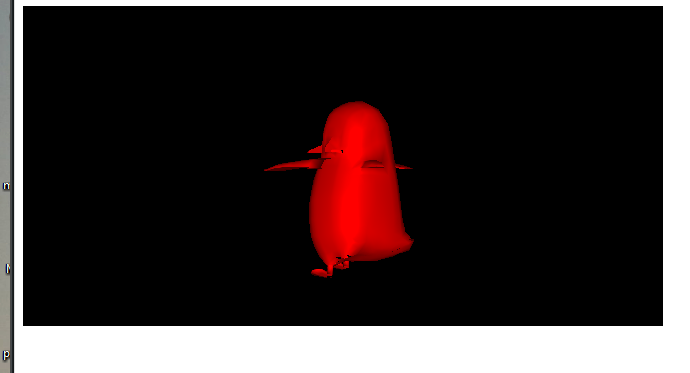
Трехсегментная сетка видна на противоположной стороне модели
Поэтому я использую пользовательскую модель, созданную в блендере для ThreeJS. Я экспортировал его в файл.obj и использовал утилиту преобразования Three-js для создания файла json. Я настроил его на вращение, и когда он вращается, вы можете увидеть другую сторону модели. Это код, который я использую для загрузки:
loader.load("pegnin.js", function(geometry, materials){
material = new THREE.MeshPhongMaterial( {
color: 0xff0000,
polygonOffset: true,
polygonOffsetFactor: 1, // positive value pushes polygon further away
polygonOffsetUnits: 1
});
material.depthTest = true;
mesh = new THREE.Mesh(geometry, material);
scene.add(mesh);
});
1 ответ
Решение
three.js предполагает, что передние грани имеют порядок намотки против часовой стрелки. Иными словами, передняя грань в Three.js определяется порядком намотки лица, а не лица в норме.
Вполне вероятно, что передние грани в вашей модели имеют порядок намотки по часовой стрелке.
Обходной путь, который не требует изменения вашей модели, заключается в установке:
mesh.material.side = THREE.DoubleSide;
three.js r.85