Сайт Hugo через blogdown не отображает таблицу стилей из-за протокола http/https.
[Добавлен тег Docker, так как похоже, что запуск rstudio в Docker вызывает проблему, описанную в моем сообщении]
Недавно я писал о проблеме, связанной с рендерингом таблицы стилей (удаление старого сообщения во время публикации нового) на новом сайте Hugo, созданном с помощью пакета R blogdown. С момента публикации у меня появилась новая информация, и я создал для воспроизводимости.
При создании нового сайта с , стиль не соответствует версии, созданной локально. Причина в том, что конкретная таблица стилей не отображается, в консоли вижу сообщение:
Не удалось загрузить таблицу стилей http://localhost:4321/css/styles.min.64a6643395c6.....
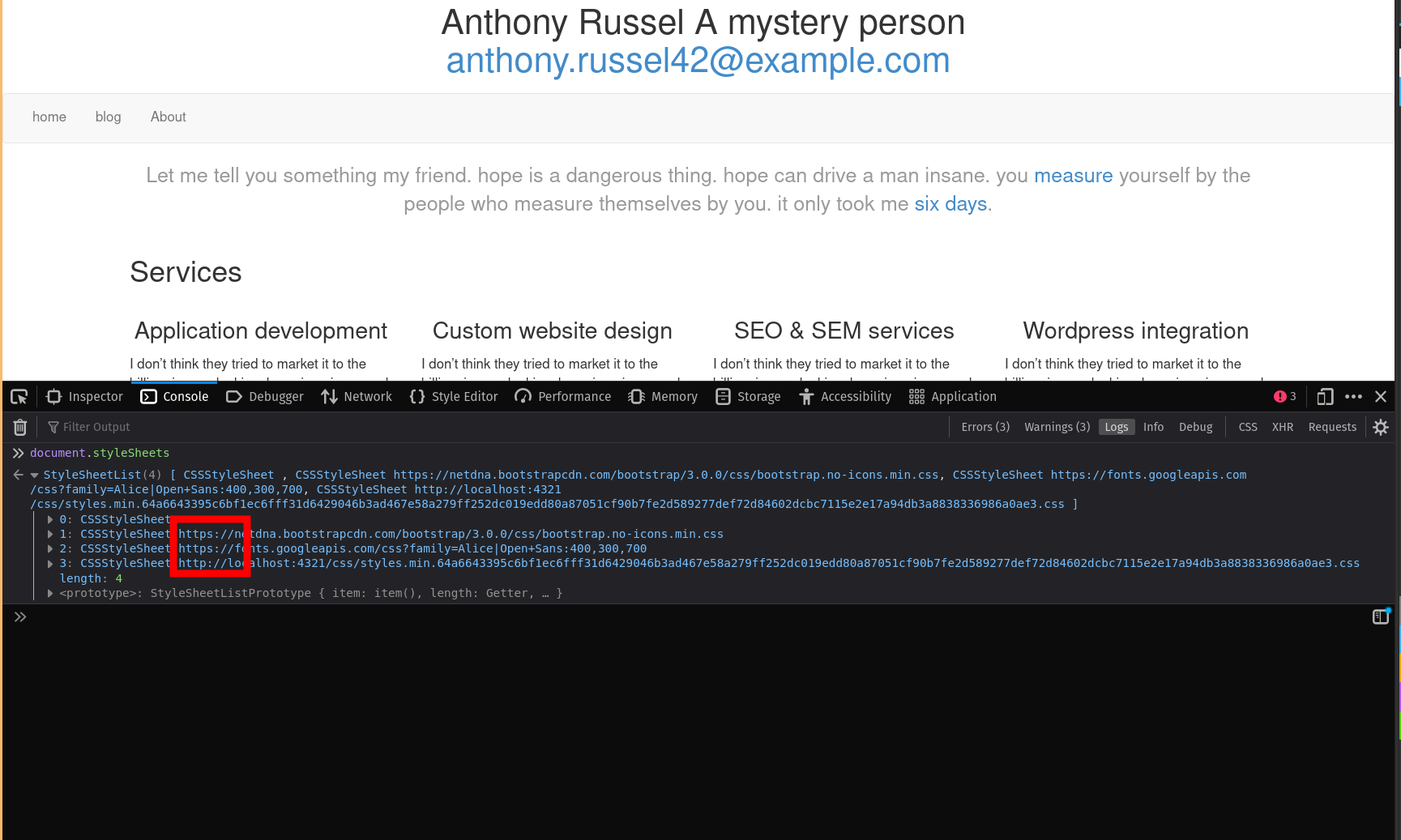
Предположительно это связано с протоколом http. Другие таблицы стилей используют https:
Чтобы воссоздать:
клонировать репозиторийрепозиторий
docker-compose build;docker-compose pull,docker-compose up -dВ браузере перейдите по адресу http://localhost:8787/ и войдите в систему, используя учетные данные пользователя: rstudio, пароль: test. После входа в систему вы должны увидеть консоль rstudio.
Запустите следующую строку кода R в консоли:
blogdown::new_site(theme = "miguelsimoni/hugo-initio")
На панели просмотра вы можете нажать «Показать в новом окне», и должна открыться вкладка с сайтом, работающим локально:
Затем, если вы откроете консоль и посмотрите вкладку редактора стилей консоли, вы должны увидеть ошибку о невозможности загрузить таблицу стилей, или просто введитеdocument.styleSheetsв консоль, и вы увидите, что один из них,/css/styles.min.64a6643395c6.....использует http, а не https.
