CSP шлема не работает в браузерах Safari
У кого-нибудь еще были проблемы с политикой безопасности контента Helmet в Safari?
https://github.com/helmetjs/helmet
app.use(helmet.contentSecurityPolicy({
directives: {
defaultSrc: ["'self'"],
scriptSrc: ["'self'",'code.jquery.com','cdnjs.cloudflare.com'],
styleSrc: ["'self'","'unsafe-inline'",'fonts.googleapis.com','cdnjs.cloudflare.com'],
imgSrc: ["'self'"],
fontSrc: ['fonts.googleapis.com','fonts.gstatic.com','cdnjs.cloudflare.com'],
connectSrc: [],
},
reportOnly:false,
setAllHeaders: false,
disableAndroid: false
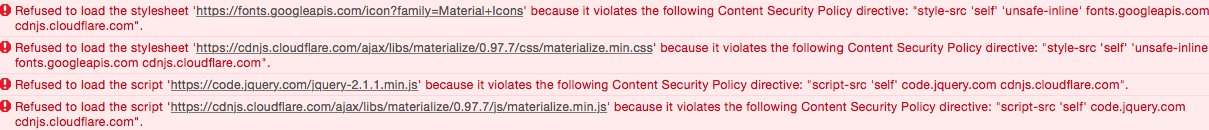
}));Это прекрасно работает в Chrome, Firefox и IE. Но я получаю эти ошибки в Safari.
1 ответ
Решение
Safari требует от вас указать схему, так как он не позволяет обновлять https согласно спецификации Вместо этого по умолчанию используется схема текущей страницы - я предполагаю, что вы просматриваете страницу на http, Вместо того, чтобы позволять http Я бы уточнил:
styleSrc: ["'self'","'unsafe-inline'",'https://fonts.googleapis.com','https://cdnjs.cloudflare.com'],
ИЛИ требуют https для всего трафика. Не используйте http: схема в твоей политике smile
Это может быть исправлено в последней версии сафари (не проверено), но это не изменит мое предложение о том, что делать (чтобы вы не ломали вещи).