Как вставить сноски в презентации ioslides с помощью RMarkdown
Я создал презентацию ioslides с помощью knitr пакет, и это работает хорошо. Теперь я хочу вставить сноски на мои слайды. Я не нашел никаких полезных постов на SO. Может кто-нибудь показать мне, как добавить сноски на R слайдов? Любая идея?
Вот кусок фиктивного кода:
---
title: "R presentation"
author: "me"
date: "March 9, 2017"
output:
ioslides_presentation
---
## slides one
* content
* introduction
## Content
- Bullet 1
- Bullet 2
- Bullet 3
2 ответа
Вот обходной путь. Это может быть не пуленепробиваемым и нуждается в дальнейших улучшениях:
Давайте начнем с полностью воспроизводимого примера:
---
title: "Footnotes"
author: "Martin Schmelzer"
date: "9 3 2017"
output: ioslides_presentation
---
```{r setup, include=FALSE}
knitr::opts_chunk$set(echo = FALSE)
```
<style>
div.footnotes {
position: absolute;
bottom: 0;
margin-bottom: 10px;
width: 80%;
font-size: 0.6em;
}
</style>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script>
<script>
$(document).ready(function() {
$('slide:not(.backdrop):not(.title-slide)').append('<div class=\"footnotes\">');
$('footnote').each(function(index) {
var text = $(this).html();
var fnNum = (index+1).toString().sup();
$(this).html(text + fnNum);
var footnote = fnNum + ': ' + $(this).attr('content') + '<br/>';
var oldContent = $(this).parents('slide').children('div.footnotes').html();
var newContent = oldContent + footnote;
$(this).parents('slide').children('div.footnotes').html(newContent);
});
});
</script>
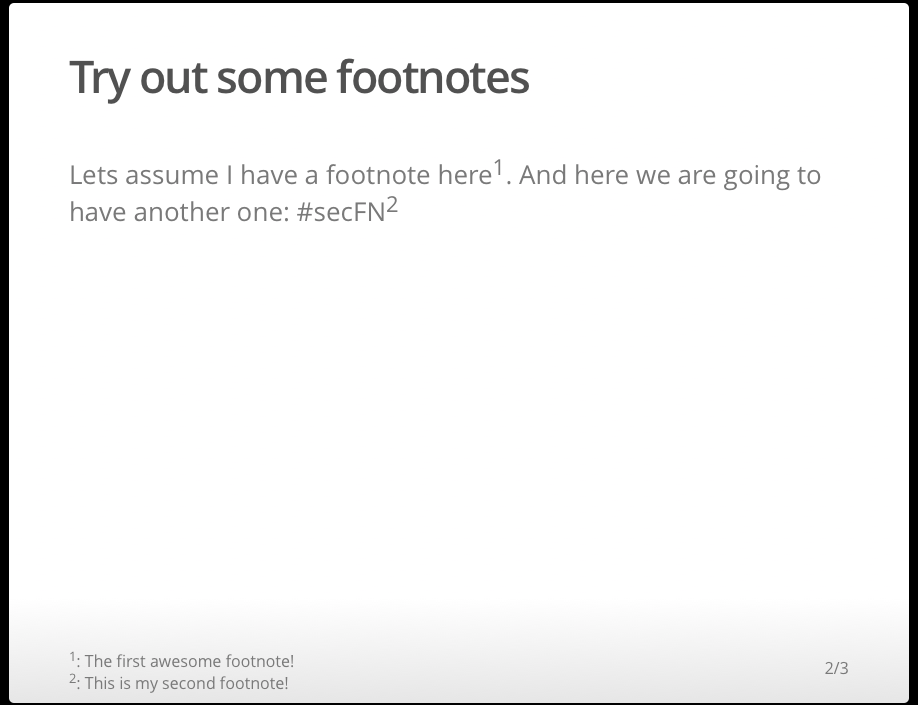
## Try out some footnotes
Lets assume I have a footnote <footnote content="The first awesoem footnote!">here</footnote>. And here we are going to have another one: <footnote content="This is my second footnote!">#secFN</footnote>
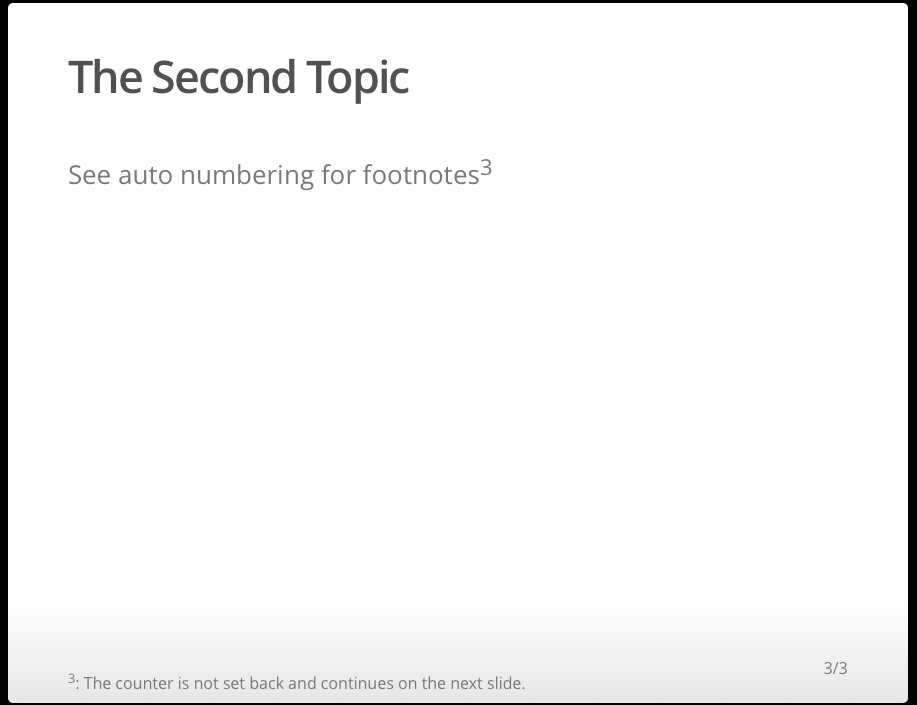
## The Second Topic
See auto numbering for <footnote content = "The counter is not set back and continues on the next slide.">footnotes</footnote>
Теперь посмотрим, что я здесь сделал:
1. Мы добавляем несколько стилей для нашего контейнера сносок внизу каждого слайда.
