React-Native Native Android Module - Пример тоста
Я пытаюсь научиться работать с родным модулем Android и использовать пример тоста в документации о реагировании. ( https://facebook.github.io/react-native/docs/native-modules-android). Тем не менее, я столкнулся с проблемой, когда не удалось разрешить / отменить определение собственного модуля, который я пытался экспортировать.
Моя структура каталогов выглядит следующим образом:
example
-android
-app
-src
-main
- java
-com
-example
-CustomToastPackage.java
-ToastModule.java
-MainActivity.java
-MainApplication.java
- res
- AndroidManifest.xml
-ios
-app.js
-index.js
-package.json
Мой index.js:
import {AppRegistry} from 'react-native';
import App from './App';
import {name as appName} from './app.json';
import {NativeModules} from 'react-native';//Added this
module.exports = NativeModules.ToastAndroidTutorial;//Added this
AppRegistry.registerComponent(appName, () => App);
И мой App.js
import React, {Component} from 'react';
import {Platform, StyleSheet, Text, View} from 'react-native';
import ToastExample from './ToastExample';//Added this
const instructions = Platform.select({
ios: 'Press Cmd+R to reload,\n' + 'Cmd+D or shake for dev menu',
android:
'Double tap R on your keyboard to reload,\n' +
'Shake or press menu button for dev menu',
});
type Props = {};
export default class App extends Component<Props> {
render() {
return (
<View style={styles.container}>
ToastExample.show('Awesome', ToastExample.SHORT);//Added this
<Text style={styles.welcome}>Welcome to React Native!</Text>
<Text style={styles.instructions}>To get started, edit App.js</Text>
<Text style={styles.instructions}>{instructions}</Text>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#F5FCFF',
},
welcome: {
fontSize: 20,
textAlign: 'center',
margin: 10,
},
instructions: {
textAlign: 'center',
color: '#333333',
marginBottom: 5,
},
});
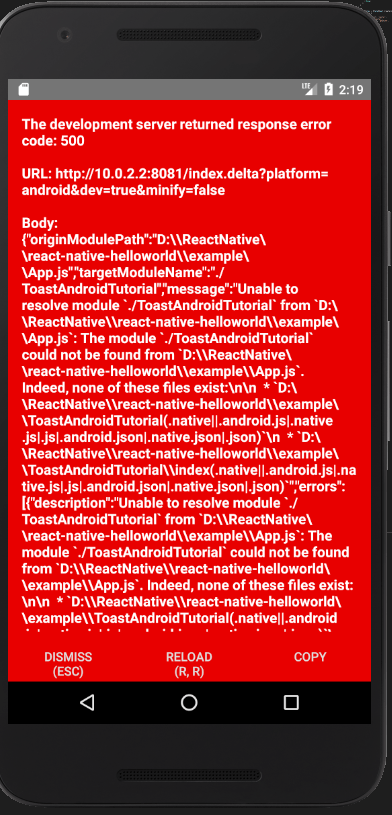
Это ошибка, которую я получаю.
1 ответ
Решение
На основании кода, который вы показываете, это происходит потому, что вы неправильно импортируете модуль в свой App.js, вы должны создать файл с именем ToastExample.js в том же каталоге, что и App.js а затем место
import {NativeModules} from 'react-native';
module.exports = NativeModules.ToastExample;
если в вашем ToastModule.java у тебя есть
@Override
public String getName() {
return "ToastExample";
}
на getName() метод.