Как я могу сделать ng2-чарты с вертикальной гистограммой горизонтальной прокруткой?
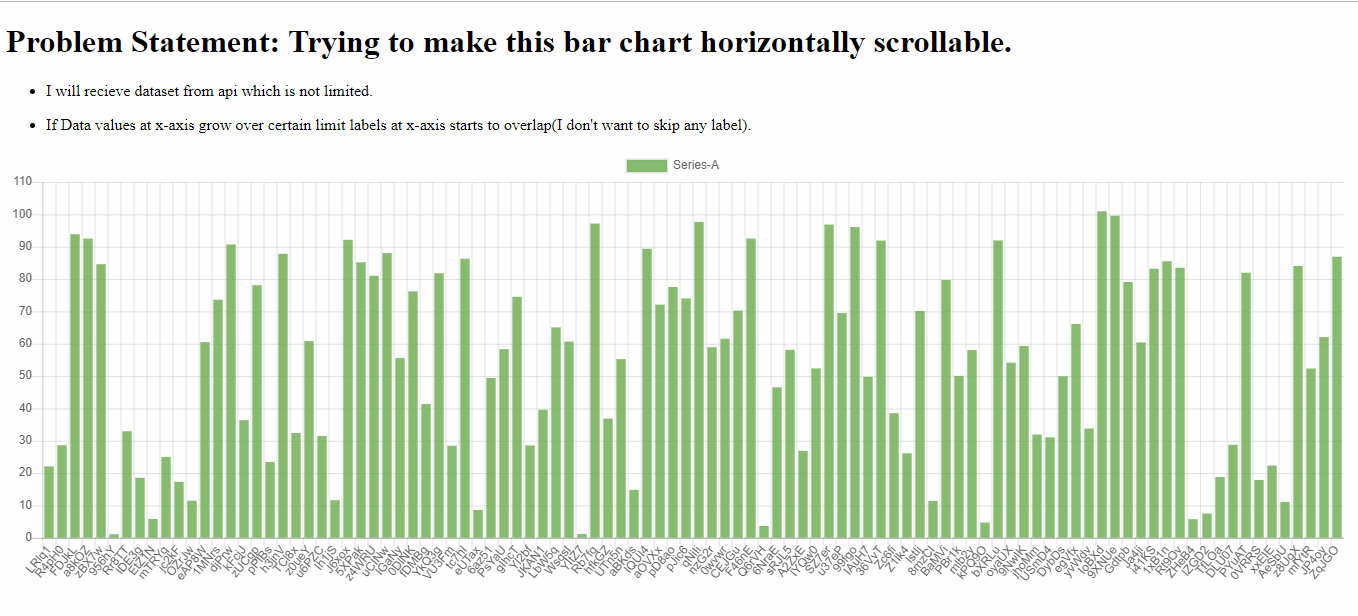
Постановка проблемы: я пытаюсь сделать ng2-charts гистограмма по горизонтали scrollable потому что я буду получать данные из API, который не ограничен. Если значения данных на оси х растут над определенными предельными метками на оси х, они начинают перекрываться, и я не хочу пропускать какие-либо метки, поэтому я хочу сделать диаграмму горизонтально scrollable,
0 ответов
Вы можете использовать встроенные стили.
<div style="overflow:scroll;">
<div class="chart-wrapper" style="height:300px">
<canvas baseChart width="3" height="1"
[datasets]="barChartData"
[labels]="barChartLabels"
[options]="barChartOptions"
[colors] = "[barChartColors]"
[legend]="'true'"
[chartType]="'bar'"></canvas>
</div>
</div>