Ошибка функции css calc в IE
РЕДАКТИРОВАТЬ
Как отметил @Joe в своем ответе, проблема с IE не имеет ничего общего с медиа-запросами.
Поэтому я обновил старый заголовок: ("медиа-запросы GLITCH в IE") с текущим. (спасибо также за некоторые мета-советы)
Просто чтобы быть уверенным, я создал новый FIDDLE, содержащий только функцию calc, и low - и вот - я вижу такое же (плохое) поведение в IE, как и в своей оригинальной скрипке с медиа-запросами.
Кроме того, одно интересное наблюдение, которое я заметил, состояло в том, что это происходит только тогда, когда я использую деление в операции calc, но если я использую что-то более простое, например calc(100% - x px) - IE справляется, все в порядке.
я использую media queries обосновать список ящиков.
По сути, я настроил медиа-запрос для каждого состояния #columns, где я затем использую calc() отрабатывать поля справа на каждом из элементов (кроме тех, что в последнем столбце).
Вот скрипка
Теперь это работает нормально в Chrome и Firefox - но когда я запускаю это в IE9+
Я вижу сбой между состояниями медиазапроса (в том числе мерцание и неподчинение медиазапросам).
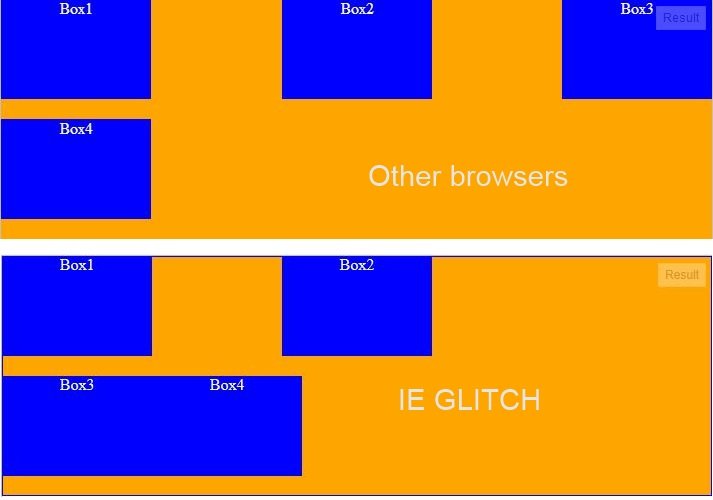
Вот скриншот того, о чем я говорю
[снимок экрана при ширине окна браузера 710 пикселей]:

Это ошибка IE или я сделал что-то не так?
1 ответ
FIX:
вот плавно работающий jsfiddle моего решения
При дальнейшем изучении математики у меня был подозрение, что у интернет-исследователя возникли проблемы с попыткой сделать что-то глупое (что еще нового), и это должно было разрешить десятичные значения, то есть margin-left:250.123px; таким образом вызывая ОЧЕНЬ мелкие несоответствия и разрушая ваш макет.
Чтобы исправить эту проблему, я временно вычел 1px из всех ваших вычислений, и все выглядит гладко, как может быть
@media (max-width: 350px) {
.container > div {
margin-left: calc(((100% - 150px)/2) - 1px);
margin-right: calc(((100% - 150px)/2) - 1px);
background:black;
}
}
@media (min-width: 350px) and (max-width: 550px) {
.container > div {
margin-right: calc((100% - 300px) - 1px);
background:red;
}
.container > div:nth-child(2n) {
margin-right: 0;
}
}
@media (min-width: 550px) and (max-width: 750px) {
.container > div {
margin-right: calc(((100% - 450px) / 2) - 1px);
background:purple;
}
.container > div:nth-child(3n) {
margin-right: 0;
}
}
@media (min-width: 750px){
.container > div {
margin-right: calc(((100% - 600px) / 3) - 1px);
}
.container > div:nth-child(4n) {
margin-right: 0;
}
}
РЕДАКТИРОВАТЬ:
Я добавил цвета в медиа-запросы, чтобы помочь устранить причину проблемы и исключил их как проблему. Я также исключил режим совместимости как причину этой проблемы, и ваше форматирование calc выглядит просто отлично.
взгляните на обновленную скрипку
если бы медийные запросы прерывались, мы бы также увидели несоответствия в мерцании цвета... это заставляет меня поверить, что это математическая ошибка вычисления, специфичная для наших определений полей / интервалов... дальнейшее расследование скоро будет
я столкнулся с несколькими проблемами с медиа-запросами в т.е... несколько ошибок, которые стоит упомянуть
Режим совместимости - убедитесь, что это отключено, может вызвать непредвиденное поведение или просто нарушить медиа-запросы все вместе
doctype - отсутствие объявления или отсутствие типа документа html5 может привести к еще большему количеству несоответствий в медиа-запросах
<!DOCTYPE html>
я заметил, что вы используете calc(), моей первой реакцией было убедиться, что все математические операторы окружены пробелами... это еще одна проблема, с которой я столкнулся, где
calc(2px+5px)
имеет тенденцию терпеть неудачу там, где должен быть правильный синтаксис
calc(2px + 5px)