Изменение размера повернутого дочернего представления в пользовательском подклассе ViewGroup
Фон
У меня есть обычай ViewGroup подкласс, который вращается и отражает его дочерний вид. Целью этого является правильное отображение традиционного монгольского текста.
Я мог бы поставить что-нибудь это ViewGroup, но для моего текущего проекта я ставлю EditText в этом. ( Мне никогда не удавалось просто вращать и отражать EditText непосредственно. Тем не менее, упаковка в эту пользовательскую группу просмотра работает.)
проблема
Моя проблема в том, что когда я пытаюсь изменить размер ViewGroup программно, его дочерний вид не изменяется должным образом вместе с ним. Я хотел бы EditText соответствовать размеру родителя ViewGroup так что это, кажется, один вид.
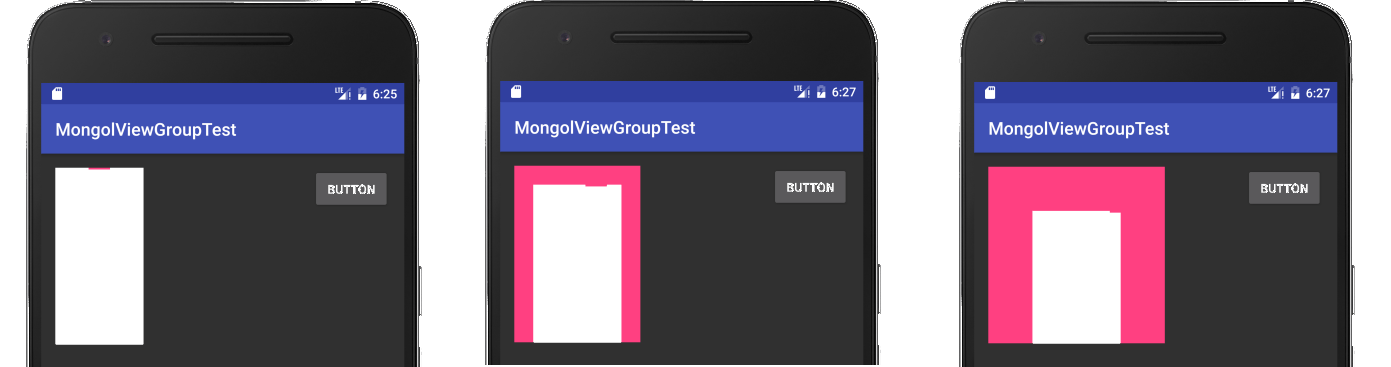
Я сделал новый проект, чтобы показать проблему. Кнопка увеличивает ширину ViewGroup (показана красным цветом). Изображения показывают начало проекта (все работает нормально) и два приращения ширины. EditText белого цвета, размер которого не изменяется, хотя ширина и высота установлены match_parent
Полный код проекта приведен ниже.
MongolViewGroup.java (Пользовательская ViewGroup, которая вращает и отражает свое содержимое)
public class MongolViewGroup extends ViewGroup {
private int angle = 90;
private final Matrix rotateMatrix = new Matrix();
private final Rect viewRectRotated = new Rect();
private final RectF tempRectF1 = new RectF();
private final RectF tempRectF2 = new RectF();
private final float[] viewTouchPoint = new float[2];
private final float[] childTouchPoint = new float[2];
private boolean angleChanged = true;
public MongolViewGroup(Context context) {
this(context, null);
}
public MongolViewGroup(Context context, AttributeSet attrs) {
super(context, attrs);
setWillNotDraw(false);
}
public View getView() {
return getChildAt(0);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
final View view = getView();
if (view != null) {
measureChild(view, heightMeasureSpec, widthMeasureSpec);
setMeasuredDimension(resolveSize(view.getMeasuredHeight(), widthMeasureSpec),
resolveSize(view.getMeasuredWidth(), heightMeasureSpec));
} else {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
}
}
@Override
protected void onLayout(boolean changed, int left, int top, int right, int bottom) {
if (angleChanged) {
final RectF layoutRect = tempRectF1;
final RectF layoutRectRotated = tempRectF2;
layoutRect.set(0, 0, right - left, bottom - top);
rotateMatrix.setRotate(angle, layoutRect.centerX(), layoutRect.centerY());
rotateMatrix.postScale(-1, 1);
rotateMatrix.mapRect(layoutRectRotated, layoutRect);
layoutRectRotated.round(viewRectRotated);
angleChanged = false;
}
final View view = getView();
if (view != null) {
view.layout(viewRectRotated.left, viewRectRotated.top, viewRectRotated.right,
viewRectRotated.bottom);
}
}
@Override
protected void dispatchDraw(Canvas canvas) {
canvas.save();
canvas.rotate(-angle, getWidth() / 2f, getHeight() / 2f);
canvas.scale(-1, 1);
super.dispatchDraw(canvas);
canvas.restore();
}
@Override
public ViewParent invalidateChildInParent(int[] location, Rect dirty) {
invalidate();
