24-часовой график временного ряда D3. сеансы диплэйинга определенного дня
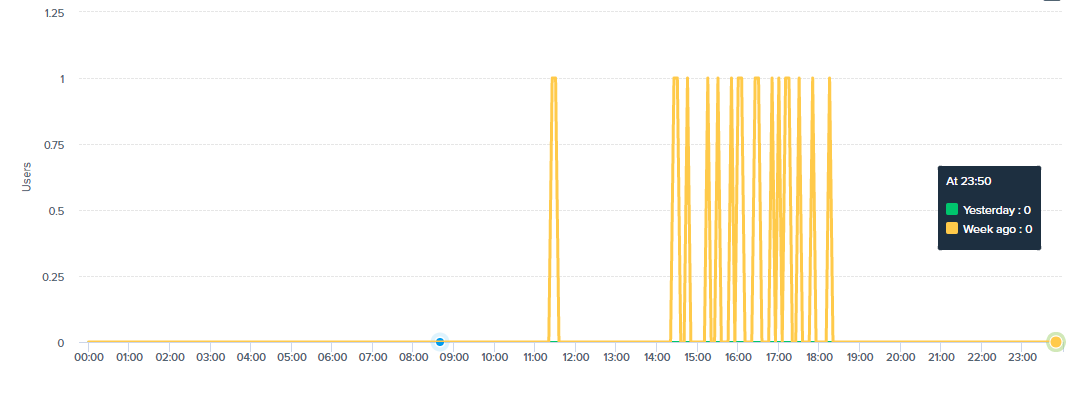
Я новичок в d3.js. Я хочу построить 24-часовой график временных рядов. как ниже. 
В d3.js ввод осуществляется из php-файла, выход которого указан ниже: [{"start_time":"04:14:17","count":"1"},{"start_time":"05:06:33","считать":"1"},{"start_time":"05:17:11","подсчет": "1"}, { "start_time": "05:21:55", "Count": "1"}, { "start_time": "5:44:48","подсчет": "1"}, { "start_time": "5:52:19","подсчет": "1"}, { "start_time": "5:57:32","считать":"1"},{"start_time":"06:01:42","подсчет": "1"}, { "start_time":" 6:45:13","считать":"1"},{"start_time":"06:57:24","подсчет":"1"},{"start_time":"07:00:40","считать":"1"},{"start_time":"07:05:52","подсчет":"1"},{"start_time":"09:49:29","подсчет":" 1 "}, {" start_time ":" 10:01:22", "подсчет": "1"}, { "start_time": "10:44:25", "подсчет":"1"},{"start_time":"10:46:03","подсчет":"1"}]
Я получаю вывод, как это. [![введите описание изображения здесь][2]][2]
Код здесь:
var margin = {top: 50, right: 50, bottom: 30, left: 50},
width = 1300 - margin.left - margin.right,
height = 500 - margin.top - margin.bottom;
var parseDate = d3.time.format(" %H:%M:%S").parse;
var formatTime = d3.time.format("%H:%M");
var today = new Date();
today.setHours(0, 0, 0, 0);
todayMillis = today.getTime();
d3.json("time_series_data_today.php", function(error, data) {
if (error) throw error;
data.forEach(function(d) {
console.log(d);
var parts = d.start_time.split(/:/);
var timePeriodMillis = (parseInt(parts[0], 10) * 60 * 60 * 1000) +
(parseInt(parts[1], 10) * 60 * 1000) +
(parseInt(parts[2], 10) * 1000);
d.start_time = new Date();
d.start_time.setTime(todayMillis + timePeriodMillis);
// d.date=parseDate(d.date);
//d.count=+d.count;
console.log(d.start_time);
console.log(d.count);
});
var x = d3.time.scale()
.domain(d3.extent(data, function(d) { return d.start_time; }))
.nice(d3.time.day, 1)
.rangeRound([0, width - margin.left - margin.right]);
var y = d3.scale.linear()
.domain([0,d3.max(data, function(d) { return d.count; })])
//.range([250, 0]);
.range([height - margin.top - margin.bottom ,0]);
var xAxis = d3.svg.axis()
.scale(x)
.orient('bottom')
.ticks(d3.time.hours, 1)
.tickFormat(d3.time.format('%H:%M'))
.tickSize(0)
.tickPadding(8);
//console.log(xAxis);
var yAxis = d3.svg.axis()
.scale(y)
.orient('left')
.ticks(10)
.ticks(10)
.tickPadding(8);
var tip = d3.tip()
.attr('class', 'd3-tip')
.offset([0, 0])
.html(function(d) {
return "<strong>count:</strong> <span style='color:red'>" + d.count + "</span> <br> <strong>Time:</strong> <span style='color:red'>" + formatTime(d.start_time) + "</span>";
})
var svg = d3.select('body').append('svg')
.attr('class', 'chart')
.attr('width', width)
.attr('height', height)
.append('g')
.attr('transform', 'translate(' + margin.left + ', ' + margin.top + ')');
svg.call(tip);
svg.selectAll('.chart')
.data(data)
.enter().append('rect')
.attr('class', 'bar')
.attr('x', function (d) {
return x(d.start_time);
})
.attr('y', function (d) {
return y(d.count) ;
})
.attr('width', 10)
.attr('height', function (d) { return height - margin.top - margin.bottom- y(d.count); })
.on('mouseover', tip.show)
.on('mouseout', tip.hide)
svg.append('g')
.attr('class', 'x axis')
.attr('transform', 'translate(0, ' + (height - margin.top - margin.bottom) + ')')
.call(xAxis);
svg.append('g')
.attr('class', 'y axis')
.call(yAxis)
.append("text")
.attr("transform", "rotate(-90)")
.attr("y", 6)
.attr("dy", ".71em")
.style("text-anchor", "end")
.text("Value ($)");
});
function type(d) {
d.start_time=parseDate(d.start_time);
d.count = +d.count;
return d;
}
Как создать прикрепленную диаграмму для вывода ниже. [{"Start_time": "4:14:17", "подсчет": "1"}, { "start_time": "5:06:33", "подсчет": "1"}, { "start_time": "5:17:11", "подсчет": "1"}, { "start_time": "5:21:55", "подсчет": "1"}, { "start_time": "5:44:48 ", "считать":"1"},{"start_time":"05:52:19","подсчет":"1"},{"start_time":"05:57:32","подсчет": "1"}, { "start_time": "6:01:42", "подсчет": "1"}, { "start_time": "6:45:13","подсчет": "1"}, { "start_time": "6:57:24", "считать":"1"},{"start_time":"07:00:40","подсчет": "1"}, { "start_time": "07: 05: 52", "подсчет": "1"}, { "start_time": "9:49:29", "подсчет": "1"}, { "start_time": "10:01:22", "считать": "1"}, { "start_time": "10:44:25", "подсчет": "1"}, { "start_time": "10:46:03", "подсчет": "1 "}]
Пожалуйста, предложите, какую библиотеку с открытым исходным кодом использовать для реализации этой диаграммы.