG
Я боролся с этим некоторое время, и, похоже, нигде не могу найти ответ (который работает). У меня есть файл SVG, который выглядит так:
<svg
xmlns:dc="http://purl.org/dc/elements/1.1/"
...
width="72.9375"
height="58.21875"
...>
...
<g
...
transform="translate(10.75,-308.96875)"
style="...">
<path
inkscape:connector-curvature="0"
d="m -10.254587,345.43597 c 0,-1.41732 0.17692,-2.85384 0.5312502,-3.5625 0.70866,-1.41733 2.14518,-2.82259 3.5625,-3.53125 1.41733,-0.70866 2.11392,-0.70867 3.53125,0 1.41732,0.70866 ... z"
... />
</g>
</svg>
Я хочу удалить transform="..." линии, но мое изображение остается там, где я его разместил (в InkScape). Если я вручную удаляю преобразование, изображение перемещается в другую часть экрана (как и ожидалось), но мне нужно полностью избавиться от преобразования и, в то же время, оставить изображение именно там, где я хочу. Есть ли способ удалить / сгладить преобразования в сами координаты пути? (Единственные преобразования, с которыми мне приходится иметь дело, это перевод и масштабирование, без матриц.)
27 ответов
Я решил, в чем проблема. Я надеялся, что мне не придется прибегать к ответу Роберта, хотя я рад за подтверждение, что это сработает! В конце концов ответ Дюопикселя был самым близким, хотя, оказывается, что-то еще происходило.
Когда вы работаете с разными путями в документах Inkscape, я считаю, что по умолчанию он группирует их вместе <svg:g.../> тег. При изменении путей в группе Inkscape автоматически добавит преобразование в группу для представления этих изменений. Однако если вы откроете редактор XML и перетащите свой путь за пределы <svg:g.../> пометить и сделать его своим <svg:path.../> тег, Inkscape может редактировать отдельные точки по своему желанию. В конце концов, это оказалось проблемой группировки, хотя я работал только с одним путем! Надеюсь, что это помогает другим в подобных ситуациях.
Как убрать трансформации в Inkscape
- Откройте файл SVG в Inkscape
- Перейти в Редактировать -> Редактор XML
- Найти атрибуты "transform" в слоях и удалить их
Как полностью переместить все объекты без создания других атрибутов преобразования
- Перейти к Edit -> Выбрать все во всех слоях
Перейти к объекту -> Transform
В панели Transform
Снимите флажок Относительное движение и установите флажок Применить к каждому объекту отдельно.
- Установите значения по горизонтали и вертикали в соответствии с вашими потребностями и нажмите Применить
Бинго
Существует расширение inkscape под названием Apply Transforms, которое пересчитывает пути с его преобразованиями, это именно то, что я искал.
После установки вы найдете его в меню " Расширения"> "Изменить путь"> "Применить преобразование".
кредиты: Inkscape forum > Удалите все преобразования, оставив их на месте
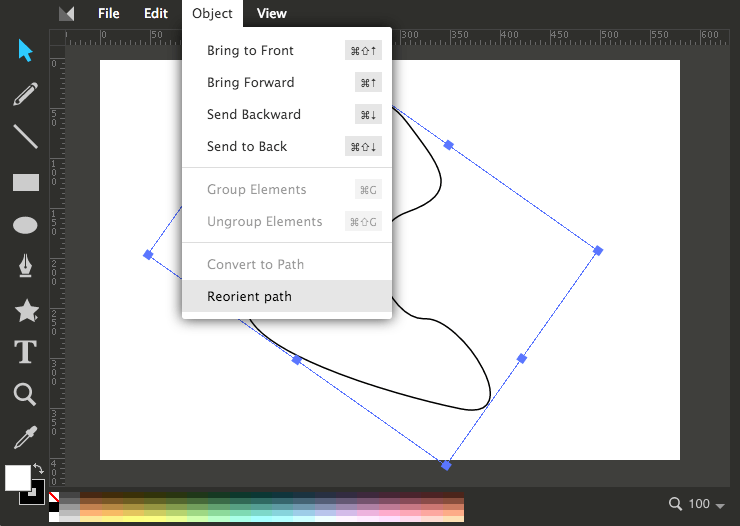
- Загрузите SVG в методе Draw http://editor.method.ac/ (Файл> Открыть изображение).
