Python эквивалент D3.js
Кто-нибудь может порекомендовать библиотеку Python, которая может делать интерактивную визуализацию графов?
Я специально хочу что-то вроде d3.js, но для python и в идеале это было бы и 3D.
Я посмотрел на:
- NetworkX - это только делает
Matplotlibучастки и те, кажется, 2D. Я не видел никакой интерактивности, вроде той, котораяd3.jsдает, такие как тянущие узлы вокруг. - Graph-Tool - он делает только 2D-графики и имеет очень медленные интерактивные графики.
14 ответов
Вы можете использовать d3py Python-модуль, который генерирует XML-страницы со встроенным скриптом d3.js. Например:
import d3py
import networkx as nx
import logging
logging.basicConfig(level=logging.DEBUG)
G = nx.Graph()
G.add_edge(1,2)
G.add_edge(1,3)
G.add_edge(3,2)
G.add_edge(3,4)
G.add_edge(4,2)
# use 'with' if you are writing a script and want to serve this up forever
with d3py.NetworkXFigure(G, width=500, height=500) as p:
p += d3py.ForceLayout()
p.show()
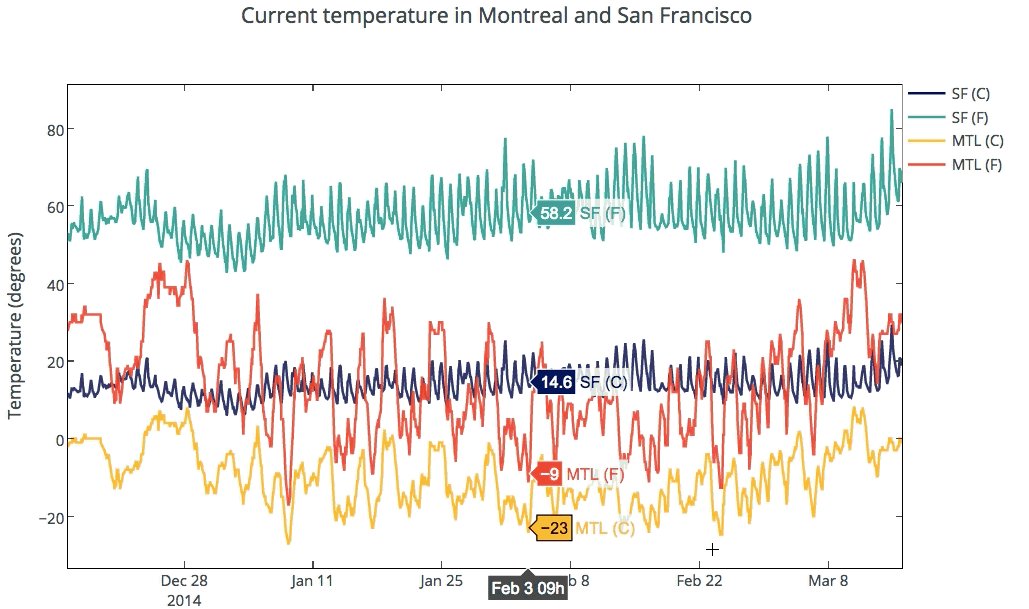
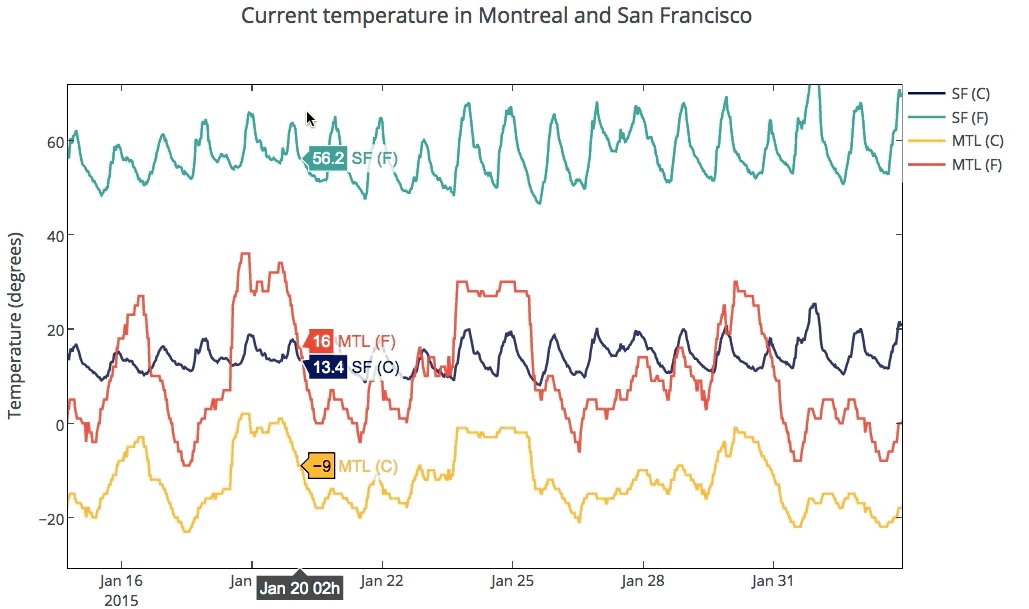
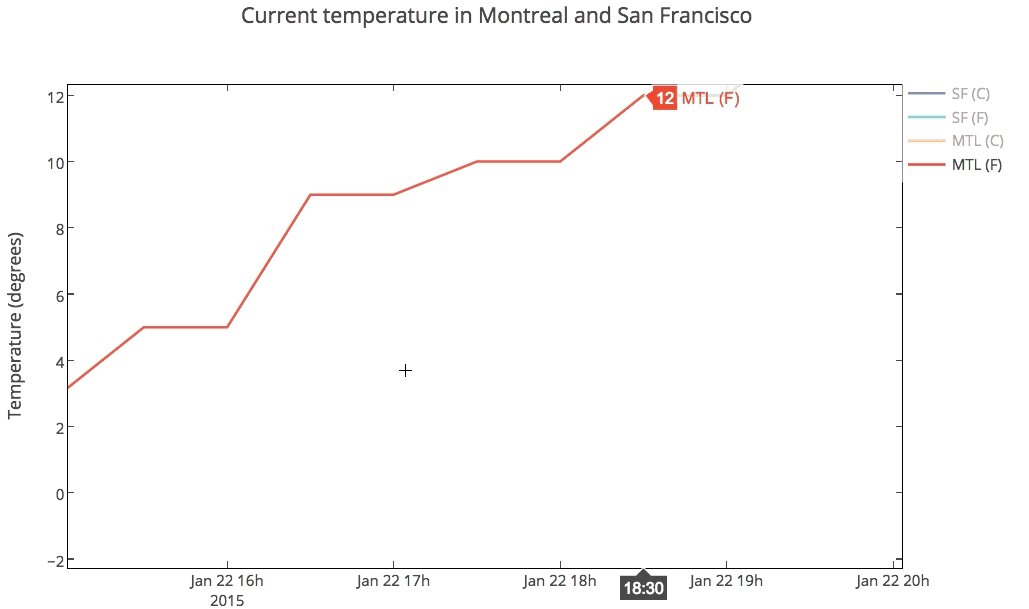
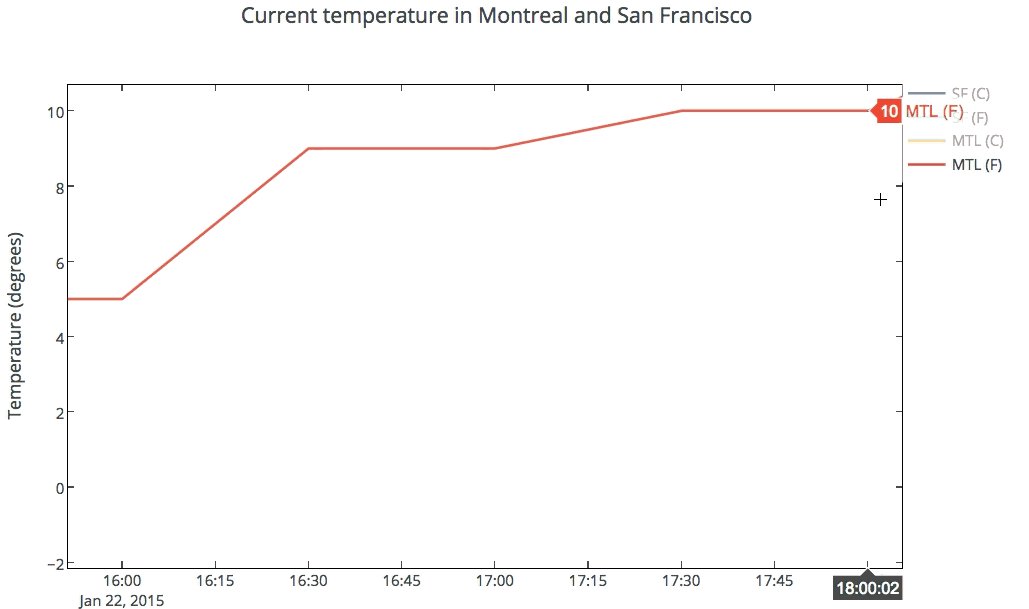
Plotly поддерживает интерактивные 2D и 3D графики. Графики отображаются с помощью D3.js и могут создаваться с помощью API-интерфейса Python, matplotlib, ggplot