Импортирует не распознающие модули изображения в реакции, используя веб-пакет с машинописью
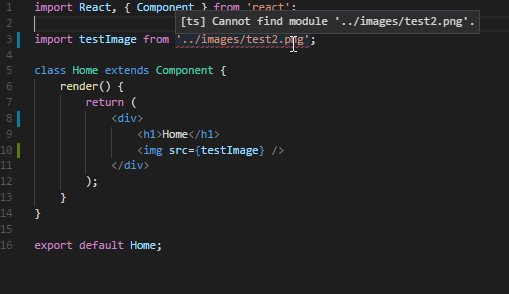
У меня возникла проблема, когда я получаю следующую ошибку при использовании веб-пакета для загрузки файлов изображений. Если я запускаю приложение с webpack-dev-server, изображение будет отображаться, чтобы оно могло его вытянуть.
Структура папок выглядит так:
- home
-home.tsx
-images
-test2.png
Это файл конфигурации веб-пакета, в котором я пытаюсь модулировать изображения для импорта:
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin')
const config = {
entry: './src/index.tsx',
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, 'dist')
},
module: {
rules: [
{
test: /\.tsx?$/,
use: 'ts-loader',
exclude: /node_modules/
},
{
test: /\.less$/,
use: [
{
loader: "style-loader"
},
{
loader: "css-loader"
},
{
loader: "less-loader"
}
]
},
{
test: /\.woff(2)?(\?v=[0-9]\.[0-9]\.[0-9])?$/,
use:'url-loader'
},
{
test: /\.(png|jp(e*)g|svg)$/,
use: [
{
loader: "url-loader",
options: {
limit: 10000,
name: 'images/[hash]-[name].[ext]',
},
}
]
}
]
},
resolve: {
extensions: [ '.ts', '.tsx', '.js' ]
},
plugins: [
new HtmlWebpackPlugin({
title: 'Application Name',
template: path.join(__dirname, 'src/index.html')
})
],
devtool: 'inline-source-map',
devServer: {
contentBase: path.join(__dirname, 'dist'),
historyApiFallback: true,
compress: true,
port: 8080
}
};
module.exports = config;
2 ответа
Решение
Вы можете попробовать с
const testImage = require('../images/test2.png');
Потому что изображение не является модулем. Таким образом, вы не можете импортировать это.
РЕДАКТИРОВАТЬ (Шон)
мы можем экспортировать файл изображения с declare module '*.png'Смотрите пост в github
Можешь попробовать
<img src= "./images/test2/png>"
это сработало для меня