Использование световых упражнений datacamp в презентации ioslides с использованием учебного пакета
tutorial пакеты позволяют включать datacamp интерактивный R окно в HTML-документе:
---
title: "Example Document"
output:
html_document:
self_contained: FALSE
---
```{r, include=FALSE}
tutorial::go_interactive()
```
By default, `tutorial` will convert all R chunks.
```{r}
a <- 2
b <- 3
a + b
```
Поэтому я подумал, что он мог бы использовать его в презентации HTML5, например, так:
---
title: "Example Document"
output:
ioslides_presentation:
self_contained: FALSE
---
```{r, include=FALSE}
tutorial::go_interactive()
```
By default, `tutorial` will convert all R chunks.
```{r}
a <- 2
b <- 3
a + b
```
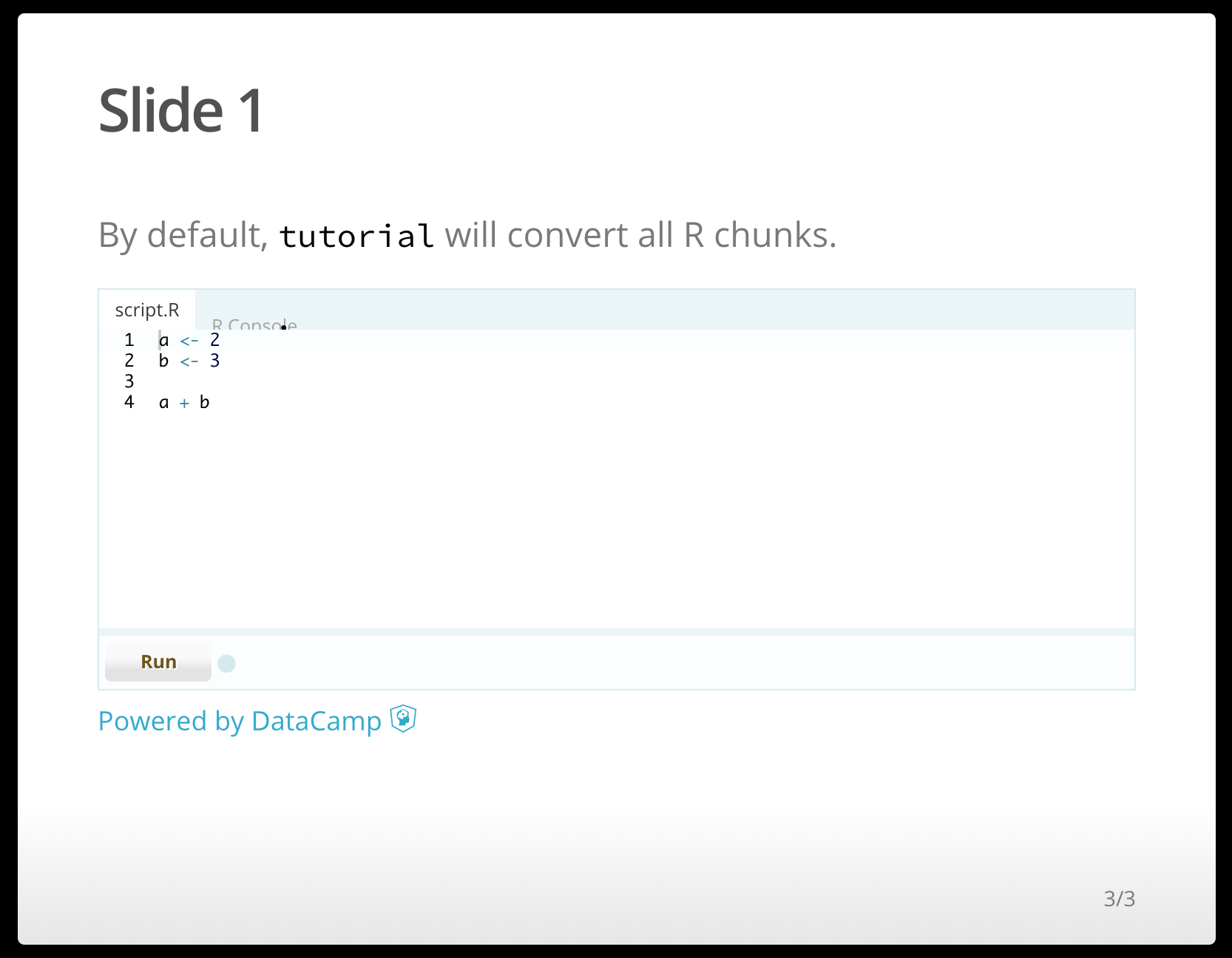
Однако это только создавало глупость. У кого-нибудь есть опыт, чтобы заставить это работать?
