Ошибка при попытке вызвать API внутри Веб-приложения через другое Веб-приложение - Azure
У меня есть два веб-приложения внутри одной службы приложений. Один из них является серверной частью (с API на нем, с использованием.NET Core, установлен SSL-сертификат), а другой - с интерфейсом (ReactTS, созданный с использованием create-react-app).
Когда я пытаюсь вызвать метод API (метод Auth), используя мой Front-end, я получил это сообщение в ответ:
Ошибка входа: ресурс, который вы ищете, был удален, изменилось его имя или временно недоступен.
Ошибка -404
Другим фактом является то, что, если я запускаю свое решение ront-end локально, я обычно могу использовать API (опубликованный в Web App).
URL моего API установлен внутри package.json файл, как proxy,
Моя первая мысль была о CORS проблема, но выдает ошибку 404.
Любая конфигурация, которую я могу сделать в своем Azure, или что-то, что мне нужно изменить в моем приложении, чтобы позволить моему интерфейсу взаимодействовать с моим API?
1 ответ
Если мы опубликуем два веб-приложения в одном веб-приложении Azure, последнее будет охватывать первое. Это приведет к тому, что первое веб-приложение не сможет работать. Я предлагаю вам создавать различные веб-приложения Azure для своих веб-приложений. Вы можете выбрать один план веб-приложений Azure для своих веб-приложений Azure. Это не добавит дополнительные расходы, кроме общего плана.
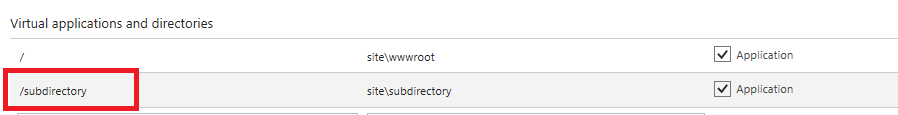
Если вы используете Shared App Plan и не хотите увеличивать дополнительные расходы, вы можете добавить виртуальный каталог в свое веб-приложение Azure. Затем вы можете опубликовать ваше второе веб-приложение в виртуальном каталоге. Чтобы создать виртуальный каталог, нижеприведенные шаги для вашей справки.
Портал Azure -> Панель веб-приложений -> Настройки приложения