React Native Native Java/Android Module - не отображается тостовое сообщение
Я использую пример, найденный здесь, и в настоящее время сталкиваюсь с проблемой, когда тост вообще не отображается... У меня просто начальное "Welcome to React Native!" экран в эмуляторе. Моя структура приложения выглядит следующим образом:
testApp
android
app
src
main
java
com
testApp
CustomToastPackage.java
MainActivity.java
MainApplication.java
ToastModule.java
res
assets
index.android.bundle
AndroidManifest.xml
ios
node_modules
app.json
App.js
index.js
package.json
ToastExample.js
yarn.lock
Мой index.js
import {AppRegistry} from 'react-native';
import App from './App';
import {name as appName} from './app.json';
import {NativeModules} from 'react-native'; //Added this
module.exports = NativeModules.testApp; //Added this
AppRegistry.registerComponent(appName, () => App);
Мой App.js
import React, {Component} from 'react';
import {Platform, StyleSheet, Text, View} from 'react-native';
import ToastExample from './ToastExample'; //Added this
const instructions = Platform.select({
ios: 'Press Cmd+R to reload,\n' + 'Cmd+D or shake for dev menu',
android:
'Double tap R on your keyboard to reload,\n' +
'Shake or press menu button for dev menu',
});
type Props = {};
export default class App extends Component<Props> {
render() {
return (
<View style={styles.container}>
<Text style={styles.welcome}>Welcome to React Native!</Text>
<Text style={styles.instructions}>To get started, edit App.js</Text>
<Text style={styles.instructions}>{instructions}</Text>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#F5FCFF',
},
welcome: {
fontSize: 20,
textAlign: 'center',
margin: 10,
},
instructions: {
textAlign: 'center',
color: '#333333',
marginBottom: 5,
},
});
Как вы можете видеть из структуры файла, я создал дополнительный файл с именем ToastExample.js, который содержит следующую информацию, основанную на ответе, найденном здесь.
import {NativeModules} from 'react-native';
module.exports = NativeModules.ToastExample;
Название пакета просто
com.testapp
Я не могу понять, почему тост никогда не показывает? Я знаю, что реакция идет с поддержкой тостов, но я собираюсь опираться на первоначальный пример для включения более продвинутого кода Java/Android...
2 ответа
Попробуй это:
<Root>
<View style={styles.container}>
<Text style={styles.welcome}>Welcome to React Native!</Text>
<Text style={styles.instructions}>To get started, edit App.js</Text>
<Text style={styles.instructions}>{instructions}</Text>
</View>
</Root>
просто импортируй Root чтобы реагировать нативно
В вашем примере вы не добавили ToastExample в index.js вам нужно добавить это в метод рендеринга в index.js, как показано ниже.
return(
<ToastExample/>
)
В дополнение к этому, вы собираетесь создать собственный модуль Android, который можно использовать только для Android. Но, с моей точки зрения, вы можете использовать модуль toast messages, который может использоваться как в Android, так и в Ios. В противном случае вам нужно создать базовый модуль ios base для создания тоста для ios. Если вы не хотите использовать базовую реализацию ios, можно использовать этот собственный модуль. Но вы блокируете свое развертывание Ios им.
Я хотел бы предложить этот простой для вас https://github.com/crazycodeboy/react-native-easy-toast. Он будет работать на устройствах Android и IOS. Вы также можете настроить его как Android-тост. Это легко реализовать в вашем приложении.
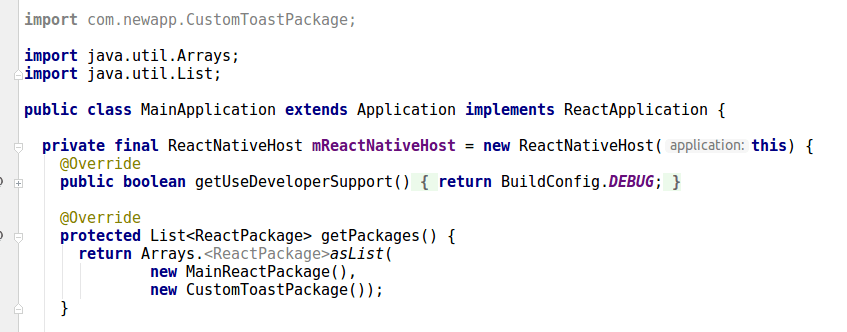
Спасибо @Ariel & @Lucefer за отзыв, я сделал предложенное вами обновление, но столкнулся с другой ошибкой. Публикация этого ответа поможет вам избежать потенциальной головной боли, вызванной использованием Android Studio в качестве IDE с React Native. Оказывается, файл MainApplication.java имел 2 элемента (импорт CustomToastPackage и ReactPackage) серым цветом и никогда не мог понять, почему? Смотрите скриншот ниже
Я создал отдельное приложение (response-native init newapp) и использовал простой текстовый редактор (Atom или gedit сделают вместо Android Studio), чтобы внести изменения, и пример теперь работает отлично.