Ширина жидкости с одинаково расположенными DIV
У меня есть контейнер с жидкостью шириной DIV.
В рамках этого у меня есть 4 DIVs все 300px x 250px...
<div id="container">
<div class="box1"> </div>
<div class="box2"> </div>
<div class="box3"> </div>
<div class="box4"> </div>
</div>
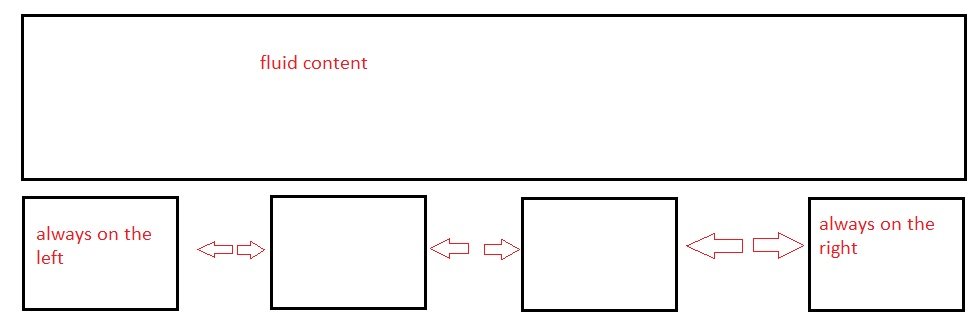
Я хочу, чтобы поле 1 было смещено влево, поле 4 смещено вправо, а поля 2 и 3 - между ними равномерно. Я хочу, чтобы интервал также был плавным, так как браузер становится меньше, пространство также становится меньше.

7 ответов
Смотрите: http://jsfiddle.net/thirtydot/EDp8R/
- Это работает в IE6+ и во всех современных браузерах!
- Я сократил ваши размеры вдвое, чтобы вам было проще работать.
text-align: justifyв сочетании с.stretchэто то, что обрабатывает позиционирование.display:inline-block; *display:inline; zoom:1исправленияinline-blockдля IE6/7, смотрите здесь.font-size: 0; line-height: 0исправляет небольшую проблему в IE6.
#container {
border: 2px dashed #444;
height: 125px;
text-align: justify;
-ms-text-justify: distribute-all-lines;
text-justify: distribute-all-lines;
/* just for demo */
min-width: 612px;
}
.box1,
.box2,
.box3,
.box4 {
width: 150px;
height: 125px;
vertical-align: top;
display: inline-block;
*display: inline;
zoom: 1
}
.stretch {
width: 100%;
display: inline-block;
font-size: 0;
line-height: 0
}
.box1,
.box3 {
background: #ccc
}
.box2,
.box4 {
background: #0ff
}<div id="container">
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
<div class="box4"></div>
<span class="stretch"></span>
</div>Экстра span (.stretch) можно заменить на :after,
Это все еще работает во всех тех же браузерах, что и вышеуказанное решение. :after не работает в IE6/7, но они используют distribute-all-lines во всяком случае, так что это не имеет значения.
Смотрите: http://jsfiddle.net/thirtydot/EDp8R/3/
Есть небольшой недостаток :after Чтобы последняя строка отлично работала в Safari, вы должны быть осторожны с пробелами в HTML.
В частности, это не работает:
<div id="container">
..
<div class="box3"></div>
<div class="box4"></div>
</div>
И это делает:
<div id="container">
..
<div class="box3"></div>
<div class="box4"></div></div>
Вы можете использовать это для любого произвольного числа детей div без добавления boxN класс каждому, меняя
.box1, .box2, .box3, .box4 { ...
в
#container > div { ...
Это выбирает любой div, который является первым потомком #container div, и нет других под ним. Чтобы обобщить цвета фона, вы можете использовать CSS3-селектор n-го порядка, хотя он поддерживается только в IE9+ и других современных браузерах:
.box1, .box3 { ...
будет выглядеть так:
#container > div:nth-child(odd) { ...
Смотрите здесь для примера jsfiddle.
Самый простой способ сделать это сейчас - использовать flexbox:
http://css-tricks.com/snippets/css/a-guide-to-flexbox/
CSS это просто:
#container {
display: flex;
justify-content: space-between;
}
демо: http://jsfiddle.net/QPrk3/
Однако в настоящее время это поддерживается только относительно недавними браузерами ( http://caniuse.com/flexbox). Кроме того, спецификация макета flexbox несколько раз менялась, поэтому можно охватить больше браузеров, дополнительно включив старый синтаксис:
Если css3 является опцией, это можно сделать с помощью css calc() функция.
