Масштабирование фазера меняет границы моей игры
Я создаю платформерную игру в Phaser. У меня есть игрок, который может двигаться влево или вправо, и так как игровая граница установлена, он останавливается, когда попадает в левую и правую части экрана.
Основные настройки игры:
var game = new Phaser.Game(360, 592, Phaser.AUTO);
this.game.world.setBounds(0, 0, 360, 700);
Камера следует за игроком:
this.camera.follow(this.player);
У меня есть спрайт-лист игрока, который содержит анимацию его движения, но он оставил только анимацию движения, и я использую
this.player.scale.setTo(-1, 1);
воспроизводить обратную анимацию в правильном движущемся случае, который работает нормально, но из-за чего правая граница была как-то уменьшена, т. е. игрок наносит удар по всему 15px до фактической позиции, где он должен остановиться.
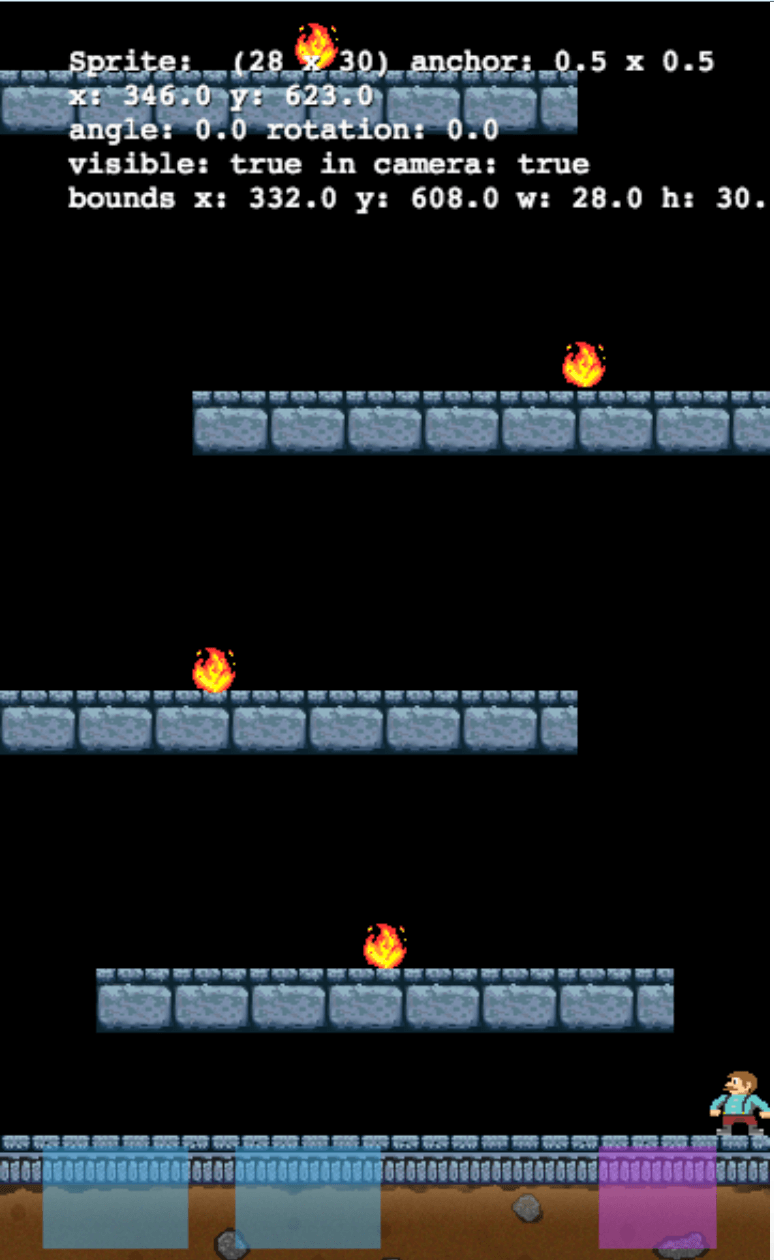
^ Когда правильное столкновение идеально, т.е. до добавления масштаба на анимации правой клавиши
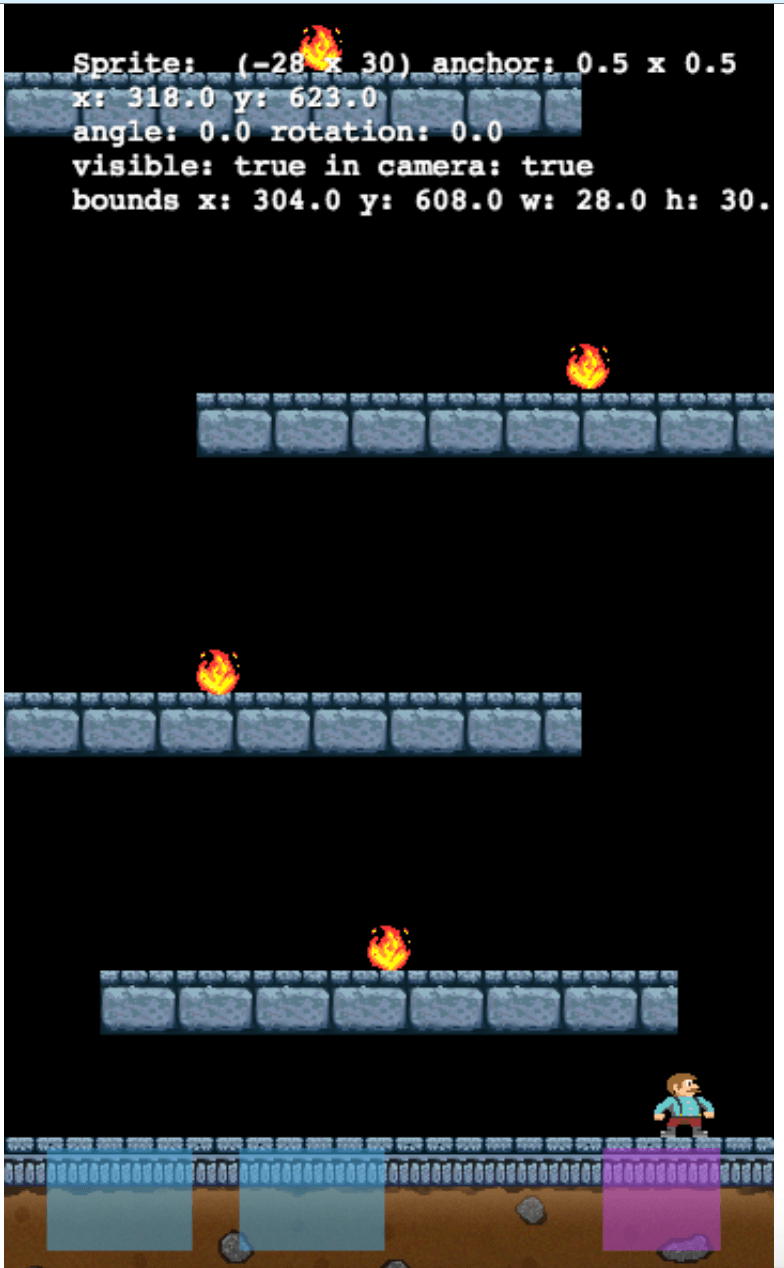
^ Когда масштаб установлен на -1
Примечание. Если столкновение с огнем происходит при движении вправо, до того же расстояния, что и у стены.
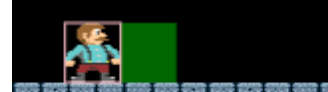
Обновление: результат после отладки тела игрока и при движении вправо: 
Зеленый прямоугольник (то есть тело) на самом деле находится справа от игрока, при движении вправо и при движении влево он находится точно на игроке. (game.debug.body(this.player);)
Розовая рамка спрайта (game.debug.spriteBounds(this.player, 'pink', false);)
Наблюдение: я думаю, что спрайт переворачивается вокруг своего центра, так как его якорь установлен на 0,5, но окно отладчика переворачивается вокруг правой стороны спрайта. Странно
Вот полный код игры:
var GameState = {
init: function() {
this.scale.scaleMode = Phaser.ScaleManager.SHOW_ALL;
this.scale.pageAlignHorizontally = true;
this.scale.pageAlignVertically = true;
this.game.physics.startSystem(Phaser.Physics.ARCADE);
this.game.physics.arcade.gravity.y = 1500;
this.cursors = this.game.input.keyboard.createCursorKeys();
this.PLAYER_SPEED = 200;
this.JUMP_SPEED = 670;
this.game.world.setBounds(0, 0, 360, 700);
},
preload: function() {
this.load.image('ground', 'assets/monster-kong/ground.png');
this.load.image('actionButton', 'assets/monster-kong/actionButton.png');
this.load.image('arrowButton', 'assets/monster-kong/arrowButton.png');
this.load.image('barrel', 'assets/monster-kong/barrel.png');
