Как настроить ширину столбца jqgrid ПОСЛЕ загрузки данных?
Моя конечная цель - установить jqgrid для автоматической установки ширины столбца в соответствии с содержимым данных. Как часть пути туда, мне нужно иметь возможность установить ширину столбца ПОСЛЕ загрузки данных, к тому времени, когда я узнаю максимальную ширину каждого столбца. Но как только я знаю максимальную ширину столбца, как я могу установить ширину каждого столбца в событии "loadComplete" и обновить сетку с новой шириной каждого столбца? Большинство постов, которые я нашел в сети, касаются общей ширины сетки. Я хочу установить ширину каждого отдельного столбца и автоматически отображать горизонтальную полосу прокрутки, если общая ширина слишком велика.
Обновление: увидев потрясающую демонстрацию Олега, я написал код в самой dqGrid (4.5.4). Вот что я сделал:
Найдите функцию
addJSONData = function(data,t, rcnt, more, adjust) {
затем найдите в этой функции
for (j=0;j<rowReader.length;j++) {
v = $.jgrid.getAccessor(cur,rowReader[j]);
rd[ts.p.colModel[j+gi+si+ni].name] = v;
rowData.push(addCell(idr, v, j + gi + si + ni, i + rcnt, cur, rd));
// my addtion: stores the largest header size
var newWidth = v.length * 6;
if (ts.grid.headers[j].width < newWidth) {
ts.grid.headers[j].width = newWidth;
}
}
Затем, прямо перед концом} этой функции, добавьте следующее
// my addition: invoke the resizing logic
for (j = 0; j < rowReader.length; j++) {
ts.grid.resizing = { idx: j };
ts.grid.dragEnd();
}
После этого сетка будет регулировать ширину каждого столбца в соответствии с содержанием. Одна вещь, в которой я все еще нуждаюсь, - это как правильно рассчитать новую ширину. Мой текущий жестко запрограммированный расчет
var newWidth = v.length * 6;
очевидно, не очень масштабируемый.
1 ответ
Краткий ответ на ваш вопрос может быть следующим: jqGrid не предоставляет метода, который позволяет изменять ширину столбца после создания сетки. В таких случаях я напоминаю хорошо известный афоризм Козьмы Пруткова: "Кто мешает вам изобрести порох водостойкий?". Это означает следующее: если что-то не существует, оно может быть изобретено. Поэтому я написал такой метод на основе решения, предложенного в ответе, где я предложил вызвать внутренний метод dragEnd изменить размер столбца сетки.
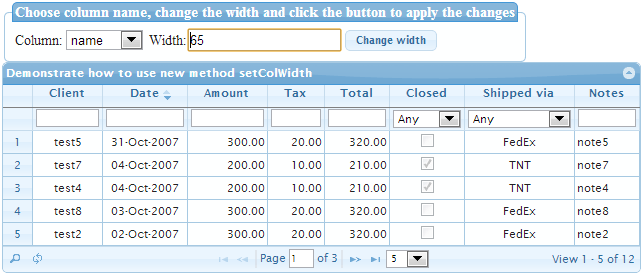
Демо-версия демонстрирует использование нового метода. Демо-версия позволяет выбрать какой-либо столбец сетки, а затем изменить ширину на новое значение, которое вы укажете:

Код нового метода вы можете найти ниже
$.jgrid.extend({
setColWidth: function (iCol, newWidth, adjustGridWidth) {
return this.each(function () {
var $self = $(this), grid = this.grid, p = this.p, colName, colModel = p.colModel, i, nCol;
if (typeof iCol === "string") {
// the first parametrer is column name instead of index
colName = iCol;
for (i = 0, nCol = colModel.length; i < nCol; i++) {
if (colModel[i].name === colName) {
iCol = i;
break;
}
}
if (i >= nCol) {
return; // error: non-existing column name specified as the first parameter
}
} else if (typeof iCol !== "number") {
return; // error: wrong parameters
}
grid.resizing = { idx: iCol };
grid.headers[iCol].newWidth = newWidth;
grid.newWidth = p.tblwidth + newWidth - grid.headers[iCol].width;
grid.dragEnd(); // adjust column width
if (adjustGridWidth !== false) {
$self.jqGrid("setGridWidth", grid.newWidth, false); // adjust grid width too
}
});
}
});
Вы можете включить метод в свой проект, а затем использовать setColWidth метод. Первым параметром метода является либо индекс столбца, либо имя столбца. Второй параметр - это число, которое определяет новое значение ширины столбца. Третий параметр является необязательным. Если он не указан, то ширина сетки будет автоматически корректироваться в соответствии с изменением ширины столбца. Таким образом, сетка не будет иметь полос прокрутки, если она не имела до изменения ширины столбца. Если вы хотите сохранить исходную ширину сетки, вы должны указать false в качестве третьего параметра setColWidth метод.
ОБНОВЛЕНО: последняя (обновленная) версия setColWidth можно скачать с github. Новая бесплатная версия jqGrid, которая сейчас разрабатывается здесь, включает метод, как в базовом модуле jqGrid. Так что если вы используете jquery.jqGrid.min.js, jquery.jqGrid.min.map а также jquery.jqGrid.src.js отсюда вам не нужно включать jQuery.jqGrid.autoWidthColumns.js с setColWidth как плагин.
ОБНОВЛЕНО 2: я изменил приведенный выше код, чтобы соответствовать последней версии setColWidth который я опубликовал в github.
ОБНОВЛЕНО 3: Метод setColWidth включен в бесплатную ветку jqGrid jqGrid, которую я разрабатываю с конца 2014 года. Он включает в себя множество других новых функций, таких как расширение ширины столбца на основе ширины содержимого столбца. Смотрите вики-статью для более подробной информации.