Inferno + Jest + Typescript неожиданный токен
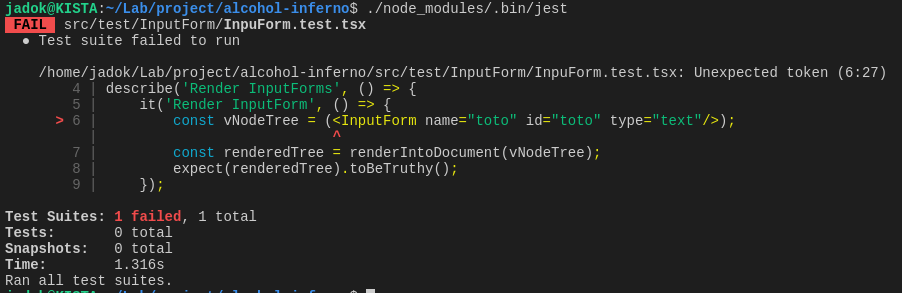
Я пытаюсь проверить мое приложение Inferno на машинописи с помощью Jest. Jest не распознает мой компонент Inferno:
Я следовал этому руководству, чтобы заставить шутку работать с машинописью.
Вот мой InputForm.test.tsx:
import 'inferno'
import 'inferno-component'
import 'inferno-devtools'
import 'jasmine'
import InputForm from '../../build/component/InputForm/InputForm'
describe('Render InputForms', () => {
it('Render InputForm', () => {
const vNodeTree = (
<InputForm name="toto" id="toto" type="text" />
)
const renderedTree = renderIntoDocument(vNodeTree)
expect(renderedTree.type).toBeTruthy()
})
})
Код работает без тестовой (шутливой) части.
Тип ошибки, который у меня есть, похож на тот, который мы можем найти при реакции. Тем не менее, этот параметр "jsx" в файле tsconfig.json должен был быть установлен как "preserve" в примере машинописного текста. "Инферно" не является одной из возможностей для этого конфига, если я изменю его на "реагировать", он не компилируется.
Я ищу способ протестировать мое приложение Inferno с помощью машинописного текста. Разве оно еще не разработано для работы в такой среде? Стоит ли искать мокко, чтобы делать то, что я хочу?
Кажется, что 'create-inferno-app' работает с inferno, но в javascript.
Каким путем я должен идти, чтобы решить мою проблему?