для Python, Seaborn, prettyplotlib и pandas. Вы можете масштабировать, панорамировать, включать и выключать трассировки, а также просматривать данные при наведении. Графики могут быть встроены в HTML, приложения, информационные панели и записные книжки IPython. Ниже приведен температурный график, показывающий интерактивность. Посмотрите галерею учебников по IPython Notebooks для большего количества примеров.

В документах приведены примеры поддерживаемых типов графиков и фрагментов кода.

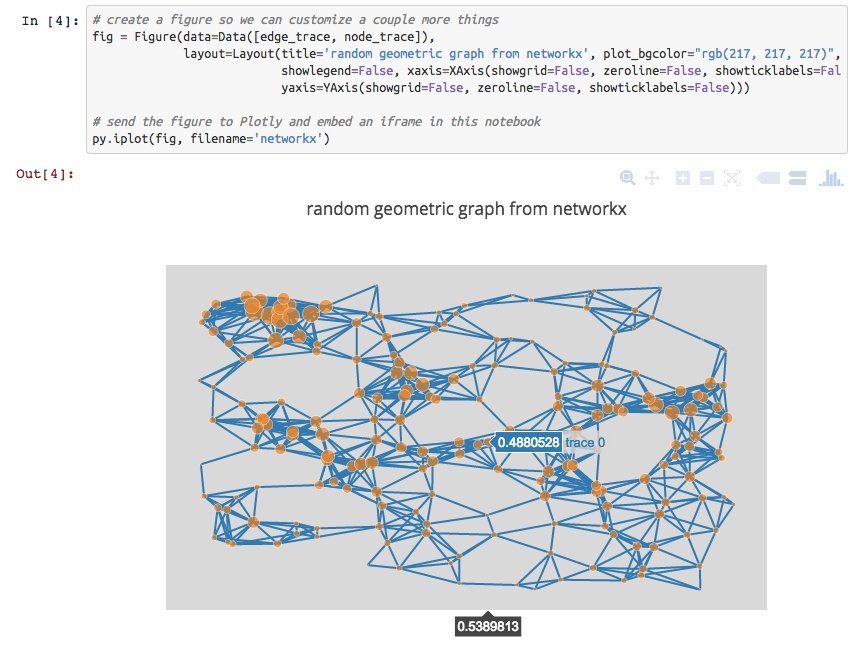
Специально для вашего вопроса вы также можете создавать интерактивные сюжеты из NetworkX. 
