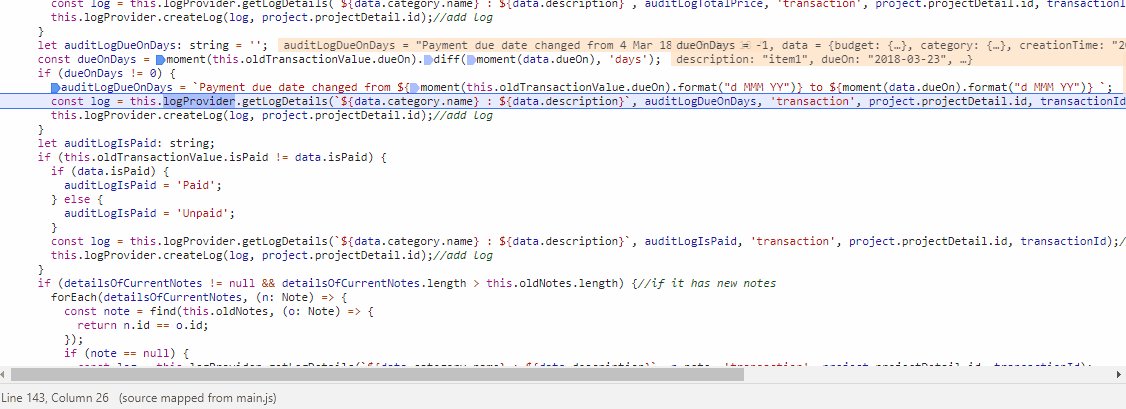
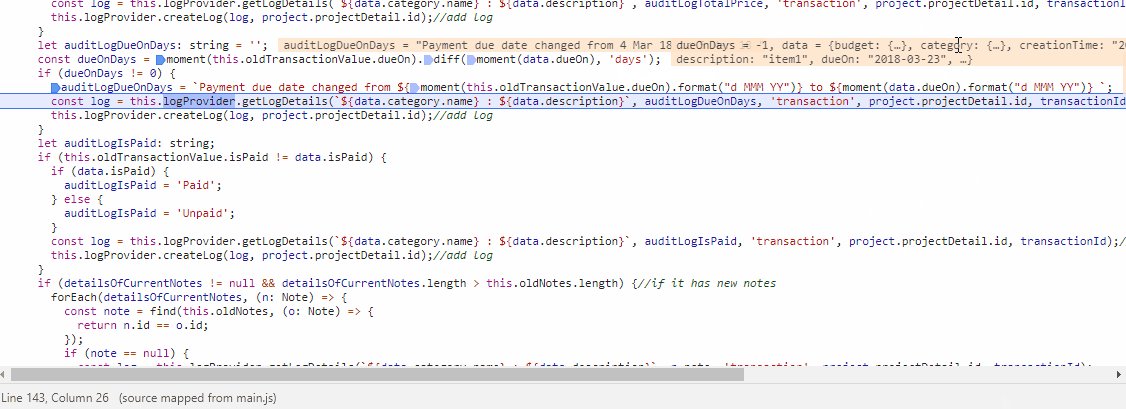
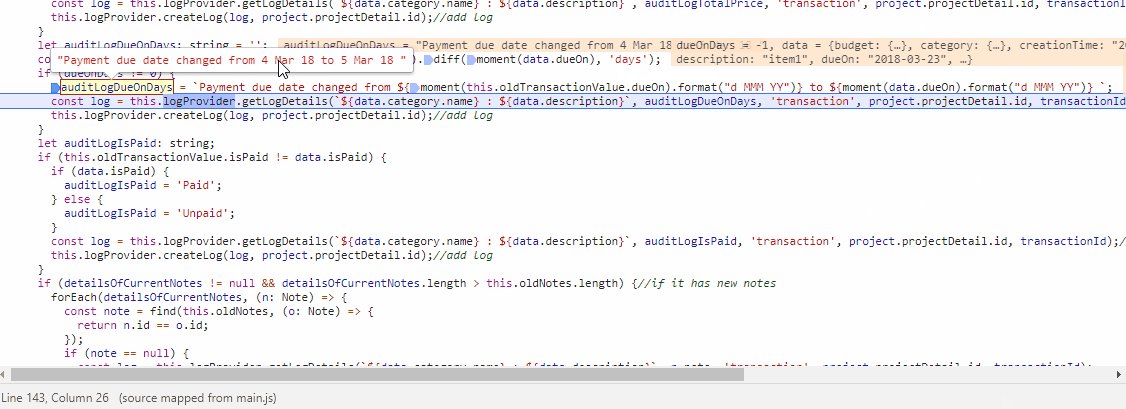
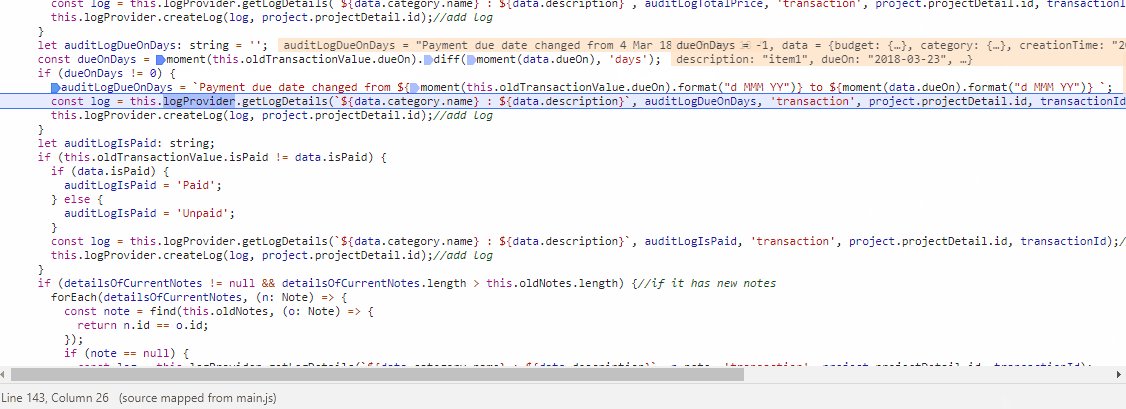
После формата момента он показывает совершенно другое значение
Не могли бы вы сказать мне, почему это странное поведение? Это связано с проблемой формата входящей даты или еще?
.html
<ion-datetime displayFormat="D MMM, YYYY" [min]="minDate" [max]="maxDate"
[ngModel]="data?.dueOn" (ngModelChange)="data.dueOn=$event;"
name="dueOn" class="date-picker-right-align"></ion-datetime>
.ts
auditLogDueOnDays = `Payment due date changed from
${moment(this.oldTransactionValue.dueOn).format("d MMM YY")} to
${moment(data.dueOn).format("d MMM YY")} `;
1 ответ
Решение
Это был мой плохой:(
День недели d 0 1 ... 5 6
Я должен использовать:
День месяца D 1 2 ... 30 31
auditLogDueOnDays = `Payment due date changed from
${moment(this.oldTransactionValue.dueOn).format("D MMM YY")} to
${moment(data.dueOn).format("D MMM YY")} `;