this.load.image('gorilla', 'assets/monster-kong/gorilla3.png');
this.load.image('platform', 'assets/monster-kong/platform.png');
this.load.spritesheet('player', 'assets/monster-kong/player_spritesheet.png', 28, 30, 5, 1, 1);
this.load.spritesheet('fire', 'assets/monster-kong/fire_spritesheet.png', 20, 21, 2, 1, 1);
this.load.text('level', 'assets/monster-kong/level.json');
},
create: function() {
var levelData = JSON.parse(this.game.cache.getText('level'));
this.ground = this.add.sprite(0, 638, 'ground');
this.game.physics.arcade.enable(this.ground);
this.ground.body.allowGravity = false;
this.ground.body.immovable = true;
console.log(levelData);
this.platforms = this.add.group();
this.platforms.enableBody = true;
levelData.platformPositions.forEach(function(platform) {
this.platforms.create(platform.x, platform.y, 'platform');
}, this);
this.platforms.setAll('body.immovable', true);
this.platforms.setAll('body.allowGravity', false);
//fire
this.fires = this.add.group();
this.fires.enableBody = true;
this.fires.setAll('body.allowGravity', false);
console.log(levelData.firePositions);
levelData.firePositions.forEach(function(fire) {
var currentFire = this.fires.create(fire.x, fire.y, 'fire');
currentFire.animations.add('firedance', [0,1], 4, true);
currentFire.play('firedance');
}, this);
this.fires.setAll('body.allowGravity', false);
this.player = this.add.sprite(levelData.playerPosition.x, levelData.playerPosition.y, 'player', 3);
this.player.anchor.setTo(0.5,0.5);
this.player.animations.add('walking', [0, 1, 2, 1], 6, true);
this.player.properties = {};
this.game.physics.arcade.enable(this.player);
this.player.body.collideWorldBounds = true;
this.camera.follow(this.player);
this.createOnScreenControls();
},
update: function() {
this.game.physics.arcade.collide(this.player, this.ground);
this.game.physics.arcade.collide(this.player, this.platforms);
this.game.physics.arcade.overlap(this.player, this.fires, this.killPlayer);
this.player.body.velocity.x = 0;
if(this.cursors.left.isDown || this.player.properties.isMovingLeft) {
this.player.body.velocity.x = -this.PLAYER_SPEED;
this.player.scale.setTo(1,1);
this.player.play('walking');
}else if(this.cursors.right.isDown || this.player.properties.isMovingRight) {
this.player.body.velocity.x = this.PLAYER_SPEED;
this.player.scale.setTo(-1,1);
this.player.play('walking');
}else {
this.player.animations.stop();
this.player.frame = 4;
}