ВотsessionInfo()
xfun::session_info('blogdown')
R version 4.2.2 (2022-10-31)
Platform: x86_64-pc-linux-gnu (64-bit)
Running under: Ubuntu 22.04.1 LTS, RStudio 2022.7.2.576
Locale:
LC_CTYPE=en_US.UTF-8 LC_NUMERIC=C LC_TIME=en_US.UTF-8
LC_COLLATE=en_US.UTF-8 LC_MONETARY=en_US.UTF-8 LC_MESSAGES=en_US.UTF-8
LC_PAPER=en_US.UTF-8 LC_NAME=C LC_ADDRESS=C
LC_TELEPHONE=C LC_MEASUREMENT=en_US.UTF-8 LC_IDENTIFICATION=C
Package version:
base64enc_0.1.3 blogdown_1.13 bookdown_0.29 bslib_0.4.1 cachem_1.0.6 digest_0.6.30
evaluate_0.17 fastmap_1.1.0 fs_1.5.2 glue_1.6.2 graphics_4.2.2 grDevices_4.2.2
highr_0.9 htmltools_0.5.3 httpuv_1.6.6 jquerylib_0.1.4 jsonlite_1.8.3 knitr_1.40
later_1.3.0 magrittr_2.0.3 memoise_2.0.1 methods_4.2.2 mime_0.12 promises_1.2.0.1
R6_2.5.1 rappdirs_0.3.3 Rcpp_1.0.9 rlang_1.0.6 rmarkdown_2.17 sass_0.4.2
servr_0.24 stats_4.2.2 stringi_1.7.8 stringr_1.4.1 tinytex_0.42 tools_4.2.2
utils_4.2.2 xfun_0.34 yaml_2.3.6
Hugo version: 0.92.2
темой, которая мне нравитсяДемонстрационный сайт темы загружает эту таблицу стилей нормально. Как я могу заставить эту таблицу стилей отображаться локально?
[РЕДАКТИРОВАТЬ]
По предложению в комментариях я попробовал обновить Hugo до последней версии, но при попытке сборки возникла новая ошибка:
blogdown::hugo_version()
[1] ‘0.114.1’
> blogdown::build_site(build_rmd = T)
Rendering content/post/2020-12-01-r-rmarkdown/index.Rmd... Warning message:
In do_once((if (is_R_CMD_check()) stop else warning)("The function xfun::isFALSE() will be deprecated in the future. Please ", :
The function xfun::isFALSE() will be deprecated in the future. Please consider using base::isFALSE(x) or identical(x, FALSE) instead.
Done.
Start building sites …
hugo v0.114.1-e9b716ad9869b79e7c374bbdae4daf5ee6406bd4+extended linux/amd64 BuildDate=2023-06-23T11:02:58Z VendorInfo=gohugoio
ERROR render of "page" failed: "/home/rstudio/themes/hugo-initio/layouts/_default/single.html:13:84": execute of template failed: template: _default/single.html:13:84: executing "main" at <.Site.Params.DateForm>: invalid value; expected string
Total in 44 ms
Error: error building site: render: failed to render pages: render of "page" failed: "/home/rstudio/themes/hugo-initio/layouts/_default/single.html:13:84": execute of template failed: template: _default/single.html:13:84: executing "main" at <.Site.Params.DateForm>: invalid value; expected string
Warning message:
In do_once((if (is_R_CMD_check()) stop else warning)("The function xfun::isFALSE() will be deprecated in the future. Please ", :
The function xfun::isFALSE() will be deprecated in the future. Please consider using base::isFALSE(x) or identical(x, FALSE) instead.
Мой config.yaml выглядит так:
baseURL: /
languageCode: en
title: Initio - Free, multipurpose html5 template by GetTemplate
theme: hugo-initio
params:
DateForm: January 2, 2006
address: 234 Hidden Pond Road, Ashland City, TN 37015
author: Sergey Pozhilov (GetTemplate.com)
avatar: images/guy.jpg
avatarclass: circle
background: ''
banner: images/bg_head.jpg
description: A mystery person
disqus:
site: hugo-initio-site.disqus.com
email: anthony.russel42@example.com
favicon: images/gt_favicon.png
google:
analytics:
trackerID: GA-000000000-0
name: Anthony Russel
phone: +234 23 9873237
sharethis:
custom: yes
property: '123456789012345678901234'
showClients: yes
showDownloads: yes
showFooterContact: yes
showFooterFollowMe: yes
showFooterFormWidget: yes
showFooterTextWidget: yes
showRecentWorks: yes
showServices: yes
showSubheader: yes
social:
- footer: yes
icon: fab fa-facebook-square
network: facebook
sharethis: yes
title: facebook
url: https://www.facebook.com/nickname
- footer: yes
icon: fab fa-twitter-square
network: twitter
sharethis: yes
title: twitter
url: https://twitter.com/nickname
- footer: yes
icon: fab fa-instagram
network: ''
sharethis: no
title: instagram
url: https://www.instagram.com/nickname
- footer: no
icon: fab fa-google-plus-square
network: googleplus
sharethis: yes
title: google+
url: https://plus.google.com/+nickname
- footer: no
icon: fab fa-linkedin
network: linkedin
sharethis: yes
title: linkedin
url: https://www.linkedin.com/in/nickname
- footer: no
icon: fab fa-tumblr-square
network: tumblr
sharethis: no
title: tumblr
url: https://nickname.tumblr.com
- footer: yes
icon: fab fa-github
network: ''
sharethis: no
title: github
url: https://github.com/nickname
- footer: no
icon: fas fa-envelope-square
network: email
sharethis: yes
title: email
url: mailto:some.email@somewhere.com
year: 2017
menu:
main:
- name: home
url: /
weight: 1
- name: blog
url: /post/
weight: 5