VideoJs TextTracks Cues пустые
Мне нужно иметь возможность получить массив Cues из объекта TextTracks в VideoJs.
У меня есть следующий код:
videojs("example_video_1", {}, function(){
// Player (this) is initialized and ready.
var aTextTrack = this.textTracks()[0];
aTextTrack.show();
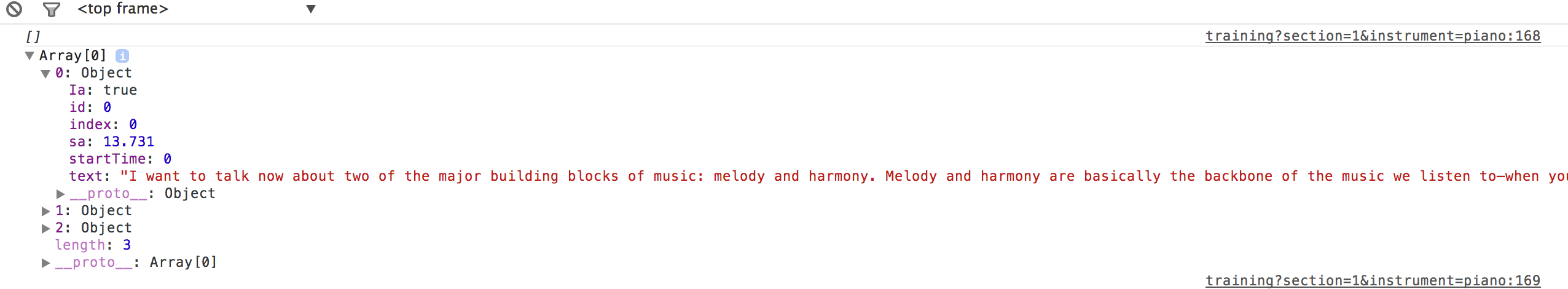
var theArray = this.textTracks()[0]['$'];
console.log(theArray);
console.dir(this.textTracks()[0]['$']);
// EXAMPLE: Start playing the video.
this.play();
});

Var theArray печатает как пустой, но console.dir печатает содержимое массива. Как я могу получить эти значения? Я знаю, что это связано с javascript asyc переменными.
ура
3 ответа
Это правильный ответ. Мне понадобилось время, чтобы взломать его, так как на videoJS не так много документации
videojs("example_video_1", {}, function(){
// Player (this) is initialized and ready.
var aTextTrack = this.textTracks()[0];
aTextTrack.on('loaded', function() {
console.log('here it is');
cues = aTextTrack.cues();
console.log('Ready State', aTextTrack.readyState())
console.log('Cues', cues);
});
aTextTrack.show();//this method call triggers the subtitles to be loaded and loaded trigger
this.play();
});
@Адриан; это минифицированные внутренние объекты VideoJS, и если вы используете их для своего кода, это сделает работу устаревшей со следующей версией VideoJS.
Было бы лучше использовать API для VideoJS, если это возможно. В этом случае у них нет API для считывания субтитров, поэтому у вас есть несколько вариантов:
Используйте CSS, чтобы изменить стиль объекта отображения субтитров там, где вы хотите.
Используйте JS для сканирования HTML с отображением субтитров и запуска даже при изменении текста. Затем вы можете захватить текст и использовать его в своем приложении JS, как вам нравится.
Сканирование div будет интенсивным в браузере, поэтому я рекомендую #1, если это возможно.
С 2015 года вы можете слушать
loadeddataсобытие на текстовой дорожке (videojs PR), хотя оно не очень четко задокументировано
// add a text track
player.one('loadedmetadata', () => {
player.addRemoteTextTrack({
kind: 'captions',
language: 'en',
label: 'English',
src: '/path/to/subtitles',
}, true)
})
// listen for text tracks being added
player.textTracks().addEventListener('addtrack', (event) => {
// listen for the track's cues to finish loading
event.track.on('loadeddata', () => {
doSomethingWithCues()
})
})