if((this.cursors.up.isDown || this.player.properties.isJumping )&& this.player.body.touching.down) {
this.player.body.velocity.y = -this.JUMP_SPEED;
}
},
createOnScreenControls: function() {
this.leftArrow = this.add.button(20, 535, 'arrowButton');
this.rightArrow = this.add.button(110, 535, 'arrowButton');
this.actionButton = this.add.button(280, 535, 'actionButton');
this.leftArrow.alpha = 0.5;
this.rightArrow.alpha = 0.5;
this.actionButton.alpha = 0.5;
this.leftArrow.fixedToCamera = true;
this.rightArrow.fixedToCamera = true;
this.actionButton.fixedToCamera = true;
this.leftArrow.events.onInputDown.add(function() {
this.player.properties.isMovingLeft = true;
}, this);
this.leftArrow.events.onInputUp.add(function() {
this.player.properties.isMovingLeft = false;
}, this);
this.rightArrow.events.onInputDown.add(function() {
this.player.properties.isMovingRight = true;
}, this);
this.rightArrow.events.onInputUp.add(function() {
this.player.properties.isMovingRight = false;
}, this);
this.actionButton.events.onInputDown.add(function() {
this.player.properties.isJumping = true;
}, this);
this.actionButton.events.onInputUp.add(function() {
this.player.properties.isJumping = false;
}, this);
},
killPlayer: function(player, fire) {
game.state.start('GameState');
},
render: function() {
game.debug.spriteInfo(this.player, 32, 32);
game.debug.body(this.player);
game.debug.spriteBounds(this.player, 'pink', false);
}
};
var game = new Phaser.Game(360, 592, Phaser.AUTO);
game.state.add('GameState',GameState);
game.state.start('GameState');
Кто-нибудь может помочь мне с этим вопросом?
2 ответа
РЕШЕНИЕ (вроде) Итак, я продолжил редактирование спрайта, сделал отражение и добавил его справа... так что теперь у меня есть рамки для различий для правого и разностного для левого, но я все еще не смог определить причину, почему этот масштабный взлом не работал.
Вот новый спрайт:
Спасибо всем за вашу помощь.
Я понимаю вашу проблему, физическое тело вашего игрока несколько смещено вправо, его положение не в центре. Я не могу дать вам решение без просмотра правильного кода. Я предположил, что есть такая линия body.setSize(width, height, offsetX, offsetY); если там, то закомментируйте строку и посмотрите, решит ли она проблему. другое решение установить якорь игрока - this.player.scale.setTo(-0.5, 0.5); если это решит вашу проблему. В двух словах, ваше физическое тело игрока переместилось вправо от игрока, так что возникла эта проволочная проблема.