Typescript/Angular2 getUserMedia не определен
У меня есть приложение Ionic 2, которое использует QuaggaJS Github для потоковой передачи камеры на мой просмотр (Div Container), например Snapchat, для сканирования QR-кодов. В браузере все работает как шарм, но в тот момент, когда он создается как файл APK или IPA, я получаю сообщение об ошибке:
chromium: [INFO:CONSOLE(76955)] "Error: getUserMedia is not defined"
Я использовал ADB и Virutal Android Device, чтобы получить вывод logcat. Важная информация: Да, у меня есть разрешение камеры!
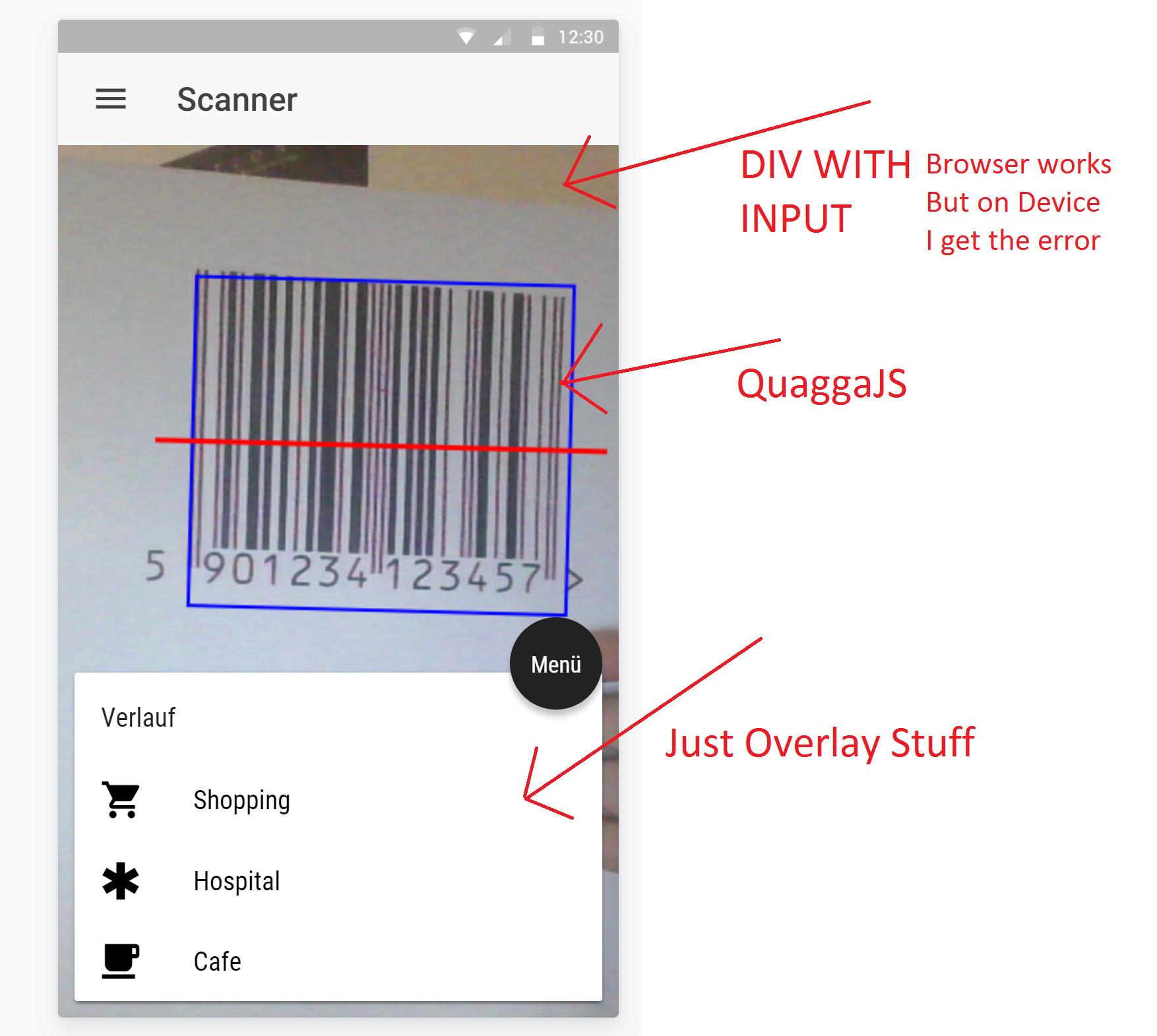
На тот случай, если вы не можете представить, о чем я говорю, вот скриншот моего просмотра страницы: 
И это мой код Typescript:
import { Component, OnInit } from '@angular/core';
import { IonicPage, NavController, NavParams, MenuController } from 'ionic-angular';
import Quagga from 'quagga';
declare var Quagga:any;
@Component({
selector: 'page-scanner',
templateUrl: 'scanner.html',
})
export class Scanner implements OnInit {
constructor(public navCtrl: NavController,
public navParams: NavParams,
public menu: MenuController) {
}
ngOnInit() {
//WARNING:
//Error: Types of property 'lift' are incompatible -> means
//that the used typescript version is too high. Works with: 2.3.4 atm
Quagga.init({
inputStream : {
name : "Live",
type : "LiveStream",
constraints: {
width: window.innerWidth,
height: window.innerHeight,
facingMode: "environment"
},
area: {
top: "0%",
right: "0%",
left: "0%",
bottom: "0%"
},
// Or '#yourElement' (optional)
target: document.querySelector('#scanner')
},
locator: {
patchSize: "medium",
halfSample: true
},
numOfWorkers: (navigator.hardwareConcurrency ? navigator.hardwareConcurrency : 4),
decoder : {
//Change Reader for the right Codes
readers: [ "code_128_reader",
"ean_reader",
"ean_8_reader",
"code_39_reader",
"code_39_vin_reader",
"codabar_reader",
"upc_reader",
"upc_e_reader",
"i2of5_reader" ],
},
locate: true
}, function(err) {
if (err) {
console.log(err);
return
}
console.log("Initialization finished. Ready to start");
Quagga.start();
});
// Make sure, QuaggaJS draws frames an lines around possible
// barcodes on the live stream
Quagga.onProcessed(function(result) {
var drawingCtx = Quagga.canvas.ctx.overlay,
drawingCanvas = Quagga.canvas.dom.overlay;
if (result) {
if (result.boxes) {
drawingCtx.clearRect(0, 0, parseInt(drawingCanvas.getAttribute("width")), parseInt(drawingCanvas.getAttribute("height")));
result.boxes.filter(function (box) {
return box !== result.box;
}).forEach(function (box) {
