Как изменить цвет фона для встроенных кодов и фрагментов кода в блоге Hugo-apero
Недавно я хотел бы внести некоторые изменения в свой личный веб-сайт, созданный с помощью Hugo Apéro и blogdown, и сначала я хотел бы изменить цвет фона для встроенных кодов и фрагментов кода. Основываясь на поиске в Интернете, я нашел несколько решений по настройке цвета фона для кодов с помощью CSS. Однако, более конкретно, я хотел бы иметь возможность по-разному настраивать цвет фона для встроенных кодов и фрагментов кода. Чтобы было более понятно, фон встроенного кода выглядит следующим образом:
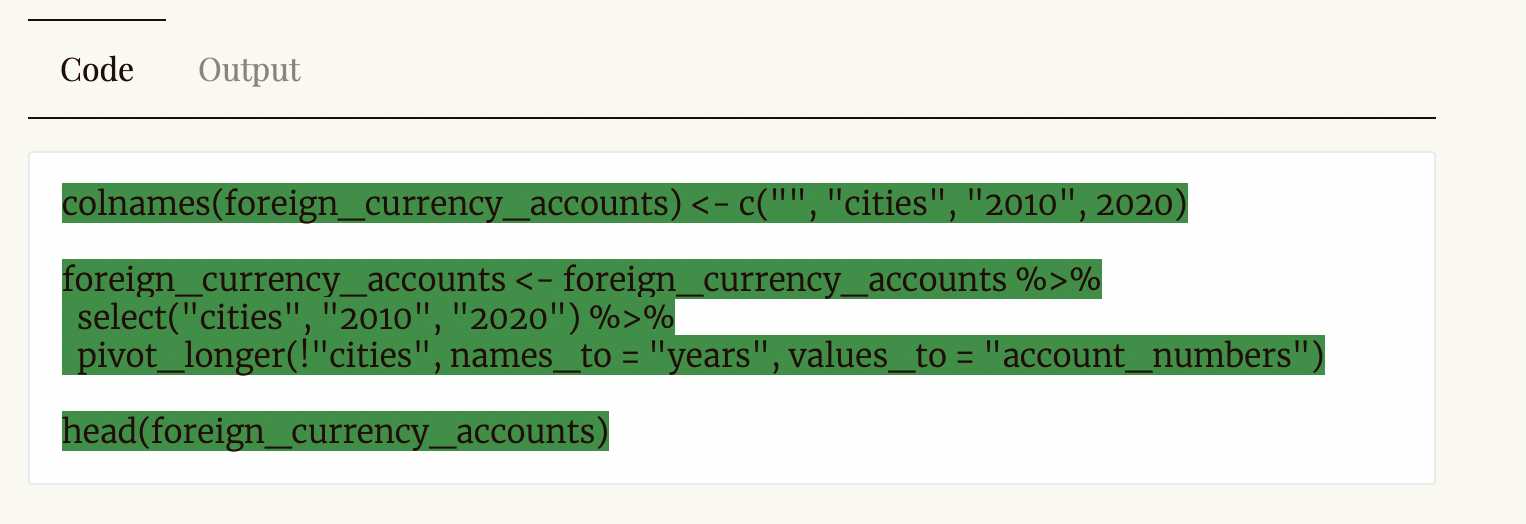
в то время как фрагмент кода рассматривается как
Теперь я хочу установить зеленый цвет фона только для встроенных кодов, а для фрагмента кода установить белый цвет фона. Я пытался сделать это, используя CSS, но это не сработало, поскольку эти два кода были указаны в одной и той же категории кода в CSS, и поэтому я не смог этого сделать. Буду признателен, если у вас есть решения этой проблемы. Вот моя ссылка на репозиторий GitHub для этого поста, если вы захотите его просмотреть:
https://github.com/muhammetozkaraca/hugo-apero-website/tree/main/content/blog/map
Спасибо, что уделили время заранее.
1 ответ
Используйте селектор CSS, чтобы определить цвет фона для<code>это не ребенок<pre>:
:not(pre) > code {
background-color: #0b903f;
}
вместо
code {
background-color: #0b903f;
}