Как добавить одну плавную линию с несколькими CGPoint Swift 2.0
У меня есть эта функция, которая принимает Array[CGPoint] и я пытаюсь создать единый тренд. Я не могу получить плавную линию через массив точек, когда я использую moveToPoint() Функция после каждой точки, я получаю эту черную линию на заднем плане. Это мой код и изображения вывода:
class func drawLineThroughPoint(start : CGPoint, throughPoint through: [CGPoint], endPoint end:CGPoint, ofColor lineColor: UIColor, inView view:UIView) {
//design the path
let path = UIBezierPath()
path.moveToPoint(start)
for (_, point) in EnumerateSequence(through) {
path.addLineToPoint(point)
//path.moveToPoint(point) MARK: See image with moveToPoint
path.moveToPoint(point) //MARK: See image without moveToPoint
}
path.addLineToPoint(end)
//design path in layer
//design path in layer
let shapeLayer = CAShapeLayer()
shapeLayer.path = path.CGPath
shapeLayer.strokeColor = lineColor.CGColor
shapeLayer.shadowColor = lineColor.CGColor
shapeLayer.shadowOffset = CGSize(width: 0, height: 2)
shapeLayer.shadowOpacity = 0.95
shapeLayer.shadowRadius = 5
shapeLayer.fillColor = UIColor.clearColor().CGColor
shapeLayer.lineJoin = kCALineJoinRound
shapeLayer.lineCap = kCALineCapRound
shapeLayer.lineWidth = 10.0
view.layer.addSublayer(shapeLayer)
}
С path.moveToPoint()
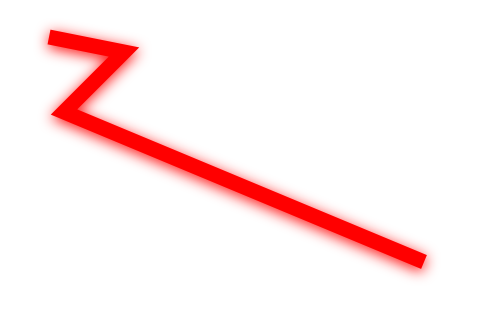
Без path.moveToPoint()
2 ответа
Без moveToPoint в цикле for это правильный подход.
Если вы используете moveToPoint в цикле for вы создаете новый сегмент линии для каждого участка пути, поэтому он выглядит отключенным.
Ваша "черная линия на заднем плане" на первом изображении - это просто CAShapeLayer пытаясь заполнить область, покрытую пути.
Вы можете исправить это, просто установив fillColor из CAShapeLayer в clearColor,
shapeLayer.fillColor = UIColor.clearColor().CGColor
Это дает мне следующий результат:
Измените свойство lineJoinStyle вашего пути или используйте метод addCurveToPoint:.