Случай 1: Оправдывающие блоки на одной строке ( FIDDLE)
Разметка проста - куча элементов с некоторым элементом контейнера.
CSS выглядит так:
div
{
height: 100px;
float: left;
background:pink;
width: 50px;
margin-right: calc((100% - 300px) / 5 - 1px);
}
div:last-child
{
margin-right:0;
}
где -1px для исправления ошибки IE9+ calc/ округления - смотрите здесь
Случай 2: Оправдывающие блоки на нескольких строках ( FIDDLE)
Здесь, в дополнение к calc() функция, media queries необходимы.
Основная идея состоит в том, чтобы настроить медиазапрос для каждого состояния #columns, где я затем использую calc() для определения поля справа для каждого из элементов (кроме элементов в последнем столбце).
Это звучит как большая работа, но если вы используете LESS или SASS, это можно сделать довольно легко
(Это все еще можно сделать с помощью обычного CSS, но тогда вам придется делать все расчеты вручную, а затем, если вы измените ширину вашего бокса - вам придется все заново обрабатывать)
Ниже приведен пример использования LESS: (Вы можете скопировать / вставить этот код здесь, чтобы поиграть с ним, [это также код, который я использовал для генерации вышеупомянутой скрипки])
@min-margin: 15px;
@div-width: 150px;
@3divs: (@div-width * 3);
@4divs: (@div-width * 4);
@5divs: (@div-width * 5);
@6divs: (@div-width * 6);
@7divs: (@div-width * 7);
@3divs-width: (@3divs + @min-margin * 2);
@4divs-width: (@4divs + @min-margin * 3);
@5divs-width: (@5divs + @min-margin * 4);
@6divs-width: (@6divs + @min-margin * 5);
@7divs-width: (@7divs + @min-margin * 6);
*{margin:0;padding:0;}
.container
{
overflow: auto;
display: block;
min-width: @3divs-width;
}
.container > div
{
margin-bottom: 20px;
width: @div-width;
height: 100px;
background: blue;
float:left;
color: #fff;
text-align: center;
}
@media (max-width: @3divs-width) {
.container > div {
margin-right: @min-margin;
}
.container > div:nth-child(3n) {
margin-right: 0;
}
}
@media (min-width: @3divs-width) and (max-width: @4divs-width) {
.container > div {
margin-right: ~"calc((100% - @{3divs})/2 - 1px)";
}
.container > div:nth-child(3n) {
margin-right: 0;
}
}
@media (min-width: @4divs-width) and (max-width: @5divs-width) {
.container > div {
margin-right: ~"calc((100% - @{4divs})/3 - 1px)";
}
.container > div:nth-child(4n) {
margin-right: 0;
}
}
@media (min-width: @5divs-width) and (max-width: @6divs-width) {
.container > div {
margin-right: ~"calc((100% - @{5divs})/4 - 1px)";
}
.container > div:nth-child(5n) {
margin-right: 0;
}
}
@media (min-width: @6divs-width){
.container > div {
margin-right: ~"calc((100% - @{6divs})/5 - 1px)";
}
.container > div:nth-child(6n) {
margin-right: 0;
}
}
Таким образом, вначале вам нужно определить ширину блока и минимальный размер поля между блоками.
С этим вы можете определить, сколько места вам нужно для каждого штата.
Затем используйте calc(), чтобы вычислить правое поле, и nth-child, чтобы удалить правое поле из полей в последнем столбце.
Преимущество этого ответа над принятым ответом, который использует text-align:justify в том случае, если у вас более одного ряда ящиков - ящики в последнем ряду не становятся "оправданными", например: если в последнем ряду осталось 2 ящика - я не хочу, чтобы первое яло было на слева, а следующий будет справа - скорее, чтобы поля следовали друг за другом по порядку.
Что касается поддержки браузера: это будет работать в IE9+,Firefox,Chrome,Safari6.0+ - (см. Здесь для получения более подробной информации). Однако я заметил, что в IE9 + есть некоторая ошибка между состояниями медиа-запросов. [если кто-то знает, как это исправить, мне бы очень хотелось знать:) ] <- ИСПРАВЛЕНО ЗДЕСЬ
В других сообщениях упоминается flexbox, но если необходимо более одного ряда элементов, flexbox space-between свойство терпит неудачу (см. конец поста)
На сегодняшний день единственное чистое решение для этого с
Модуль CSS Grid Layout ( Codepen demo)
В основном соответствующий код сводится к следующему:
ul {
display: grid; /* (1) */
grid-template-columns: repeat(auto-fit, 120px); /* (2) */
grid-gap: 1rem; /* (3) */
justify-content: space-between; /* (4) */
align-content: flex-start; /* (5) */
}
1) Сделать элемент контейнера контейнером сетки
2) Установите сетку с "автоматическим" количеством столбцов - при необходимости. Это сделано для адаптивных макетов. Ширина каждого столбца будет 120px. (Обратите внимание на использование auto-fit (по сравнению с auto-fill) который (для макета из одной строки) сворачивает пустые дорожки в 0, что позволяет элементам расширяться, чтобы занять оставшееся пространство. (посмотрите это демо, чтобы увидеть, о чем я говорю).