Quagga.ImageDebug.drawPath(box, {x: 0, y: 1}, drawingCtx, {color: "green", lineWidth: 2});
});
}
if (result.box) {
Quagga.ImageDebug.drawPath(result.box, {x: 0, y: 1}, drawingCtx, {color: "#00F", lineWidth: 2});
}
if (result.codeResult && result.codeResult.code) {
Quagga.ImageDebug.drawPath(result.line, {x: 'x', y: 'y'}, drawingCtx, {color: 'red', lineWidth: 3});
}
}
});
// Once a barcode had been read successfully, stop quagga and
// close the modal after a second to let the user notice where
// the barcode had actually been found.
Quagga.onDetected(function(result) {
if (result.codeResult.code){
// Was passieren soll wenn ein Code gescannt wurde
// $('#scanner_input').val(result.codeResult.code);
}
});
}
ionViewWillLeave(){
Quagga.stop();
}
}
2 ответа
Ну, это может быть самый дурацкий ответ, который я когда-либо писал, но я решил эту проблему сам. Иногда самые простые вещи являются причинами странных ошибок.
Хорошо, как говорится, getUserMedia() доступна на Android 5.0+, но я все время работал на устройстве Android 4.4.2. После обновления все работало нормально.
В этом выпуске представлен класс PermissionRequest, которыйпозволяет вашему приложению предоставлять разрешение WebView на доступ к защищенным ресурсам, таким как камера и микрофон, через веб-API, такие как getUserMedia(). Ваше приложение должно иметь соответствующие разрешения Android для этих ресурсов, чтобы предоставить разрешения для WebView.
У меня никогда не было 3 дня так много впустую, как с этой ошибкой. ура
Отсюда говорится:
1) Важно: для доступа к getUserMedia требуется безопасный источник в большинстве браузеров, а это означает, что http:// можно использовать только на localhost. Все остальные имена хостов должны быть обслужены через https: //. Вы можете найти больше информации в примечаниях к выпуску Chrome M47 WebRTC.
Обнаружение функции getUserMedia
2) Кажется, что каждый браузер по-разному реализует API mediaDevices.getUserMedia. Поэтому настоятельно рекомендуется включить webrtc-адаптер в ваш проект.
Вот как вы можете проверить возможности вашего браузера:
3) if (navigator.mediaDevices && typeof navigator.mediaDevices.getUserMedia === 'function') {// безопасный доступ
navigator.mediaDevices.getUserMedia} Вышеуказанное условие оценивается как:Результат браузера
Край правда
Хром верный
Firefox есть
IE 11 неверно
Safari iOS нет
Так что вы можете:
- Подтвердите, используете ли вы https
- Вы включили webrtc-адаптер
- Проходит ли Android проверку состояния.
Ссылка для других на MediaDevices.getUserMedia от MDN