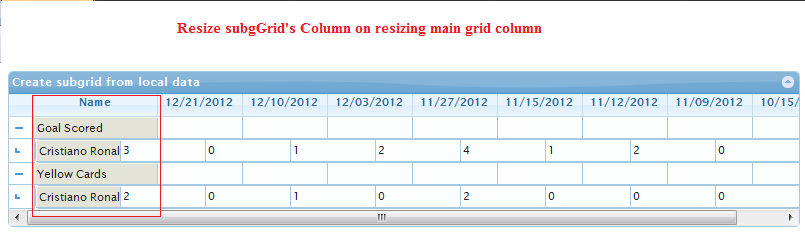
Изменение размера столбцов подсетки при изменении размера основной сетки
Я использую приведенный ниже пример кода для создания jqGrid с subGrids.
В моем случае я удалил заголовки подсеток. Итак, похоже на группировку.
Здесь, всякий раз, когда я изменяю размер основного столбца сетки. Я проверил документы jqGrid и нашел "resizeStop", который возвращает идентификатор столбца и новую ширину.
Но, не нашел ничего, как setSize для столбца.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>SubGrid Editable</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<link rel="stylesheet" type="text/css" href="http://ajax.googleapis.com/ajax/libs/jqueryui/1.9.2/themes/redmond/jquery-ui.css" />
<link rel="stylesheet" type="text/css" href="http://www.ok-soft-gmbh.com/jqGrid/jquery.jqGrid-4.3.2/css/ui.jqgrid.css" />
<style>
.groupColumn {
background-color: #E3E3D7 !important;
border: 1px solid #F4F4e5;
font-weight: bold; !important;
}
.lockedColumn {
background-color: #E3E3D7 !important;
border: 1px solid #F4F4e5;
}
.ui-jqgrid .ui-subgrid td.subgrid-data {
border-top: 0 none !important;
border-right: 0 none !important;
border-bottom: 0 none !important;
}
</style>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.9.2/jquery-ui.min.js"></script>
<script type="text/javascript" src="http://www.ok-soft-gmbh.com/jqGrid/jquery.jqGrid-4.4.1/js/i18n/grid.locale-en.js"></script>
<script type="text/javascript">
$.jgrid.no_legacy_api = true;
$.jgrid.useJSON = true;
</script>
<script type="text/javascript" src="http://www.ok-soft-gmbh.com/jqGrid/jquery.jqGrid-4.4.1/js/jquery.jqGrid.src.js"></script>
<script type="text/javascript">
//<![CDATA[
/*global $ */
/*jslint browser: true, eqeq: true, plusplus: true */
$(function () {
"use strict";
var colModelData =[{"classes":"groupColumn","name":"itemName","editable":false, "width":"80"},{"width":"80","name":"24394","editable":true},{"width":"80","name":"24390","editable":true},{"width":"80","name":"24387","editable":true},{"width":"80","name":"24386","editable":true},{"width":"80","name":"24385","editable":true},{"width":"80","name":"24383","editable":true},{"width":"80","name":"24369","editable":true},{"width":"80","name":"24306","editable":true}],
colNamesArray = ["Name","12/21/2012","12/10/2012","12/03/2012","11/27/2012","11/15/2012","11/12/2012","11/09/2012","10/15/2012"],
editableRows = [0],
myData = [{"id":"group1","itemName":"Goal Scored","subGridData":[{"id":0,"itemName":"Cristiano Ronaldo","24369":"2","24387":"1","24394":"3","24306":"0","24390":"0","24385":"4","24386":"2","24383":"1"}]},
{"id":"group2","itemName":"Yellow Cards","subGridData":[{"id":0,"itemName":"Cristiano Ronaldo","24369":"0","24387":"1","24394":"2","24306":"0","24390":"0","24385":"2","24386":"0","24383":"0"}]}];
$("#list").jqGrid({
datatype: "local",
data: myData,
colNames: colNamesArray,
colModel: colModelData,
gridview: true,
height: "100%",
width: "100%",
caption: "Create subgrid from local data",
subGrid: true,
subGridOptions: {
reloadOnExpand: false,
selectOnExpand: false
},
subGridRowExpanded: function (subgridDivId, parentRowId) {
var $subgrid = $("<table id='" + subgridDivId + "_t'></table>");
$subgrid.appendTo("#" + $.jgrid.jqID(subgridDivId));
var data = $(this).jqGrid("getLocalRow", parentRowId);
$subgrid.jqGrid({
datatype: "local",
data: $(this).jqGrid("getLocalRow", parentRowId).subGridData,
colModel:colModelData,
height: "100%",
autoencode: true,
gridview: true
});
$subgrid.closest("div.ui-jqgrid-view")
.children("div.ui-jqgrid-hdiv").hide();
}, gridComplete: function(){
$("#list").jqGrid("expandSubGridRow","group1");
}
});
});
//]]>
</script>
экран:

1 ответ
Ваш вопрос очень интересный, но ответ не простой. Тем не менее, я потратил некоторое время и предоставил вам следующую демонстрацию, которая показывает, как вы можете реализовать решение. Реализация основана на анализе исходного кода внутренней функции dragEnd который будет вызываться внутри mouseup обратный звонок (см. здесь). mousemove обратный вызов (см. здесь) и mousedown в заголовках столбцов (см. здесь) играют все вместе.