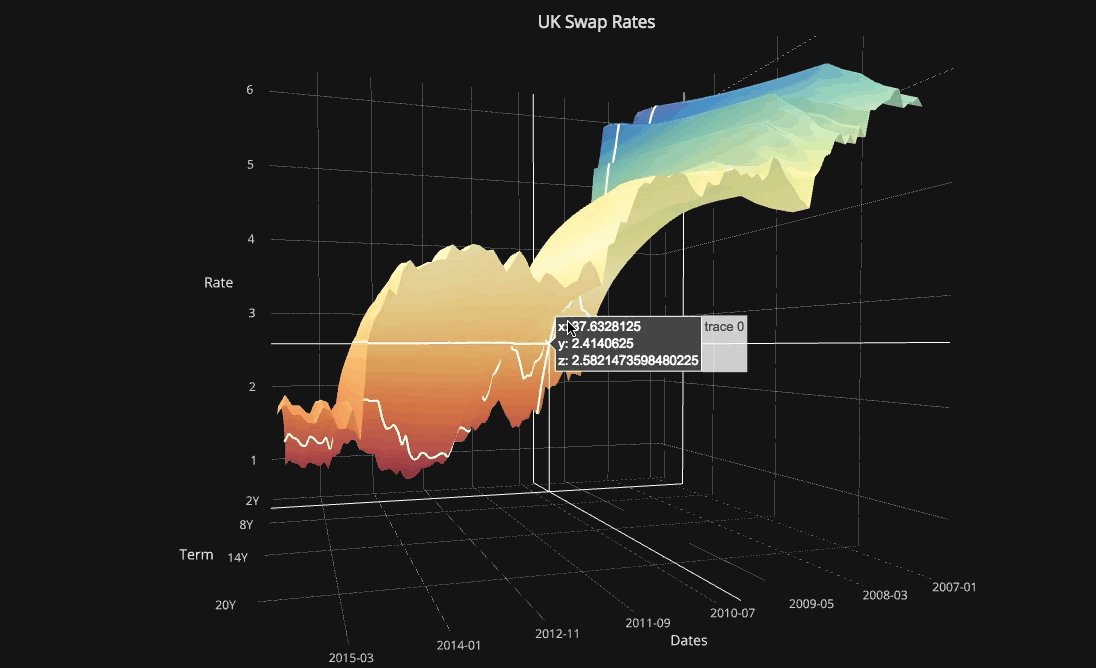
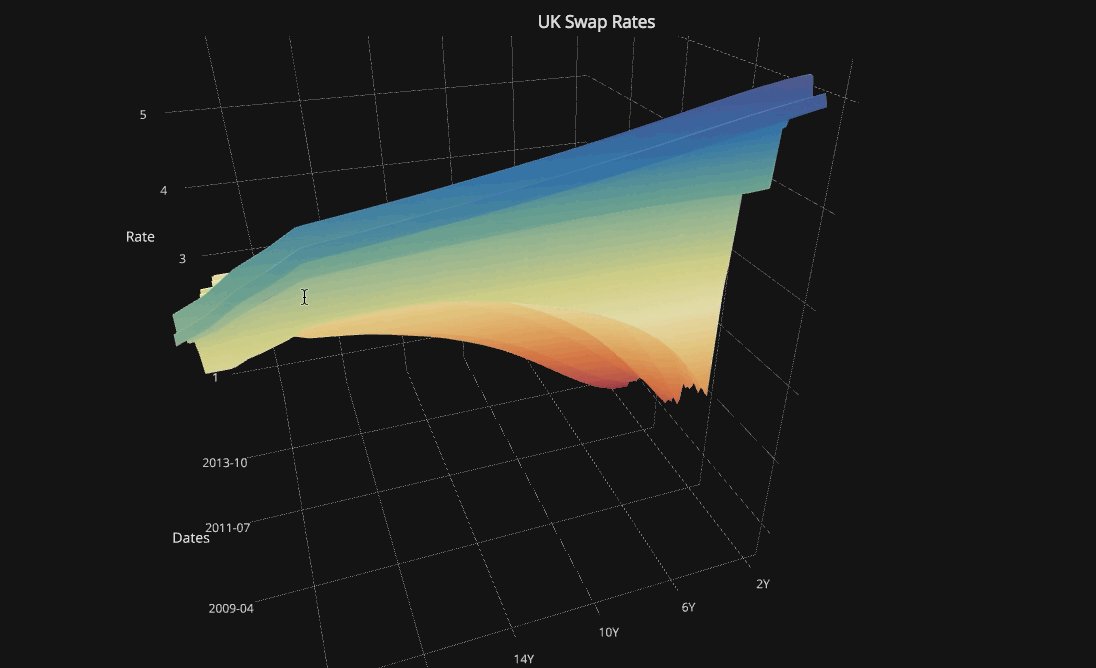
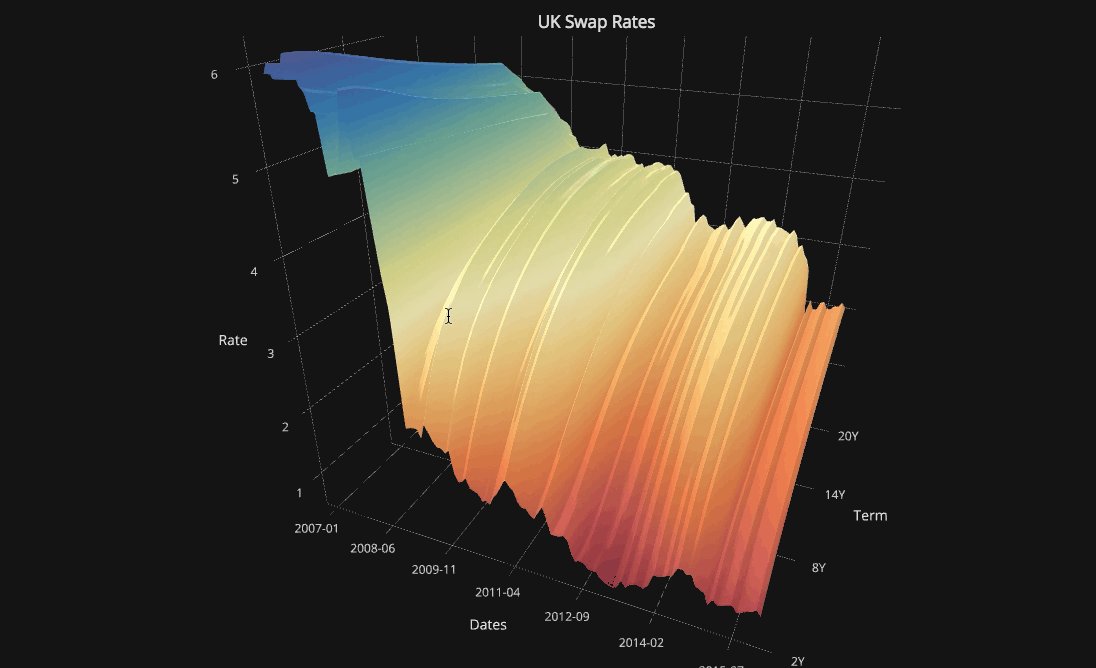
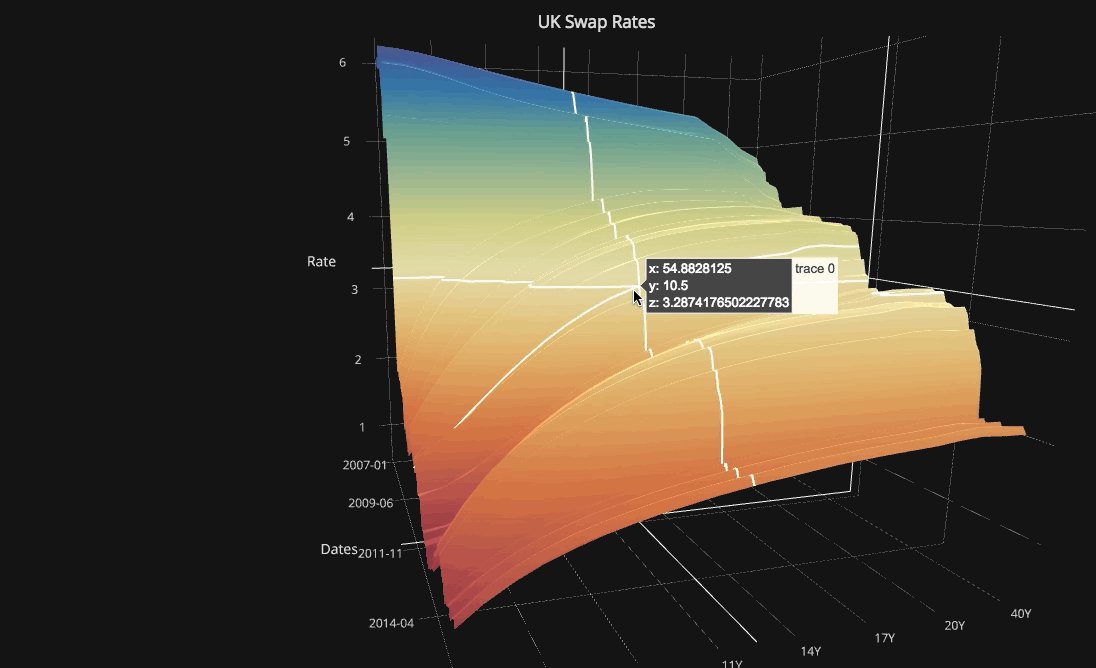
Для трехмерного построения с помощью Python вы можете создавать трехмерные точечные, линейные и поверхностные графики, которые также являются интерактивными. Plots are rendered with WebGL. For example, see a 3D graph of UK Swap rates.