- Разгруппируйте ваши элементы (Object > Ungroup elements), возможно, вам придется делать это более одного раза.
- Выберите свой путь
- Переориентировать путь (Объект> Переориентировать пути).
- Сохранить изображение (Файл> Сохранить изображение). Если оно появляется в новом окне, вы можете щелкнуть правой кнопкой мыши и "Сохранить изображение как..."
Откройте свой svg на Inkscape:
- Выберите группу, которая содержит все те преобразования, от которых вы хотите избавиться
- Нажмите CTRL + U (разгруппировать)
- Нажмите CTRL + G (снова группа)
Таким образом вы избавитесь от преобразований, примененных к группе, и они будут перенесены на пути, содержащиеся в этой группе.
ура
Для групп перегруппировка может сделать работу быстро. Выберите группу и нажмите Ctrl+Shift+G (разгруппировать), а затем Ctrl+G (группа).
Для некоторых объектов, у которых есть похожая проблема, например, спирали и звезды, быстрый способ - нажать Ctrl+Alt+C (штрих к пути) - это, однако, преобразует объект в чистый путь и удаляет все дополнительные атрибуты, такие как sodipodi:cx, sodipodi: революции и так далее.
SVGO - отличный инструмент командной строки с открытым исходным кодом для этой и множества других оптимизаций. Для него есть такой же отличный веб-интерфейс, который называется SVGOMG.
Соответствующие варианты в этом случае moveGroupAttrsToElems (SVGOMG: Move group attrs to elements) двигаться transform атрибуты от групп до элементов пути, плюс convertPathData (SVGOMG: Round/rewrite paths) чтобы сплющить transform в d,
По моему опыту, если вы используете Inkscape, достаточно слегка переместить элемент пути (например, с помощью клавиш курсора), и Inkscape удалит атрибут transform и соответствующим образом скорректирует данные пути. (Раздражает, если вы действительно хотите сохранить атрибут преобразования.)
Итак, вы можете просто выбрать путь (убедитесь, что это путь, а не окружающая группа), нажать правую и левую клавиши курсора, и все готово.
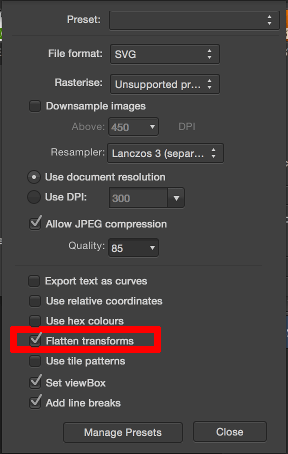
Хотя я предпочитаю Inkscape, Affinity Designer (~ 40 долл. США / Mac) сэкономил мне много времени при работе с Android Vector Drawables.
Откройте SVG, Файл -> Экспорт -> SVG -> Еще -> Сгладить преобразования отлично работал.
Inkscape имеет возможность очистить данные преобразования, но при этом оставить значение объекта без изменений.
В Inkscape выберите объект и меню "Путь", "Упростить". Теперь у вас будут удалены преобразования.
Надеюсь, поможет.
Следует отметить, что в настройках есть "Оптимизированный" режим:
Inkscape Preferences > Transforms > Store transformation > Optimized
Что должно минимизировать возникновение transform атрибуты как можно больше (но не).
Похоже, это включено по умолчанию.
Согласно обсуждению, один случай, когда этот оптимизированный режим испытывает недостаток в усердии, - это когда размер страницы изменяется. Это вызывает translate преобразование для применения к слою <g> элемент. Кажется, что на данный момент лучшим решением является эвакуация детей в другой слой.
- Выберите рассматриваемые элементы
- Объект> Разгруппировать (повторять, пока все не разгруппировано; см. XML-редактор для вложенных узлов)
- Path> Object to Path (конвертирует полигоны в пути)
- Объект> Трансформировать> Снять отметку с относительного перемещения> Применить
В этом случае просто добавьте перевод к значениям m для каждого дочернего элемента, чтобы -10,254587 + 10,75 = -0,504587 и -308,96875 + 345,43597 = 36,46722.
Так как все термины в примере являются относительными (то есть строчными буквами), вот и все. Если бы они были абсолютными (верхний регистр), например, M или C, их также пришлось бы корректировать.