return super.invalidateChildInParent(location, dirty);
}
@Override
public boolean dispatchTouchEvent(MotionEvent event) {
viewTouchPoint[0] = event.getX();
viewTouchPoint[1] = event.getY();
rotateMatrix.mapPoints(childTouchPoint, viewTouchPoint);
event.setLocation(childTouchPoint[0], childTouchPoint[1]);
boolean result = super.dispatchTouchEvent(event);
event.setLocation(viewTouchPoint[0], viewTouchPoint[1]);
return result;
}
}
MainActivity.java
public class MainActivity extends AppCompatActivity {
MongolViewGroup viewGroup;
EditText editText;
int newWidth = 300;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
viewGroup = (MongolViewGroup) findViewById(R.id.viewGroup);
editText = (EditText) findViewById(R.id.editText);
}
public void buttonClicked(View view) {
newWidth += 200;
ViewGroup.LayoutParams params = viewGroup.getLayoutParams();
params.width=newWidth;
viewGroup.setLayoutParams(params);
}
}
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.example.mongolviewgrouptest.MainActivity">
<com.example.mongolviewgrouptest.MongolViewGroup
android:id="@+id/viewGroup"
android:layout_width="100dp"
android:layout_height="200dp"
android:background="@color/colorAccent">
<EditText
android:id="@+id/editText"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:textColor="@android:color/black"
android:background="@android:color/white"/>
</com.example.mongolviewgrouptest.MongolViewGroup>
<Button
android:text="Button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/button"
android:onClick="buttonClicked"
android:layout_alignParentTop="true"
android:layout_alignParentRight="true"
android:layout_alignParentEnd="true"/>
</RelativeLayout>
1 ответ
- Вы не пересчитываете
viewRectRotatedдля вашего EditText, когда ViewGrouponLayout(...)метод вызывается снова. - поскольку
angleChangedустанавливается в false (и никогда не изменяется) после первого макета ViewGroups, а затем части, которая вычисляетleft,right,topа такжеbottomзначения для вашего EditText пропускаются в любое время после первого раза, когда ваша ViewGroup запрашивает Layout (когда вы изменяете его высоту или ширину). - Таким образом, ваш EditText по-прежнему выложен с тем же
left,right,topа такжеbottomзначения, которые были изначально изложены.
Покончить с angleChanged и это должно работать просто отлично. Вот так:
@Override
protected void onLayout(boolean changed, int left, int top, int right, int bottom) {
final RectF layoutRect = tempRectF1;
final RectF layoutRectRotated = tempRectF2;
layoutRect.set(0, 0, right - left, bottom - top);
rotateMatrix.setRotate(angle, layoutRect.centerX(), layoutRect.centerY());
rotateMatrix.postScale(-1, 1);
rotateMatrix.mapRect(layoutRectRotated, layoutRect);
layoutRectRotated.round(viewRectRotated);
final View view = getView();
if (view != null) {
view.layout(viewRectRotated.left, viewRectRotated.top, viewRectRotated.right,
viewRectRotated.bottom);
}
}
Я проверил это, и это прекрасно работает.
Если тебе надо angleChanged по какой-то причине, затем просто убедитесь, что он изменился обратно на true внутри вашей группы ViewGroup onMeasure метод так, чтобы viewRectRotated снова пересчитывается. Однако я бы не рекомендовал это.