Проблема рендеринга переключателя JQM
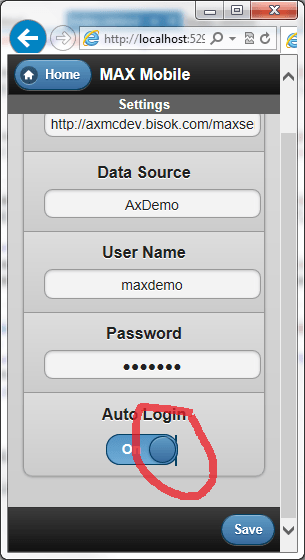
Я использую переключатель JQM в одном из моих представлений в мобильном веб-приложении ASP.Net MVC 4. Когда перекидной переключатель полностью перемещен вправо, при рендеринге отображается нежелательная вертикальная линия. Смотрите скриншот ниже:

Вот код:
<li data-role="fieldcontain">
@Html.Label("AutoLogin", New With {.style = "text-align:center;font-weight:bold"})
<div class="center-wrapper">
<select name="AutoLogin" id="AutoLogin" data-role="slider" data-mini="true">
<option value ="false">Off</option>
<option value ="true">On</option>
</select>
</div>
</li>
Почему это происходит и как я могу предотвратить это?
центр-обертка класса:
.center-wrapper{
text-align: center;
}
.center-wrapper * {
margin: 0 auto;
}
РЕДАКТИРОВАТЬ:
Я обнаружил, что эта проблема рендеринга не вызвана центрированием переключателя, а вызвана просто наличием переключателя внутри элемента списка. Если я уменьшу флип-переключатель до его простейшей формы (см. Ниже), я все равно получу проблему рендеринга, если флип-переключатель находится внутри элемента списка. Вы должны быть в состоянии легко воспроизвести это.
<label for="flip-1">Flip switch:</label>
<select name="flip-1" id="flip-1" data-role="slider">
<option value="off">Off</option>
<option value="on">On</option>
</select>