Как перемещать индикаторы react-material-ui-carousel
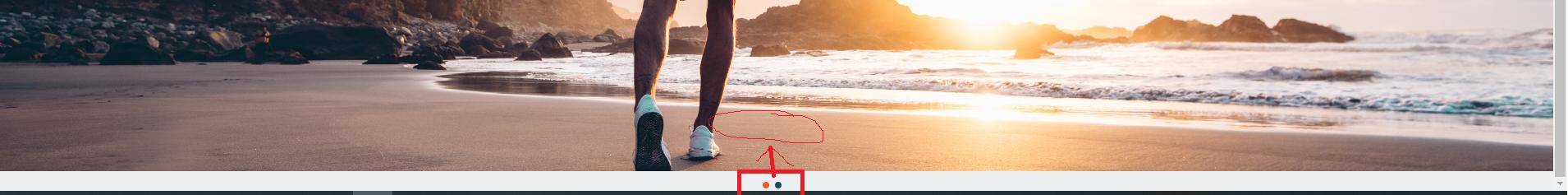
У меня есть индикаторы карусели и точек. Я хотел бы переместить индикаторы снизу в круг, показанный ниже на картинке. Пробовал ставить отрицательную маржу-верх, но тогда индикаторы скрываются. Как я могу этого добиться?
import Carousel from "react-material-ui-carousel";
import Item from "./CarouselItems/Item";
import FirstImage from "../../assets/images/first.jpg";
import LastImage from "../../assets/images/lastslide.jpg";
const CarouselComponent: React.FC = (): JSX.Element => {
return (
<MyCarousel
autoPlay={false}
swipe={true}
indicators={true}
indicatorContainerProps={{
style: {
marginTop: "-50px"
},
}}
>
<Item />
<Item />
</Carousel>
);
};
export default MyCarousel;
1 ответ
другой подход, который вы можете использовать:
indicatorContainerProps={{
className: 'custom-indicator-container',
}}
и вы можете использовать CSS для редактирования следующим образом:
.custom-indicator-container {
bottom: 10px;
}