Как выполнить вложенную навигацию в VisionOS
Я показываю простой пример с некоторыми параметрами, которые ведут к компоненту, который выглядит примерно так:
NavigationView {
List(courseMetadata.lessons, selection: $selection) { lesson in
NavigationLink {
LessonDetail(lesson: lesson)
} label: {
LessonRow(lesson: lesson)
}
}
.navigationTitle("Main title")
}
.navigationTitle(course.fullTitle)
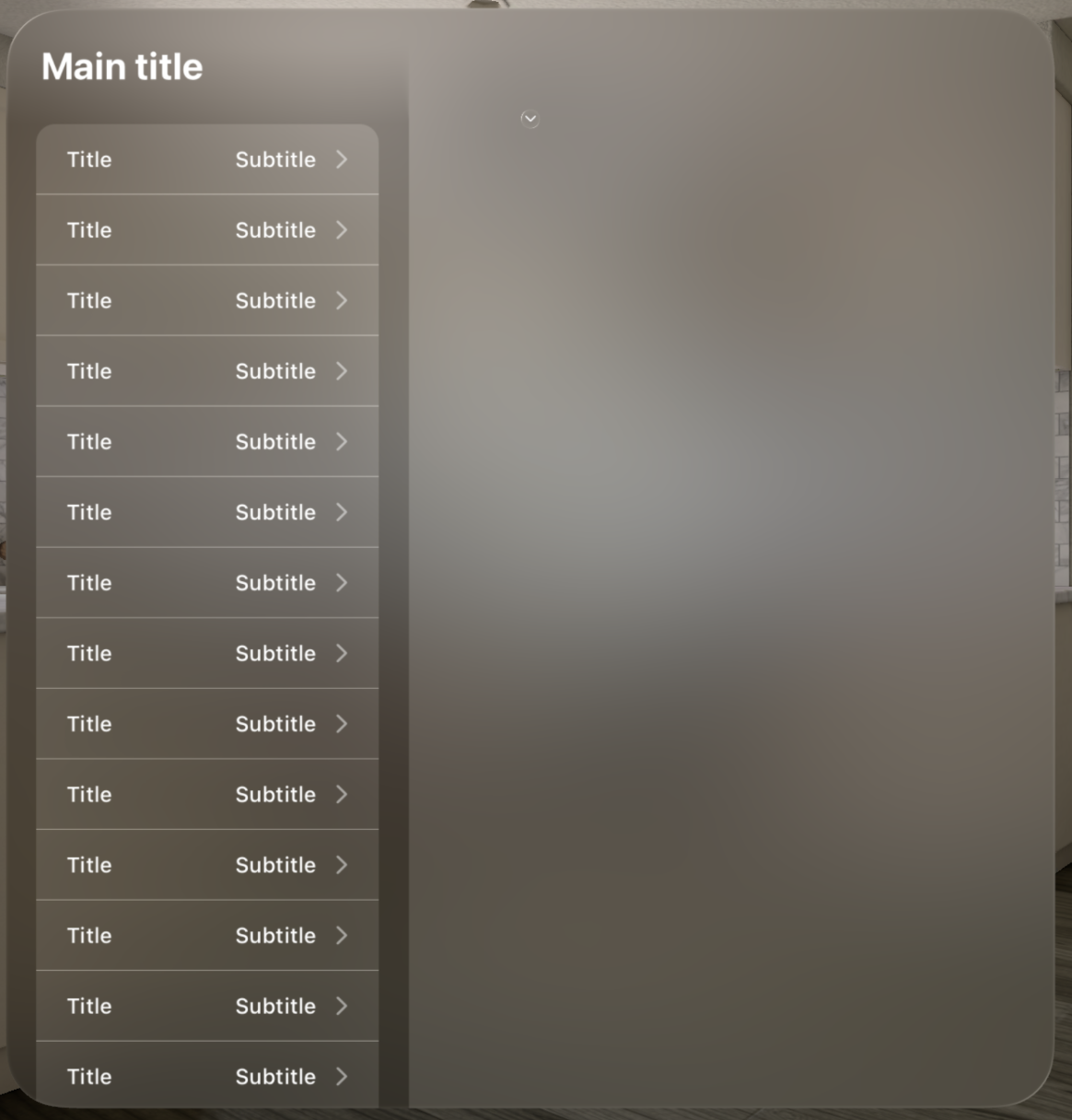
моя проблема в том, что внутреннийNavigationLinksкажется, толкаетLessonDetailна вершинеNavigationStackвместо , потеря левого меню, как в ожидаемом результате ниже.-
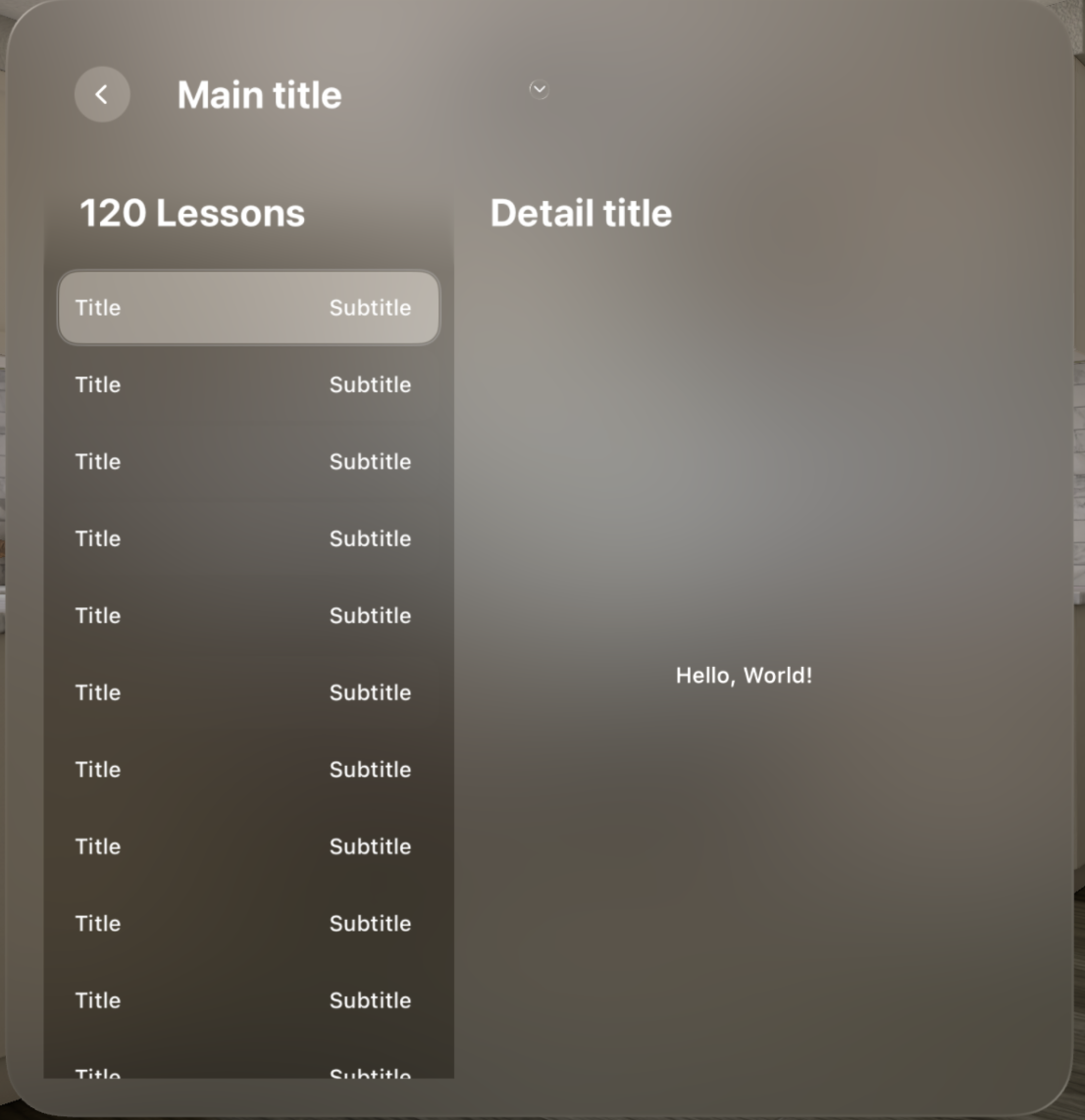
Мне действительно удалось получить этот результат, заменивNavigationViewдля такого.-
NavigationSplitView {
List(courseMetadata.lessons, selection: $selection) { lesson in
NavigationLink(value: lesson) {
LessonRow(lesson: lesson)
}
}
.navigationTitle("\(courseMetadata.lessons.count) Lessons")
} detail : {
if let lesson = selection {
LessonDetail(lesson: lesson)
}
}
.navigationTitle("Main title")
это может быть достаточно хорошо, но, к сожалению, я теряю приятные стили, которые система устанавливает для NavigationView.-
Итак, мой вопрос: есть ли способ указать, в какой NavigationView я хочу поместить свое подробное представление?
РЕДАКТИРОВАТЬ Альтернативно, если есть какой-либо «простой» способ настройкиNavigationSplitViewчтобы он выглядел как NavigationView (красивый фон контейнера, горизонтальные разделители и значки шеврона), это тоже сработает :)
1 ответ
NavigationView
Был устарел несколько версий ОС назад, я не ожидал, что Vision OS будет с ним работать.
В качестве альтернативы вы можете использовать
NavigationSplitView
С
.listStyle(.grouped)