3) Установите промежутки / желоба для строк и столбцов сетки - здесь, так как нужно расположение "промежуток" - разрыв будет фактически минимальным, потому что он будет увеличиваться по мере необходимости.
4) и 5) - похоже на flexbox.
body {
margin: 0;
}
ul {
display: grid;
grid-template-columns: repeat(auto-fit, 120px);
grid-gap: 1rem;
justify-content: space-between;
align-content: flex-start;
/* boring properties: */
list-style: none;
width: 90vw;
height: 90vh;
margin: 2vh auto;
border: 5px solid green;
padding: 0;
overflow: auto;
}
li {
background: tomato;
height: 120px;
}<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>Codepen demo ( измените размер, чтобы увидеть эффект)
Поддержка браузера - Caniuse
В настоящее время поддерживается Chrome (Blink), Firefox, Safari и Edge! ... с частичной поддержкой от IE (см. это сообщение Рэйчел Эндрю)
NB:
Flexbox-х space-between свойство отлично работает для одного ряда элементов, но при применении к гибкому контейнеру, который упаковывает его элементы - (с flex-wrap: wrap) - не получается, потому что у вас нет контроля над выравниванием последнего ряда элементов; последний ряд всегда будет оправдан (обычно не то, что вы хотите)
Показывать:
body {
margin: 0;
}
ul {
display: flex;
justify-content: space-between;
flex-wrap: wrap;
align-content: flex-start;
list-style: none;
width: 90vw;
height: 90vh;
margin: 2vh auto;
border: 5px solid green;
padding: 0;
overflow: auto;
}
li {
background: tomato;
width: 110px;
height: 80px;
margin-bottom: 1rem;
}<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>Codepen ( измените размер, чтобы увидеть, о чем я говорю)
Дальнейшее чтение по сеткам CSS:
Это сработало для меня с 5 изображениями разных размеров.
- Создать контейнерный div
- Ненумерованный список изображений
- На css неупорядоченный должен отображаться вертикально и без маркеров
- Обоснуйте содержимое контейнера div
Это работает из-за justify-content: space -ween, и он находится в списке, отображаемом горизонтально.
По CSS
#container {
display: flex;
justify-content: space-between;
}
#container ul li{ display:inline; list-style-type:none;
}
На HTML
<div id="container">
<ul>
<li><img src="box1.png"><li>
<li><img src="box2.png"><li>
<li><img src="box3.png"><li>
<li><img src="box4.png"><li>
<li><img src="box5.png"><li>
</ul>
</div>
Если вы знаете количество элементов на "строку" и ширину контейнера, вы можете использовать селектор, чтобы добавить поле к элементам, которое вам нужно, чтобы получить оправданный вид.
У меня были строки из трех делений, которые я хотел оправдать, поэтому использовал:
.tile:nth-child(3n+2) { margin: 0 10px }
это позволяет центральному элементу div в каждом ряду иметь поле, которое вынуждает 1-й и 3-й элемент div к внешним краям контейнера
Также отлично подходит для других вещей, таких как границы фона и т. Д
В jQuery Вы можете нацелиться на Родителя напрямую.
ЭТО ПОЛЕЗНО, ЕСЛИ ВЫ НЕ ЗНАЕТЕ ТОЧНО, КАК МНОГИЕ ДЕТИ БУДУТ ДОБАВЛЕНЫ ДИНАМИЧЕСКИ, ИЛИ ВЫ НЕ МОЖЕТЕ ПОЛУЧИТЬ ИХ НОМЕР.
var tWidth=0;
$('.children').each(function(i,e){
tWidth += $(e).width();
///Example: If the Children have a padding-left of 10px;..
//You could do instead:
tWidth += ($(e).width()+10);
})
$('#parent').css('width',tWidth);
Это позволит parent расти горизонтально, как children Бенг добавил.
ПРИМЕЧАНИЕ. Предполагается, что '.children' иметь width а также Height Задавать
Надеюсь, это поможет.