Раскрытие информации: я в команде Plotly.
Вы смотрели на Винсента? Винсент берет объекты данных Python и преобразует их в грамматику визуализации Vega. Vega - это инструмент визуализации высокого уровня, построенный на основе D3. По сравнению с D3py, репозиторий Vincent был обновлен совсем недавно. Хотя примеры все статические D3.
больше информации:
Графики можно посмотреть в Ipython, просто добавьте этот код
vincent.core.initialize_notebook()
Или выведите в JSON, где вы можете просмотреть график вывода JSON в онлайн-редакторе Vega ( http://trifacta.github.io/vega/editor/) или просмотреть их на своем сервере Python локально. Более подробную информацию о просмотре можно найти по ссылке выше.
Не уверен, когда, но пакет Pandas должен иметь интеграцию D3 в какой-то момент. http://pandas.pydata.org/developers.html
Bokeh - это библиотека визуализации Python, которая поддерживает интерактивную визуализацию. Его основной выходной бэкэнд - HTML5 Canvas и использует модель клиент / сервер.
Один рецепт, который я использовал (описан здесь: Со-директор Сетевых Файлов Данных в GEXF и JSON из OpenCorporates Данных через Scraperwiki и networkx), выглядит следующим образом:
- создать сетевое представление с помощью networkx
- экспортировать сеть в виде файла JSON
- импортировать этот JSON в d3.js.(networkx может экспортировать как дерево, так и граф / сетевые представления, которые может импортировать d3.js).
JSON-экспортерnetworkx имеет вид:
from networkx.readwrite import json_graph
import json
print json.dumps(json_graph.node_link_data(G))
В качестве альтернативы вы можете экспортировать сеть в виде XML-файла GEXF, а затем импортировать это представление в библиотеку визуализации Javascript sigma.js.
from xml.etree.cElementTree import tostring
writer=gf.GEXFWriter(encoding='utf-8',prettyprint=True,version='1.1draft')
writer.add_graph(G)
print tostring(writer.xml)
Другой вариант - боке, который только что вышел на версию 0.3.
Попробуйте https://altair-viz.github.io/%20Altair - наследник d3py и vincent. Смотрите также
Проверьте python-nvd3. Это оболочка Python для nvd3. Выглядит круче, чем d3.py, а также имеет больше вариантов графика.
Библиотека d3graphпостроит принудительно управляемый d3-граф из Python. Вы можете "разбить" сеть на основе веса ребра и навести указатель мыши на узлы для получения дополнительной информации. Двойной щелчок по узлу приведет к фокусированию на узле и связанных с ним краях.
