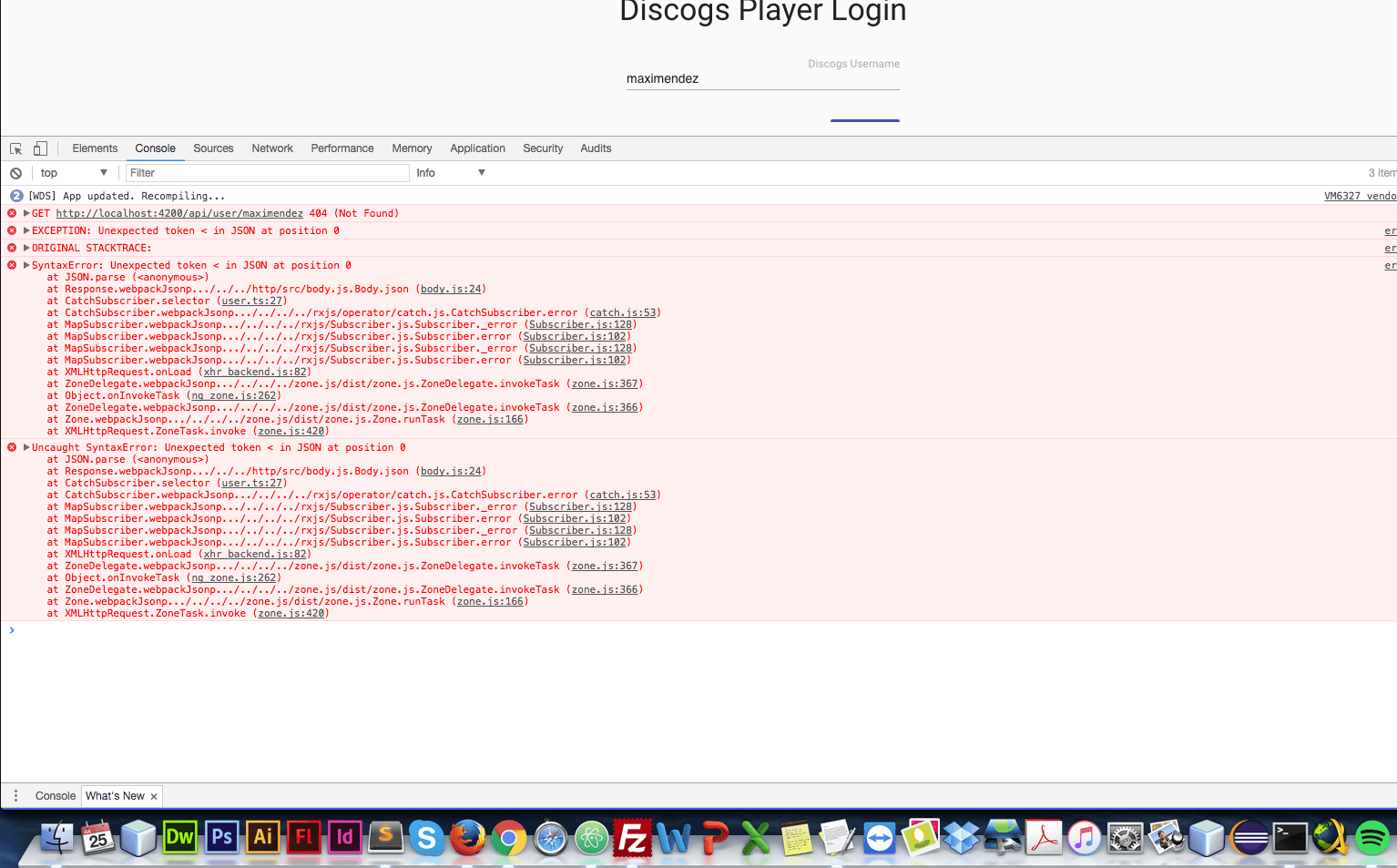
ПОЛУЧИТЕ http://localhost:4200/api/user/ 404 (не найдено) угловой 2
У меня есть эта ошибка, когда я пытаюсь войти в свое приложение, но у меня есть некоторые проблемы с включенным 404(не найден)... Я поставлю несколько строк моего кода и изображение ошибки..... Пожалуйста, помогите мне исправить проблему.
@Injectable()
export class AuthGuard implements CanActivateChild {
loggedInUser: string;
constructor( private localStorage: LocalStorageService, private router: Router ) {
this.loggedInUser = localStorage.get('discogs-user') as string;
}
canActivateChild(route: ActivatedRouteSnapshot, state: RouterStateSnapshot): boolean {
if (this.loggedInUser) {
return true;
}
this.router.navigate(['/login']);
}
}
это login.component.ts с подпиской
import { Component } from '@angular/core';
import { Store } from '@ngrx/store';
import { Router } from '@angular/router';
import { Observable } from 'rxjs/Observable';
import { MdlSnackbarService } from 'angular2-mdl';
import * as fromRoot from '../../reducers';
import * as user from '../../actions/user';
import { DiscogsUser, UserLogin } from '../../models';
@Component({
selector: 'app-login',
templateUrl: './login.component.html'
})
export class LoginComponent {
user$: Observable<DiscogsUser>;
login(login: UserLogin) {
if (!login.username) {
this.store.dispatch(new user.LoginFailedAction('You must enter a username'));
return;
}
this.store.dispatch(new user.LoginAction(login));
this.router.navigate(['/']);
}
private _showError(message: string) {
this.mdlSnackbarService.showSnackbar({
message: message,
action: {
handler: () => { },
text: 'OK'
}
});
}
constructor(private store: Store<fromRoot.State>, private router: Router, private mdlSnackbarService: MdlSnackbarService) {
this.user$ = store.select(fromRoot.getUser);
store.select(fromRoot.getLoginFailed)
.subscribe(error => {
if (error) {
this._showError(error);
}
});
}
}
это изображение ошибки