Как вручную развернуть NextJS SPA в статических веб-приложениях Azure
У меня есть NextJS SPA, который я хочу развернуть в статических веб-приложениях Azure. Это довольно простое приложение с некоторыми динамическими маршрутами (например,/pages/requests/[id]/*). Данные в моих компонентах/маршрутах извлекаются только на стороне клиента (без SSR или SSG).
Сначала я попытался выполнить статический экспорт, установив его, и это хорошо сработало для статических маршрутов (например,https://myapp.azurestaticapps.net/requests/), однако это дало мне ошибку 404 на динамических маршрутах (например,https://myapp.azurestaticapps.net/requests/7ecf58774844). Я думал, что это как-то связано со статическим экспортом, и поскольку у меня нет файла с именем7ecf58774844(или7ecf58774844.html) вrequestsпапку, я получаю эту ошибку. Мне интересно, еслиroutesвstaticwebapp.config.jsonможет помочь мне здесь.
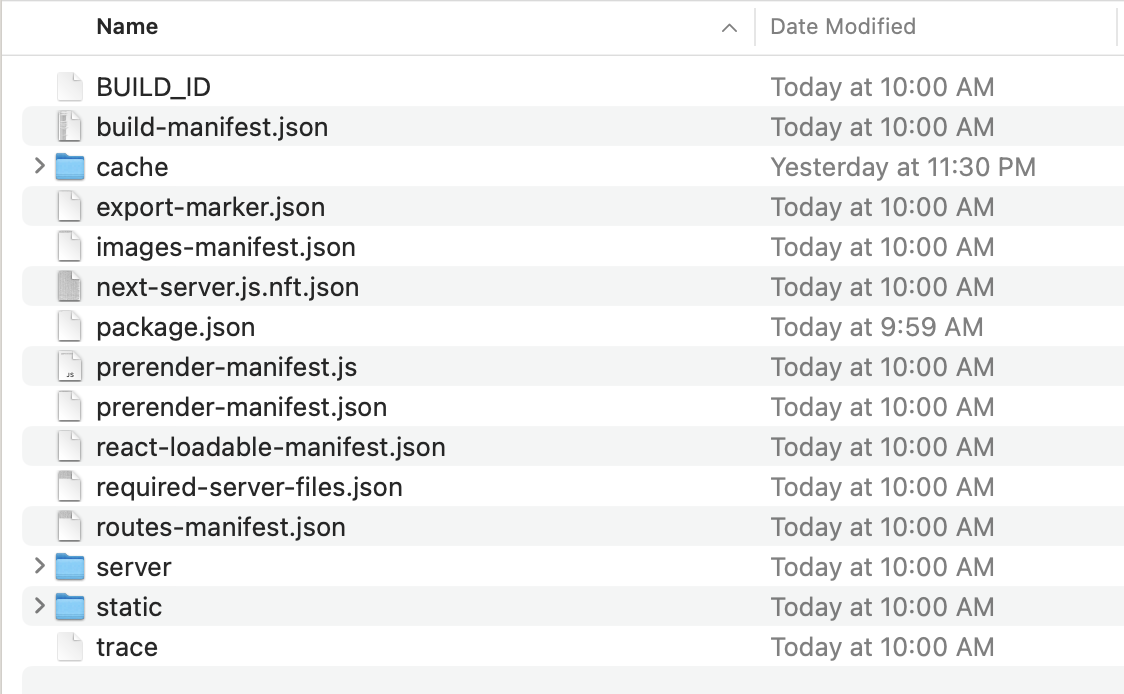
Поэтому я удалил и попытался пересобрать приложение. Каталог сборки выглядит примерно так:
В чем я не уверен, так это в том, как развернуть это приложение вручную, используяSWA CLI.
Когда я делаю что-то вроде:
swa deploy --deployment-token my-deployment-token ./build --env production
Я получаю следующие сообщения об ошибках:
✖ Failed to find a default file in the app artifacts folder (build). Valid default files: index.html,Index.html.
✖ If your application contains purely static content, please verify that the variable 'app_location' in your deployment configuration file points to the root of your application.
✖ If your application requires build steps, please validate that a default file exists in the build output directory.
Я считаю, что упускаю что-то действительно тривиальное, но здесь я в полной растерянности. Все примеры, которые я видел, предназначены для SSG и используют GitHub/Azure DevOps, что не в моем случае. Мое приложение — полностью статическое, и мне приходится развертывать его вручную с помощью SWA CLI.
