Политика Amazon S3 + Liip Imagine Cache Resolver
Я настроил определитель кэша Amazon S3 с помощью пакета Liip Imagine, и у меня возникли проблемы с получением правильных прав, установленных в корзине, чтобы предотвратить вывод содержимого каталога в браузере.
Мой сценарий:
На сайте S3 имеется довольно много графических ресурсов - некоторые загружаются вручную, а многие также загружаются через CMS с помощью пакета Vich Upload. Я использую пакет Imagine для разрешения кэшированных изображений на основе фильтров, определенных в файле config.yml (для таких вещей, как миниатюры и превью), которые затем сохраняются в отдельных каталогах в моей корзине S3, названной в честь фильтра. Короче говоря, выгрузите оригинал на S3 -> автоматически разрешенные кэшированные файлы, хранящиеся на S3. Работает отлично.
Эта проблема
Единственный способ разрешить кэшированные файлы при первом запросе - это иметь широко открытые публичные разрешения в корзине. Это нехорошо, потому что когда вы делаете это, S3 предоставляет "багетный проводник" в виде XML-файла, в котором перечисляется все содержимое баков (или, по крайней мере, первые 1000 записей). Мне нужно, чтобы все файлы были общедоступными, но я не могу иметь их список в любой момент времени, потому что у нас были проблемы с людьми, прослушивающими этот клиентский сайт до запуска нового продукта. Я по крайней мере не хочу список имен файлов там.
Что я пробовал
Я пробовал несколько комбинаций параметров в списке ACL в сочетании со следующей политикой корзины:
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "AddPerm",
"Effect": "Allow",
"Principal": "*",
"Action": "s3:GetObject",
"Resource": "arn:aws:s3:::[MY_BUCKET]/*"
}
]
}
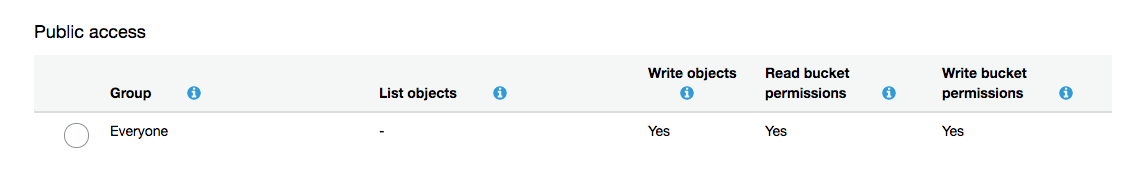
И я обнаружил, что кэшированные файлы не будут обрабатываться, если группе "Все" в открытом доступе не будут предоставлены разрешения "Список объектов". Как только я отключаю это разрешение (которое отключает просмотр XML-файла в браузере), не загруженные файлы больше не могут быть разрешены при загрузке.
Что еще я пробовал
Я также попытался настроить ведро в качестве веб-сайта и загрузил по умолчанию index.html файл в корне, по какому-то предложению я нашел здесь. Это ничего не сделало. Может быть, я что-то упустил.
Я также попытался убедиться, что папки разрешения кэша были общедоступными в S3 с отключенным разрешением списка объектов в корзине. Это тоже не сработало.
Ошибка
Когда разрешение на список объектов удалено, при попытке разрешения возникает следующая ошибка
Error executing "CreateBucket" on "https://[MY_BUCKET].s3.amazonaws.com/";
AWS HTTP error: Client error: `PUT https://[MY_BUCKET].s3.amazonaws.com/`
resulted in a `403 Forbidden` response:
<?xml version="1.0" encoding="UTF-8"?>
<Error><Code>AccessDenied</Code>
<Message>Access Denied</Message><RequestId>94D939 (truncated...)
AccessDenied (client): Access Denied - <?xml version="1.0" encoding="UTF-8"?>
<Error><Code>AccessDenied</Code><Message>Access Denied</Message>
<RequestId>[HIDDEN]</RequestId>
<HostId>[HIDDEN]</HostId>
</Error>
Структура ковша такая
[MY_BUCKET]
-thumbnails // <-- where thumbnails are resolved
-previews // <-- where previews are resolved
-uploads // <-- primary uploads parent dir
--products // <-- where products are uploaded
--other // <-- where other files are uploaded
--images // <-- where images are manually uploaded
Я предполагаю, что распознаватель должен прочитать содержимое каталогов, чтобы определить, был ли файл разрешен или нет.
При необходимости я могу предоставить информацию о конфигурации от Symfony, но у меня нет проблем с этим, поэтому я не думал, что это будет необходимо.
В конечном счете, мне просто нужно позволить распознавателю делать свое дело и предотвращать доступ браузера к содержимому корзины.
1 ответ
Я понял это. Это потребовало корректировки политики на уровне IAM, изменив узел ресурса с:
...
"Resource":[
"arn:aws:s3:::[MY_BUCKET]/*"
]
чтобы:
....
"Resource":[
"arn:aws:s3:::*"
]