2. Включаем библиотеку jQuery.
3. Далее следует основной сценарий:
Когда документ закончил загрузку (document.ready()) мы выбираем все слайды, исключая титульные слайды и задний слайд. К каждому из них добавляем контейнер сносок (<div class="footnotes"></div>) как последний ребенок.
После этого мы просто просматриваем документ и ищем наши сноски, которые можно создать следующим образом:
<footnote content="What should be written at the bottom?">Text</footnote>
Мы выбираем все сноски и применяем функцию к каждой из них, которая считывает содержание footnote и добавляет его в контейнер. Сноски автоматически нумеруются, а верхние индексы добавляются с sup(),
Вот как выглядит результат:
Ответ Мартина Шмельцерса отличный, но мне не хватало возможности форматировать текст в сноске (то есть сделать текст курсивом или жирным шрифтом для правильного форматирования ссылок на литературу).
Я обновил его пример, чтобы учесть это. Смотрите воспроизводимый пример ниже. Сноски добавляются как:
<footnote>A *footnote* with **formatting**</footnote>
---
title: "New footnotes"
author: "Emil Tveden Bjerglund"
date: "August 8, 2017"
subtitle: "Inspired by Martin Schmelzer"
output: ioslides_presentation
---
```{r setup, include=FALSE}
knitr::opts_chunk$set(echo = FALSE)
```
<style>
div.footnotes {
position: absolute;
bottom: 0;
margin-bottom: 10px;
width: 80%;
font-size: 0.6em;
}
</style>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script>
<script>
$(document).ready(function() {
$('slide:not(.backdrop):not(.title-slide)').append('<div class=\"footnotes\">');
$('footnote').each(function(index) {
var text = $(this).html();
var fnNum = (index+1).toString();
$(this).html(fnNum.sup());
var footnote = fnNum + '. ' + text + '<br/>';
var oldContent = $(this).parents('slide').children('div.footnotes').html();
var newContent = oldContent + footnote;
$(this).parents('slide').children('div.footnotes').html(newContent);
});
});
</script>
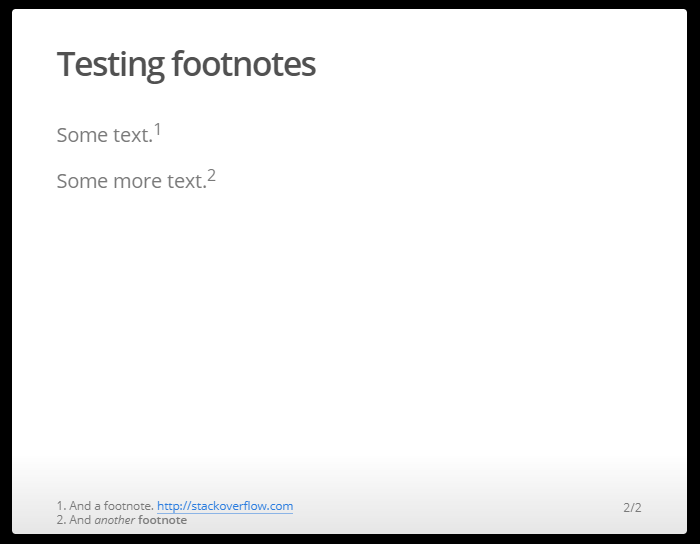
## Testing footnotes
Some text.<footnote>And a footnote. http://stackru.com</footnote>
Some more text.<footnote>And *another* **footnote**</footnote>