Смещение мыши three.js с помощью радиопередачи и пересечения
Я только начал программирование графики с Three.js и пытаюсь навести курсор мыши на некоторые фигуры для проекта, над которым я работаю. Я попробовал некоторые другие ответы на подобные вопросы, но все еще не могу заставить мышь взаимодействовать с кубом в моем коде.
Я пытаюсь использовать другие элементы графического интерфейса на странице, чтобы у меня не было только трехмерного вида на одной странице.
Вот пример, которому я пытаюсь следовать из jsfiddle: http://jsfiddle.net/cn7ecoaa/
Я изменил mousedown на mousemove, который работает отлично, однако проблема возникает, когда я помещаю контейнер в другой div вместо того, чтобы помещать его в тело документа.
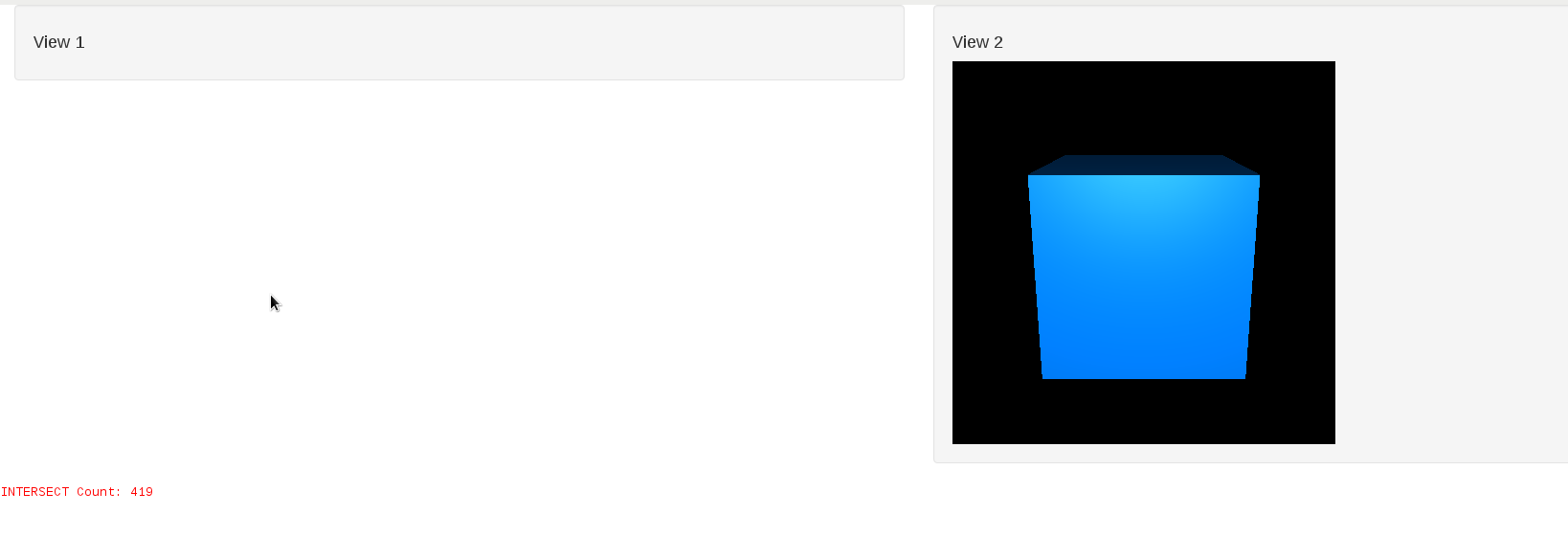
Это макет страницы
Есть пересечение, когда моя мышь находится не над кубом, а чуть ниже вида 1, как вы можете видеть.
Я знаю, что решение состоит в том, чтобы изменить смещение для mouse.x и mouse.y, но я не могу найти правильное значение.
Это HTML-код для макета:
<div class="col-sm-12">
<div class="row">
<div class="col-sm-6">
<div id='view1' class="well">
<h4>View 1</h4>
</div>
</div>
<div class="col-sm-6">
<div id="view2" class="well">
<h4>View 2</h4>
<div id="canvas"></div>
</div>
</div>
</div>
Javascript:
container = document.getElementById( 'canvas' );
view2 = document.getElementById( 'view2' );
view2.appendChild(container);
CANVAS_WIDTH = 400,
CANVAS_HEIGHT = 400;
renderer = new THREE.WebGLRenderer();
renderer.setSize(CANVAS_WIDTH, CANVAS_HEIGHT);
container.appendChild(renderer.domElement);
scene = new THREE.Scene();
camera = new THREE.PerspectiveCamera(45, CANVAS_WIDTH / CANVAS_HEIGHT, 1, 1000);
camera.position.y = 150;
camera.position.z = 500;
camera.lookAt(scene.position);
scene.add(camera);
controls = new THREE.OrbitControls(camera, container);
scene.add(new THREE.AmbientLight(0x222222));
var light = new THREE.PointLight(0xffffff, 1);
camera.add(light);
mesh = new THREE.Mesh(
new THREE.BoxGeometry( 200, 200, 200, 1, 1, 1 ),
new THREE.MeshPhongMaterial( { color : 0x0080ff }
) );
scene.add( mesh );
objects.push( mesh );
// find intersections
var raycaster = new THREE.Raycaster();
var mouse = new THREE.Vector2();
// mouse listener
document.addEventListener('mousemove', function(event) {
mouse.x = ( ( event.clientX - renderer.domElement.offsetLeft ) / renderer.domElement.clientWidth ) * 2 - 1;
mouse.y = - ( ( event.clientY - renderer.domElement.offsetTop ) / renderer.domElement.clientHeight ) * 2 + 1;
raycaster.setFromCamera(mouse, camera);
intersects = raycaster.intersectObjects(objects);
if (intersects.length > 0) {
info.innerHTML = 'INTERSECT Count: ' + ++count
}
}, false);