Redux Form - свойства "form={ }" и "initialValues = {}" не распознаются в нескольких формах (redux-form v7.0.4)
Я создаю несколько форм в одном компоненте, и для их инициализации с помощью хранилища избыточности я определяю "имя формы" в элементе
1 ответ
Решение
Я наконец нашел способ обойтись с небольшим взломом. Похоже, что это одна часть ошибки с Redux Form и одна часть ошибки с моей первоначальной реализацией.
Правильная реализация
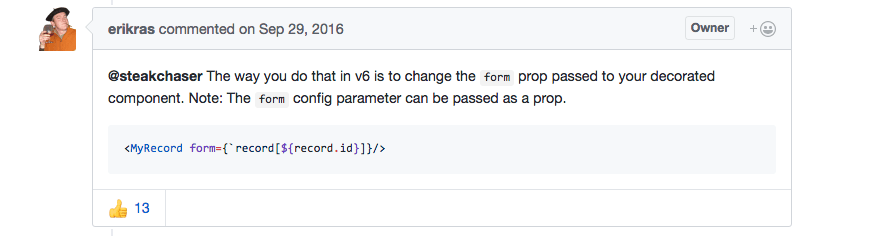
Как описано @erikras, создателем Redu Form...  https://github.com/erikras/redux-form/issues/28
https://github.com/erikras/redux-form/issues/28
Параметр конфигурации формы необходимо передать декорированному компоненту, а не компоненту jsx