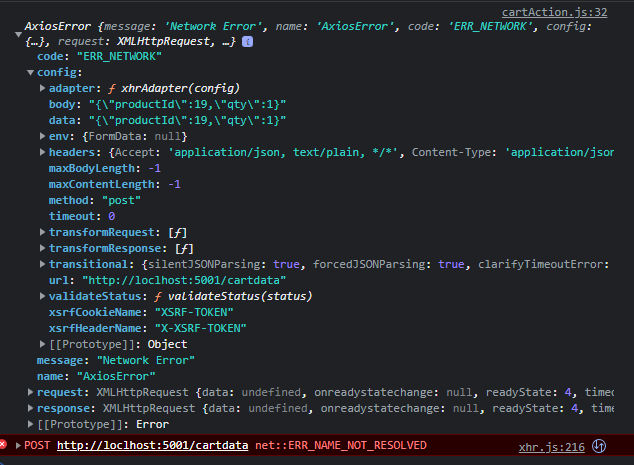
ОШИБКА AXIOS POST: "http://loclhost:5001/cartdata net::ERR_NAME_NOT_RESOLVED"
Я столкнулся с проблемой, когда попытался связать свой проект react-redux(redux thunk) с моим бэкэндом. Я попытался опубликовать product_id и количество (количество) на моем внутреннем сервере. Я проверил сервер с помощью Postman. Он работает правильно. Но из внешнего интерфейса я получил эту ошибку «net::ERR_NAME_NOT_RESOLVED». Сообщение об ошибке приведено здесь:
Я попытался сделать сообщение axios в моем файле cartActoin.js. Вот код этого addCart:
export const addCart = (product) => async (dispatch) => {
try {
const { id, title, price, category, image, rating, description, qty } = product;
const newProduct = {
"productId": id,
"qty": 1
}
// console.log("new", newProduct);
let axiosConfig = {
method: "POST",
headers: {
"Content-Type": "application/json",
"Access-Control-Allow-Origin": "*",
},
body: JSON.stringify(newProduct),
};
await axios.post("http://loclhost:5001/cartdata", newProduct, axiosConfig).then(()=>{
dispatch({
type: ActionTypes.ADD_CART,
payload: product,
})
}).catch((err) => {
console.log(err);
});
} catch (error) {
console.log(error)
}
}
Как я могу это решить? Спасибо.