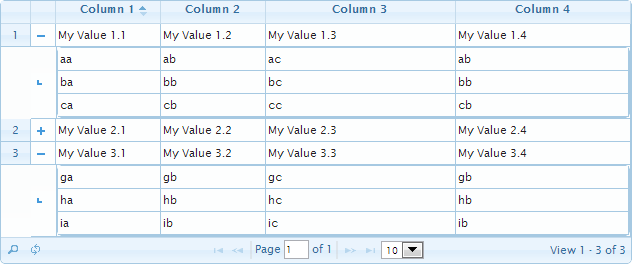
В результате демо-версия корректирует размер столбца подсетки:

Я включил в демо трюк с изменением размера всей сетки после изменения размера столбца. Это оригинально описано в ответе. Я лично использую это в каждой своей производительной сетке, потому что я предпочитаю иметь сетки без полос прокрутки.
Ниже я включаю полный код (все из document.ready обработчик) демо:
var myData = [
{
id: "10",
c1: "My Value 1.1",
c2: "My Value 1.2",
c3: "My Value 1.3",
c4: "My Value 1.4",
subgridData: [
{ id: "10", c1: "aa", c2: "ab", c3: "ac", c4: "ad" },
{ id: "20", c1: "ba", c2: "bb", c3: "bc", c4: "bd" },
{ id: "30", c1: "ca", c2: "cb", c3: "cc", c4: "cd" }
]
},
{
id: "20",
c1: "My Value 2.1",
c2: "My Value 2.2",
c3: "My Value 2.3",
c4: "My Value 2.4",
subgridData: [
{ id: "10", c1: "da", c2: "db", c3: "dc", c4: "dd" },
{ id: "20", c1: "ea", c2: "eb", c3: "ec", c4: "ed" },
{ id: "30", c1: "fa", c2: "fb", c3: "fc", c4: "fd" }
]
},
{
id: "30",
c1: "My Value 3.1",
c2: "My Value 3.2",
c3: "My Value 3.3",
c4: "My Value 3.4",
subgridData: [
{ id: "10", c1: "ga", c2: "gb", c3: "gc", c4: "gd" },
{ id: "20", c1: "ha", c2: "hb", c3: "hc", c4: "hd" },
{ id: "30", c1: "ia", c2: "ib", c3: "ic", c4: "id" }
]
}
],
mainGridPrefix = "s_";
$("#list").jqGrid({
datatype: "local",
data: myData,
colNames: ["Column 1", "Column 2", "Column 3", "Column 4"],
colModel: [
{ name: "c1", width: 100 },
{ name: "c2", width: 130 },
{ name: "c3", width: 150 },
{ name: "c4", width: 170 }
],
rowNum: 10,
rowList: [5, 10, 20],
pager: "#pager",
gridview: true,
ignoreCase: true,
rownumbers: true,
sortname: "c1",
viewrecords: true,
autoencode: true,
height: "100%",
idPrefix: mainGridPrefix,
subGrid: true,
subGridRowExpanded: function (subgridDivId, rowId) {
var $subgrid = $("<table id='" + subgridDivId + "_t'></table>"),
pureRowId = $.jgrid.stripPref(mainGridPrefix, rowId),
colModel = $(this).jqGrid("getGridParam", "colModel");
$subgrid.appendTo("#" + $.jgrid.jqID(subgridDivId));
$subgrid.jqGrid({
datatype: "local",
data: $(this).jqGrid("getLocalRow", pureRowId).subgridData,
colModel: [
{ name: "c1", width: (colModel[2].width - 2) },
{ name: "c2", width: colModel[3].width },
{ name: "c3", width: colModel[4].width },
{ name: "c2", width: (colModel[5].width - 2) }
],
height: "100%",
rowNum: 10000,
autoencode: true,
gridview: true,
idPrefix: rowId + "_"
});
$subgrid.closest("div.ui-jqgrid-view")
.children("div.ui-jqgrid-hdiv")
.hide();
},
resizeStop: function (newWidth, index) {
// grid.dragEnd()
var widthChange = this.newWidth - this.width,
$theGrid = $(this.bDiv).find(">div>.ui-jqgrid-btable"),
$subgrids = $theGrid.find(">tbody>.ui-subgrid>.subgrid-data>.tablediv>.ui-jqgrid>.ui-jqgrid-view>.ui-jqgrid-bdiv>div>.ui-jqgrid-btable");
$subgrids.each(function () {
var grid = this.grid;
// we have subgrids which have no internal subgrids
// it reduce the number of columns to 1
// we have rownumbers: true in the main grid, but not in subgrids
// it reduce the number of columns to additional 1
// so we should use (index - 2) as the column index in the subgrids
grid.resizing = { idx: (index - 2) };
grid.headers[index - 2].newWidth = (index - 2 === 0) || (index - 1 === grid.headers.length) ? newWidth - 2 : newWidth;
grid.newWidth = grid.width + widthChange;
grid.dragEnd.call(grid);
$(this).jqGrid("setGridWidth", grid.newWidth, false);
});
$theGrid.jqGrid("setGridWidth", this.newWidth, false);
}
}).jqGrid("navGrid", "#pager", {add: false, edit: false, del: false});
ОБНОВЛЕНО: ответ вводит новый setColWidth Метод основан на коде вышеуказанного решения. Одно использование нового setColWidth способ упростить код resizeStop,