Для масштаба вы должны умножить все дочерние значения на шкалу.
Чтобы удалить атрибут преобразования из g элемент (группа) в Inkscape, вы можете переместить группу в ее окончательное место, разгруппировать ее, а затем перегруппировать все элементы. Теперь создана новая группа, и если вы не переместите ее снова, к ней не будет прикреплен атрибут transform.
В моем случае сохранение как оптимизированный SVG решило проблему. Так что в Inkscape используйте:
File->Save as...->Optimized SVG.
Это работает, если вы используете Inkscape:
- Выберите все и разгруппируйте
- Сохранить как "Оптимизированный SVG (*.svg)"
Во всех случаях, которые я пробовал, это удаляло все атрибуты преобразования. Не уверен, работает ли это для более сложного SVG.
Если кто-то приземлится здесь в поисках решения для этого в Sketch 3, выберите слой и затем нажмите Layer->Paths->Flatten.
Нашел это:
- Установите желаемый размер страницы *
- Если ваш текущий слой имеет преобразование (проверьте с помощью редактора XML, это верхняя группа под элементом SVG), то создайте новый слой и переместите все объекты в него
- Разгруппировать любые группы (это может не понадобиться, YMMV)
- Выделите все объекты и примените нулевое преобразование (например, масштаб на 100% 100% или стрелка вправо + стрелка влево), имея преобразование Store: оптимизировано в настройках / преобразованиях
- Если вам пришлось отменить какие-либо группы, теперь вы можете перегруппировать их
- Сохраните копию как оптимизированный SVG и установите желаемую точность чисел
*: Или, по крайней мере, разместите объекты там, где они вам нужны, относительно верхнего левого угла страницы. К сожалению, координаты SVG ссылаются на верхний левый угол, в то время как Inkscape изменяет размер страницы относительно нижнего левого!
Я смог избавиться от matrix(...) преобразование (из-за зеркального отображения) путем объединения пути с прямоугольником и последующего удаления узлов прямоугольника. translate(...) часть осталась, хотя.
У меня была эта проблема в течение многих лет. Очевидно, что решение заключается в том, чтобы иметь возможность динамически воспроизводить преобразования в браузере, если они не будут "исправлены" в inkscape.
Пользователь Mc на форумах Inkscape дал мне это решение.
Решение создает текущее преобразование между элементом SVG и его корневым элементом SVG, а затем возвращает полный набор информации BBox на основе суммы преобразований.
Также можно было бы легко изменить, к какому элементу относятся вычисления, если вы захотите выполнить в браузере работу между двумя частями одного и того же файла SVG.
Наконец, у меня действительно может быть панорама SVG.
Это кажется случайным, но ничто другое, что я пробовал, не сработало, так что вот вам случайный человек. Некоторые из моих путей имели своего рода поле вокруг них, которое можно было увидеть только при их выборе (  ). Я думаю, что это было создано, когда я вставил слой из другого файла Inkscape и повернул его на 90 градусов. Это привело к тому, что заливка рисунка на фигурах имела другое преобразование (линии, расположенные дальше друг от друга). Кроме того, объекты выравнивания не работают должным образом. Использование Apply Transform, упомянутого @Piotr_cz, решило проблему с преобразованием, но странное поле осталось. Я случайно избавился от него, изменив Blur на Stroke на любое значение и вернув его к нулю.
). Я думаю, что это было создано, когда я вставил слой из другого файла Inkscape и повернул его на 90 градусов. Это привело к тому, что заливка рисунка на фигурах имела другое преобразование (линии, расположенные дальше друг от друга). Кроме того, объекты выравнивания не работают должным образом. Использование Apply Transform, упомянутого @Piotr_cz, решило проблему с преобразованием, но странное поле осталось. Я случайно избавился от него, изменив Blur на Stroke на любое значение и вернув его к нулю.
Моя конкретная проблема была с символами, которые были определены вне страницы, таким образом, требуя преобразования, которое будет показано на странице.
Чтобы переместить символы на страницу без преобразования, мне нужно было выполнить следующие действия в Inkscape:
- Откройте окно символов (Shift+Ctrl+Y)
- Удалите символ из библиотеки документов. (Для этого есть кнопка в окне.)
- Теперь изображение отображается в документе за пределами страницы.
