Angular2,Ionic2: Как получить доступ к массиву объектов внутри другого массива объектов в машинописи?
Я совершенно новичок в концепции использования массивов в angular2. У меня есть данные JSON, полученные из бэкэнда, который я храню в массиве с именем "arr". Но я хочу получить доступ к массиву, который присутствует в каждом объекте, который находится в "arr", т.е. каждый объект в "arr" имеет массив, в котором есть некоторые элементы. Я хочу получить доступ к этому массиву в моем файле.ts, а не в HTML-файле. Мне нужно сделать некоторые изменения в этом файле.ts, поэтому я хочу знать, как создать канал для того же.
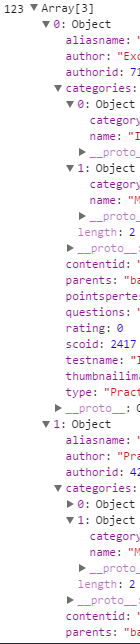
Я читал, что нам нужно использовать трубы. Но я не понимаю, как мне использовать трубы для этого. Если вы можете видеть на картинке, есть основной массив, который имеет 3 объекта, и каждый из 3 объектов имеет массив, названный категориями, который снова имеет объекты. Я хочу получить доступ к полю "категория" внутри категорий для всех 3 объектов, присутствующих в основном массиве. Может ли кто-нибудь помочь мне сделать это?
2 ответа
Здесь нет необходимости в каналах, каналы будут использоваться для фактического отображения данных в шаблоне, например, если вам нужно будет перебирать ключи объекта, которые нельзя использовать с *ngFor, Но так как вы хотите манипулировать данными в компоненте....
Вам нужно два forEaches чтобы достичь каждой категории внутри различных объектов. И вам нужно сделать это с помощью обратного вызова (подписки) после того, как вы получили данные, вот еще немного информации об этом: Как я могу вернуть ответ от вызова Observable/http/async в angular2?
Я предлагаю вам выполнить http-запросы в службе и подписаться на данные в своем компоненте, поэтому в своем компоненте вызовите этот метод службы и подпишитесь на ответ, а затем используйте forEach:
ngOnInit() {
this.service.getData()
.subscribe(data => {
this.searchResults = data;
// call method or manipulate data here since response has been received
this.manipulateData();
});
}
manipulateData() {
this.searchResults.forEach((x:any)=> { // iterate outer array
x.categories.forEach((y:any) => { // iterate the categories of each object
console.log(y.name) // ... or whatever properties you have
// manipulate your data
})
})
}
DEMO
Если это в HTML
<div *ngFor="let item of arr">
{{item.aliasname}}
<div *ngFor="let category of item.categories">
{{category.name}}
</div>
</div>
В скрипте типа вы можете использовать цикл foreach
arr.forEach(element => {
element.forEach(category => {
console.log(category.name);
// Do whatever you want
// You can access any field like that : category.yourField
});
});