PS: лучший результат пока - длинная буквенно-цифровая строка вместо консоли в окне браузера (Google Chrome).
1 ответ
В процессе конвертации HTML, сгенерированный tutorial Пакет кодируется. Простое решение - обернуть ваши куски так:
<!--html_preserve-->
```{r}
a <- 2
b <- 3
a + b
```
<!--/html_preserve-->
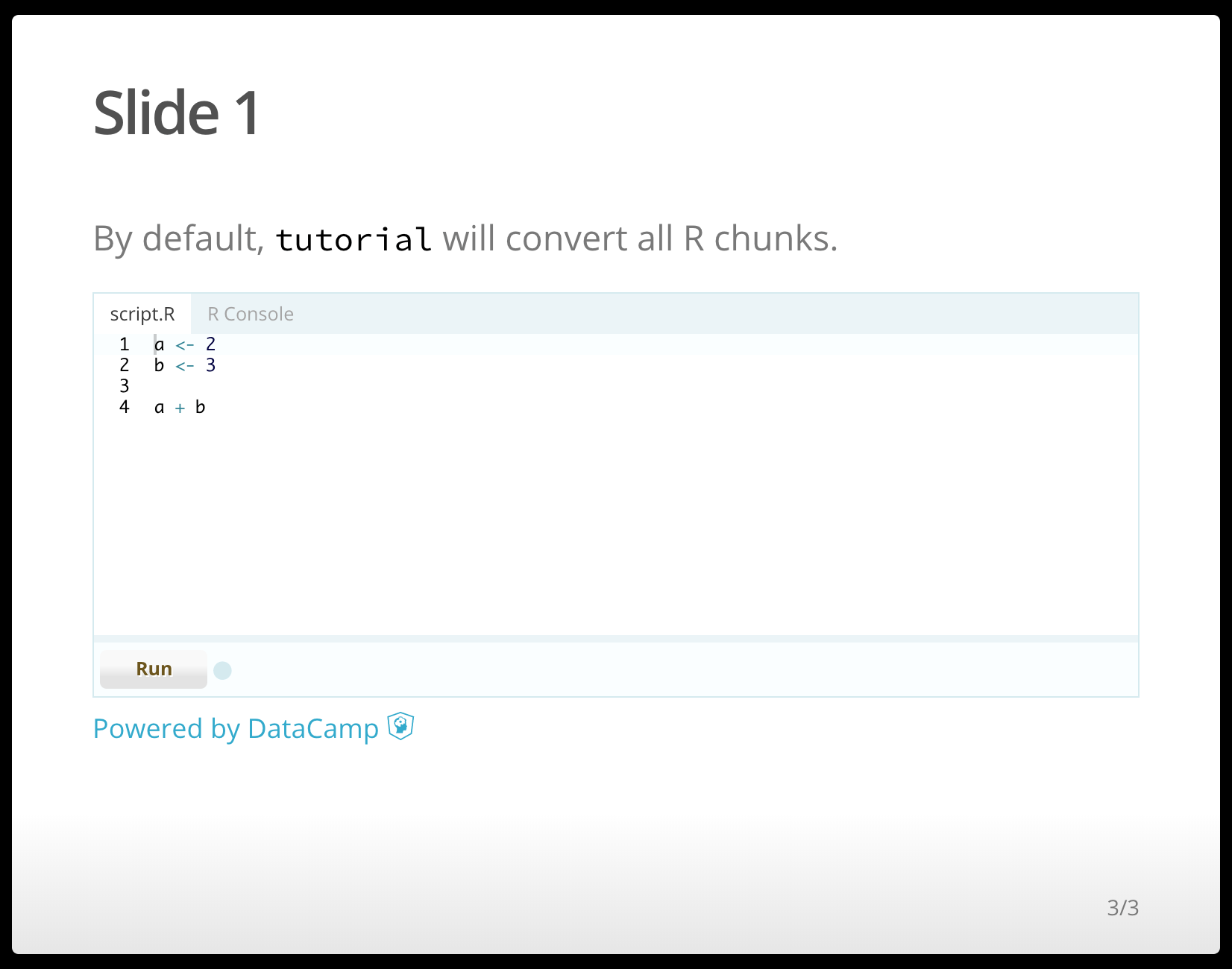
приводя к тому, что генерируемый код HTML остается нетронутым
Чтобы исправить сбои, возникающие из-за конфликтов CSS, вы можете добавить следующий CSS прямо в начале вашего документа:
<style>
/* Rearrange console label */
.datacamp-exercise ol li, .datacamp-exercise ul li {
margin-bottom: 0em !important;
}
/* Remove bullet marker */
.datacamp-exercise ol li::before, .datacamp-exercise ul li::before {
content: '' !important;
}
</style>