- Разгруппируйте изображение. (Это жизненно важный шаг!)
- Переместить рисунок внутри границы страницы.
- Добавьте изображение обратно в библиотеку символов.
Inkscape 1.0 на Kubuntu 20.04
Хотя эта ветка довольно старая, я хотел бы опубликовать свой опыт / решение. Я столкнулся с этой проблемой, когда пытался создать шаблон для верстака FreeCAD TechDrawing. Эти шаблоны не должны содержать никаких преобразований.
В моем случае мне пришлось добавить логотип компании из внешнего файла.svg (полностью созданного с помощью Inkscape). Этот логотип содержит графические и текстовые элементы. При копировании этого логотипа в шаблон были созданы преобразования, из-за которых шаблон не работал правильно в FreeCAD.
Во-первых, это решение, предложенное на www.freecadweb.org /..., мне не подходит. Вот почему я поискал в Интернете и нашел это обсуждение.
Во-вторых, ни одно из предложенных выше решений не помогло мне, но они направили меня на правильный путь. Ответ Чарли был близок, но Object > Transform > Uncheck relative move > Apply не показал никакой разницы.
Что сработало для меня:
- Как упоминалось другими, разгруппируйте все.
- Преобразование текстовых объектов в контур - в моем случае это казалось очень важным!
- Удалите все существующие преобразования в xml-Editor и посмотрите, что происходит со связанными объектами. В моем случае соответствующие элементы поменяли свое положение.
- Исправьте эти изменения вручную, но ничего не группируйте.
- Сохранить как обычный svg (нормальный = без оптимизации или других специальных настроек)
Прекрасно работает, когда я использую этот шаблон в FreeCAD.
Одна странная деталь: хотя мое решение подразумевает, что в моем случае проблемой были текстовые элементы, это не может быть так просто. Фактически, базовый документ (тот, в который я скопировал логотип) содержит множество текстовых элементов, и я не преобразовывал ни один из них. Так что это могло быть сочетание "внешнего источника" и текстовых элементов. Я просто отправляю эту деталь в качестве подсказки другим, у кого могут быть связанные проблемы.
В моем случае группы на самом деле вызваны слоями. Удаление всех слоев в документе позволило удалить группу и преобразование (возможно, в сочетании с разгруппировкой объектов и их перегруппировкой и т. Д., Как в разделе " Удаление преобразований в файлах SVG" (answer-35490189 из @Charlie выше))
Я попробовал опубликованное здесь решение, а именно удалить групповые теги в SVG-файле и снова открыть его в Inkscape (0.48.3.1 в моем случае). Увы, после того как я снова перевел пути, используя режим выбора и преобразования (F1) и сохранил его, теги группы снова появились! Inkscape сохраняет все преобразования, примененные к пути в окружающем элементе группы. Если вы не используете инструмент выбора пути (F2), нажмите Ctrl+ A и переместите узлы пути в нужное место. После того, как я сделал это вместо этого и впоследствии сохранил, Inkscape не добавил групповые теги, потому что этот перевод применялся непосредственно к модели пути. Надеюсь это поможет.
Как-то мне не повезло ни с одним из подходов. Если там есть <defs> раздел в вашем SVG и использования, как это:
<g transform="matrix( *** ) "><use xlink:href="#***"/></g>
Возможно, вам придется удалить все использования и удалить все из раздела defs. Затем вы можете использовать inkscape для правильного размещения всего этого, а затем применить преобразования, используя упомянутый плагин. Надеюсь, это поможет кому-то.
Удаление верхнего уровня в Inkscape
Я проделал все трюки, перечисленные здесь, но у меня по-прежнему была упрямая выносливость. <g transform="translate(-56.397 -53.655)">, завернув всё, что бы не исчезло. Я удалил все группы и преобразовал все в путь, а также выбрал все необработанные векторы и скопировал их в новый документ.
Ниже показано, что я сделал, чтобы удалить его:
- Редактировать/редактор XML
- Переместить слои из
<svg:g id="layer1... - В артборде замечено, что композиция сместилась (вероятно, вне поля зрения)
- Выбрать все
- Редактировать/изменить размер артборда по выделенному фрагменту
- Сохраните новый оптимизированный SVG и верхний уровень.
<g transform...ушел!