Ошибка установки Svelte, Skeleton, Tailwind npm
Я новичок в мире svelte/typescript, и со вчерашнего дня после установки у меня внезапно возникли ошибки. Я сделал то же самое несколько дней назад и не могу понять, что происходит.
Это то, что я сделал:
npm create svelte@latest diceGame
cd diceGame
npm install
Затем я установил Скелет
npm i @skeletonlabs/skeleton --save-dev
Затем я установил Tailwind
npx svelte-add@latest tailwindcss
npm install
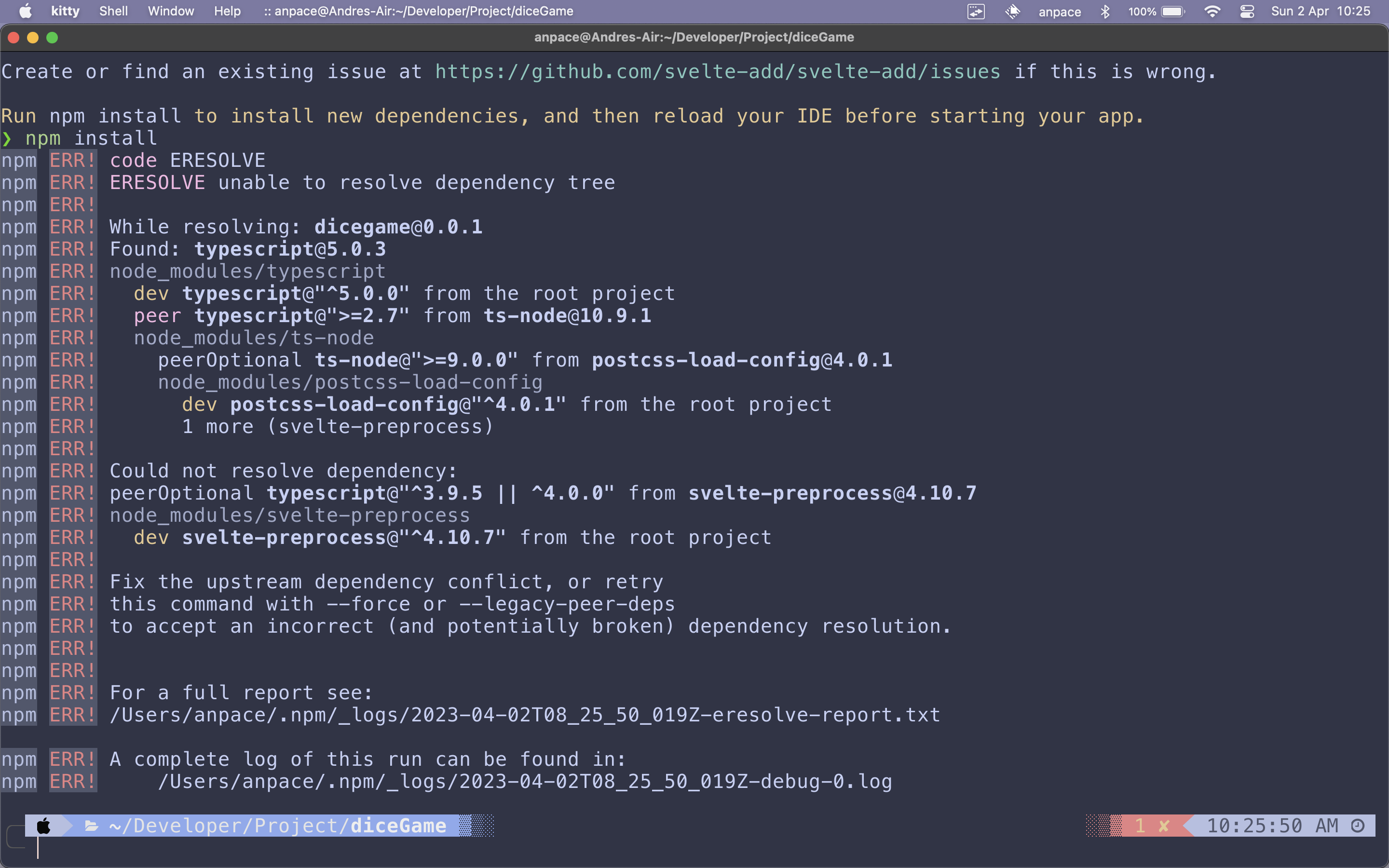
Теперь я получаю сообщение об ошибке, как вы можете видеть на скриншоте.
Любая помощь/предложения о том, что я могу сделать, чтобы выполнить чистую установку?
1 ответ
Следуйте скелетной документации по началу работы с пользовательским интерфейсом .
В последнее время я выполнял эти шаги несколько раз, и никогда не возникало проблем.
npm create svelte@latest diceGame
cd diceGame
npm i
npm i -D @skeletonlabs/skeleton @skeletonlabs/tw-plugin
npx svelte-add@latest tailwindcss
npm i
npm add -D @types/node
Затем настройте конфигурацию Tailwind с помощью.tsрасширение файла.
import { join } from 'path';
import type { Config } from 'tailwindcss';
// 1. Import the Skeleton plugin
import { skeleton } from '@skeletonlabs/tw-plugin';
const config = {
// 2. Opt for dark mode to be handled via the class method
darkMode: 'class',
content: [
'./src/**/*.{html,js,svelte,ts}',
// 3. Append the path to the Skeleton package
join(require.resolve(
'@skeletonlabs/skeleton'),
'../**/*.{html,js,svelte,ts}'
)
],
theme: {
extend: {},
},
plugins: [
// 4. Append the Skeleton plugin (after other plugins)
skeleton
]
} satisfies Config;
export default config;