*ng не обновляется в дочернем компоненте после изменения объекта
Я использую приведенный ниже код для привязки данных, используя *ngFor. -дочерний компонент "my-productDetails".
import { Component, Input, NgModule } from '@angular/core';
import { FormsModule, ReactiveFormsModule } from '@angular/forms';
import { BrowserModule } from "@angular/platform-browser";
@Component({
selector: 'my-productDetails',
styleUrls: ['styles.css'],
template: `
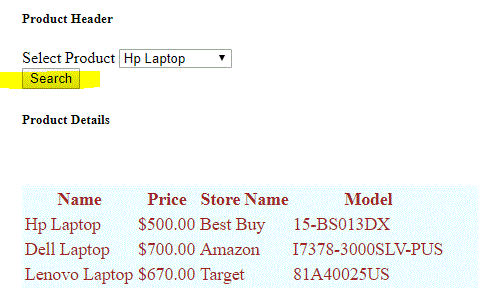
<h5>Product Details</h5> <br><br>
<div class="fontStyle1">
<table>
<tr>
<th>Name</th> <th>Price</th> <th>Store Name</th> <th>Model</th>
</tr>
<tr *ngFor="let obj of ProductDetails">
<td>{{obj.name}}</td>
<td>{{obj.price | currency:'USD':true }}</td>
<td>{{obj.store}}</td>
<td> {{obj.model}}</td>
</tr>
</table>
</div>
`,
})
export class ProductDetailsComponent {
public ProductDetails = [
{ name: 'Hp Laptop', price: '500', store: 'Best Buy', model: '15-BS013DX' },
{ name: 'Dell Laptop', price: '700', store: 'Amazon', model: 'I7378-3000SLV-PUS' },
{ name: 'Lenovo Laptop', price: '670', store: 'Target', model: '81A40025US' } ];
constructor() {
console.log("getProducts constructor");
this.getProducts();
}
getProducts() {
console.log("getProducts");
return this.ProductDetails;
}
Родительский компонент:
import { Component } from '@angular/core';
import { ProductDetailsComponent } from './app.productDetails.component';
@Component({
selector: 'my-productHeader',
template: `
<div>
<h5>Product Header</h5>
</div>
<div>
Select Product <select>
<option *ngFor="let prod of ProductList" value={{prod.model}}>
{{prod.name }}
</option>
</select>
</div>
<div>
<button type="text" (click)="searchProduct('Hp Laptop')">Search</button>
</div>
<div>
<my-productDetails></my-productDetails>
</div>
`,
})
export class ProductHeader {
public ProductList: Object = {};
public order: string = 'name';
constructor() {
let prodlist: ProductDetailsComponent = new ProductDetailsComponent();
this.ProductList = prodlist.getProducts();
console.log(this.ProductList[0].name);
console.log("Product Header 2");
}
searchProduct(Name: string) {
let prodlist: ProductDetailsComponent = new ProductDetailsComponent();
prodlist.SearchProduct(Name);
}
}
При первой загрузке данные были успешно привязаны. 
У меня есть функция поиска по нажатию кнопки. Я хочу привязать данные к таблице на основе поиска товара. Почему таблица не обновляется во второй раз. Он показывает все предметы.
SearchProduct(name: string) {
console.log(name);
let obj = this.ProductDetails.filter(m => m.name == 'Dell Laptop');
this.ProductDetails = obj;
console.log(this.ProductDetails);// I can see in log Dell Product, that means search method is working fine, only view is not updating .
}
А также я проверил, что мой код поиска возвращает ожидаемую строку. Я использую этот компонент с другим компонентом, как дочерний компонент.
Мой вопрос: Как обновить дочерний компонент при нажатии кнопки "Поиск"?