ОБНОВЛЯТЬ
Вот next.config.json:
/** @type {import('next').NextConfig} */
module.exports = {
reactStrictMode: true,
distDir: 'build',
output: 'export',//tried with and without the output attribute
trailingSlash: true,
images: { unoptimized: true },
webpack(config) {
config.module.rules.push({
test: /\.svg$/i,
issuer: /\.[jt]sx?$/,
use: ['@svgr/webpack'],
});
return config;
},
};
и вот staticwebapp.config.json:
{
"routes": [
{
"route": "/requests/[id]",
"rewrite": "/requests/[id]/index.html"
}
],
"mimeTypes": {
".json": "text/json"
}
}
Пробовал разные комбинации маршрутов, но безрезультатно. Например, вот настройки маршрута, которые я пробовал:
{
"route": "/requests/:id",
"rewrite": "/requests/[id]/index.html"
}
{
"route": "/requests/:id",
"rewrite": "/requests/:id/index.html"
}
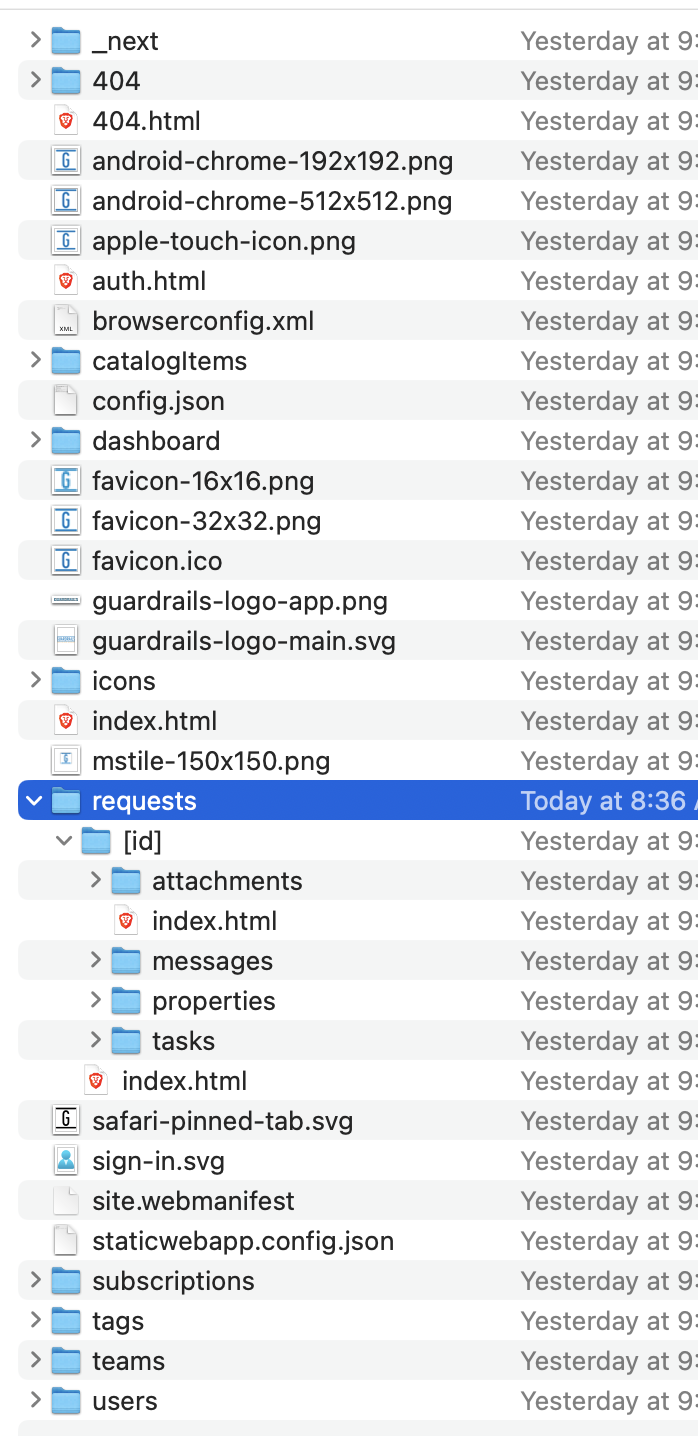
Обратите внимание, что приведенные выше настройки предназначены дляoutput: 'export'вnext.config.js. В этом случае каталог сборки выглядит примерно так:
1 ответ
Пробовали ли вы создать приложение изSWACLI перед развертыванием приложения?
-
swa build --auto- При этом создается папка вывода по умолчанию со сборкой приложения. -
swa deploy --deployment-token <token> ./out --env production- как и вы, но здесь с папкой out .
Конечно, вы можете переименовать выходные данные сборки, посмотрите: https://azure.github.io/static-web-apps-cli/docs/cli/swa-build .