Есть ли способ получить текст текущей подписи из тега видео?
Я хочу получить текущий текст субтитров во время воспроизведения видео (и затем реализовать собственный блок субтитров (т.е. скрыть оригинал), а также использовать информацию несколькими различными способами). В настоящее время я использую videojs для своего плеера. Есть ли какой-нибудь способ получить из него строку текущего заголовка?
4 ответа
Решение:
videojs("example_video_1").ready(function() {
myvideo = this;
var aTextTrack = this.textTracks()[0];
aTextTrack.on('loaded', function() {
console.log('here it is');
cues = aTextTrack.cues(); //subtitles content is here
console.log('Ready State', aTextTrack.readyState())
console.log('Cues', cues);
});
//this method call triggers the subtitles to be loaded and loaded trigger
aTextTrack.show();
});
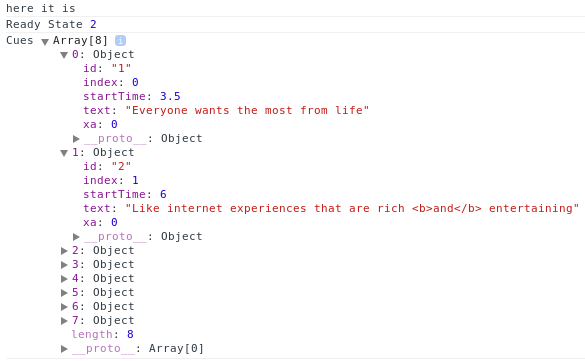
Результат:
PS. Код найден здесь.
Да, вы можете добавить прослушиватель событий cuechange, когда ваше видео загружается. Это может дать вам текст заголовка текущего трека. Вот мой рабочий пример с использованием videojs.
Этот код получает текущий сигнал и помещается в <span> элемент
(function(){
var video = document.querySelector('video');
var span = document.querySelector('span');
if (!video.textTracks) return;
var track = video.textTracks[0];
track.mode = 'hidden';
track.oncuechange = function(e) {
var cue = this.activeCues[0];
if (cue) {
span.innerHTML = '';
span.appendChild(cue.getCueAsHTML());
}
};
})()
Вот учебник: Начало работы с элементом Track
var videoElement = document.querySelector("video");
var textTracks = videoElement.textTracks;
var textTrack = textTracks[0];
var kind = textTrack.kind // e.g. "subtitles"
var mode = textTrack.mode
Попробуй это
Используйте HTML5 Video API для получения текущего источника, разделите src используя / а также . чтобы получить имя.
Приведенная выше ссылка содержит все доступные API в видеоплеере HTML5. Ваш плагин использует видео плеер HTML5!