pip install d3graph
Пример:
source = ['node A','node F','node B','node B','node B','node A','node C','node Z']
target = ['node F','node B','node J','node F','node F','node M','node M','node A']
weight = [5.56, 0.5, 0.64, 0.23, 0.9,3.28,0.5,0.45]
# Import library
from d3graph import d3graph, vec2adjmat
# Convert to adjacency matrix
adjmat = vec2adjmat(source, target, weight=weight)
print(adjmat)
# target node A node B node F node J node M node C node Z
# source
# node A 0.00 0.0 5.56 0.00 3.28 0.0 0.0
# node B 0.00 0.0 1.13 0.64 0.00 0.0 0.0
# node F 0.00 0.5 0.00 0.00 0.00 0.0 0.0
# node J 0.00 0.0 0.00 0.00 0.00 0.0 0.0
# node M 0.00 0.0 0.00 0.00 0.00 0.0 0.0
# node C 0.00 0.0 0.00 0.00 0.50 0.0 0.0
# node Z 0.45 0.0 0.00 0.00 0.00 0.0 0.0
# Example A: simple interactive network
out = d3graph(adjmat)
# Example B: Color nodes
out = d3graph(adjmat, node_color=adjmat.columns.values)
# Example C: include node size
node_size = [10,20,10,10,15,10,5]
out = d3graph(adjmat, node_color=adjmat.columns.values, node_size=node_size)
# Example D: include node-edge-size
out = d3graph(adjmat, node_color=adjmat.columns.values, node_size=node_size, node_size_edge=node_size[::-1], cmap='Set2')
# Example E: include node-edge color
out = d3graph(adjmat, node_color=adjmat.columns.values, node_size=node_size, node_size_edge=node_size[::-1], node_color_edge='#00FFFF')
# Example F: Change colormap
out = d3graph(adjmat, node_color=adjmat.columns.values, node_size=node_size, node_size_edge=node_size[::-1], node_color_edge='#00FFFF', cmap='Set2')
# Example H: Include directed links. Arrows are set from source -> target
out = d3graph(adjmat, node_color=adjmat.columns.values, node_size=node_size, node_size_edge=node_size[::-1], node_color_edge='#00FFFF', cmap='Set2', directed=True)
Интерактивный пример из титанического кейса можно найти здесь: https://erdogant.github.io/docs/d3graph/titanic_example/index.html https://erdogant.github.io/hnet/pages/html/Use%20Cases.html
Ploly может сделать несколько интересных вещей для вас 
Создает высокоинтерактивные графики, которые можно легко внедрить с помощью HTML-страниц для вашего частного сервера или веб-сайта с помощью автономного API.
Обновление: я уверен, что его возможности 3D-графики, для 2D-графики это здорово. Спасибо.
Я бы предложил использовать mpld3, который сочетает в себе визуализацию JavaScript в D3js и matplotlib из python.
Установка и использование действительно просты, и в нем есть несколько классных плагинов и интерактивных материалов.
Вы также можете выбрать сериализацию своих данных и затем визуализировать их в D3.js, как это сделано здесь: Используйте Python & Pandas для создания сетевой диаграммы D3 Force Directed (она также поставляется с ноутбуком Jupyter!)
Вот суть. Вы сериализуете данные своего графика в этом формате:
import json
json_data = {
"nodes":[
{"name":"Myriel","group":1},
{"name":"Napoleon","group":1},
{"name":"Mlle.Baptistine","group":1},
{"name":"Mme.Magloire","group":1},
{"name":"CountessdeLo","group":1},
],
"links":[
{"source":1,"target":0,"value":1},
{"source":2,"target":0,"value":8},
{"source":3,"target":0,"value":10},
{"source":3,"target":2,"value":6},
{"source":4,"target":0,"value":1},
{"source":5,"target":0,"value":1},
]
}
filename_out = 'graph_data.json'
json_out = open(filename_out,'w')
json_out.write(json_data)
json_out.close()
Затем вы загружаете данные с помощью d3.js:
d3.json("pcap_export.json", drawGraph);
Для рутины drawGraph Я отсылаю вас к ссылке, однако.
Увидеть:
Есть ли хорошая интерактивная библиотека трехмерных графиков?
Принятый ответ предполагает следующую программу, которая, по-видимому, имеет привязки к Python: http://ubietylab.net/ubigraph/
редактировать
Я не уверен в интерактивности NetworkX, но вы определенно можете создавать 3D-графики. В галерее есть хотя бы один пример:
http://networkx.lanl.gov/examples/drawing/edge_colormap.html
И еще один пример в "Примерах". Этот, однако, требует, чтобы у вас был Mayavi.
http://networkx.lanl.gov/examples/3d_drawing/mayavi2_spring.html
Существует интересный порт NetworkX для Javascript, который может делать то, что вы хотите. Смотрите http://felix-kling.de/JSNetworkX/
У меня есть хороший пример автоматического создания сетевых диаграмм D3.js с использованием Python здесь: http://brandonrose.org/ner2sna
Круто то, что вы получите автоматически сгенерированный HTML и JS и сможете встроить интерактивную диаграмму D3 в блокнот с IFrame
