Выравнивание по центру верхнего чарта в текстовом теге
Я хочу выровнять tspan центр внутри text тег старшей диаграммы.
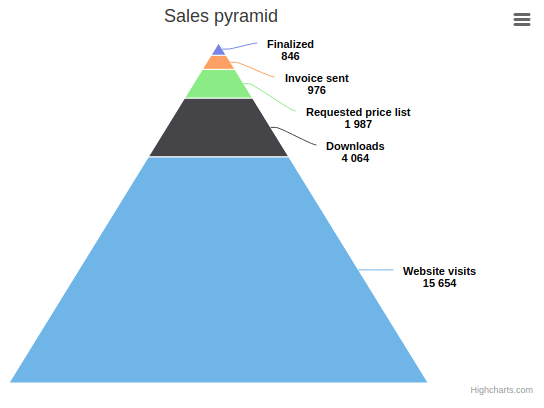
Я создал один jsfiddle: здесь
Код
Highcharts.chart('container', {
chart: {
type: 'pyramid'
},
title: {
text: 'Sales pyramid',
x: -50
},
plotOptions: {
series: {
dataLabels: {
enabled: true,
format: '<b>{point.name}</b><br/>{point.y:,.0f}',
color: (Highcharts.theme && Highcharts.theme.contrastTextColor) || 'black',
softConnector: true
},
center: ['40%', '50%'],
width: '80%'
}
},
legend: {
enabled: false
},
series: [{
name: 'Unique users',
data: [
['Website visits', 15654],
['Downloads', 4064],
['Requested price list', 1987],
['Invoice sent', 976],
['Finalized', 846]
]
}]
});
Как вы видите, "Finalized" и "846" выровнены по левому краю, есть ли способ выровнять "846" централизованно по отношению к "Finalized" тексту?
1 ответ
Решение
plotOptions: {
series: {
dataLabels: {
useHTML:true,
enabled: true,
format: '<b>{point.name}</b><br/><div align="center">{point.y:,.0f}</div>',
color: (Highcharts.theme && Highcharts.theme.contrastTextColor) || 'black',
softConnector: true
},
center: ['40%', '50%'],
width: '80%'
}
},
демонстрация скрипки