Как использовать справа налево в Popup.MessageDialog (Metro)
Я хочу показать справа налево MessageDialog. но, похоже, такой опции не существует.
Я видел такой вопрос ( Как центрировать Popup в приложении в стиле Metro на C#), но я думаю, что RTL - это другая проблема.
это единственное решение, чтобы написать свой собственный "RTL Popup"? если да, то как?
заранее спасибо.
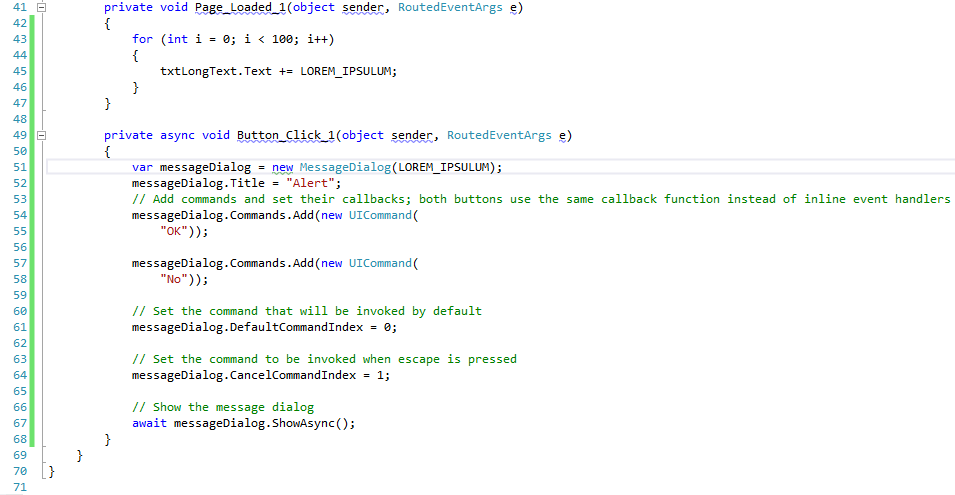
Я пытался использовать этот код:
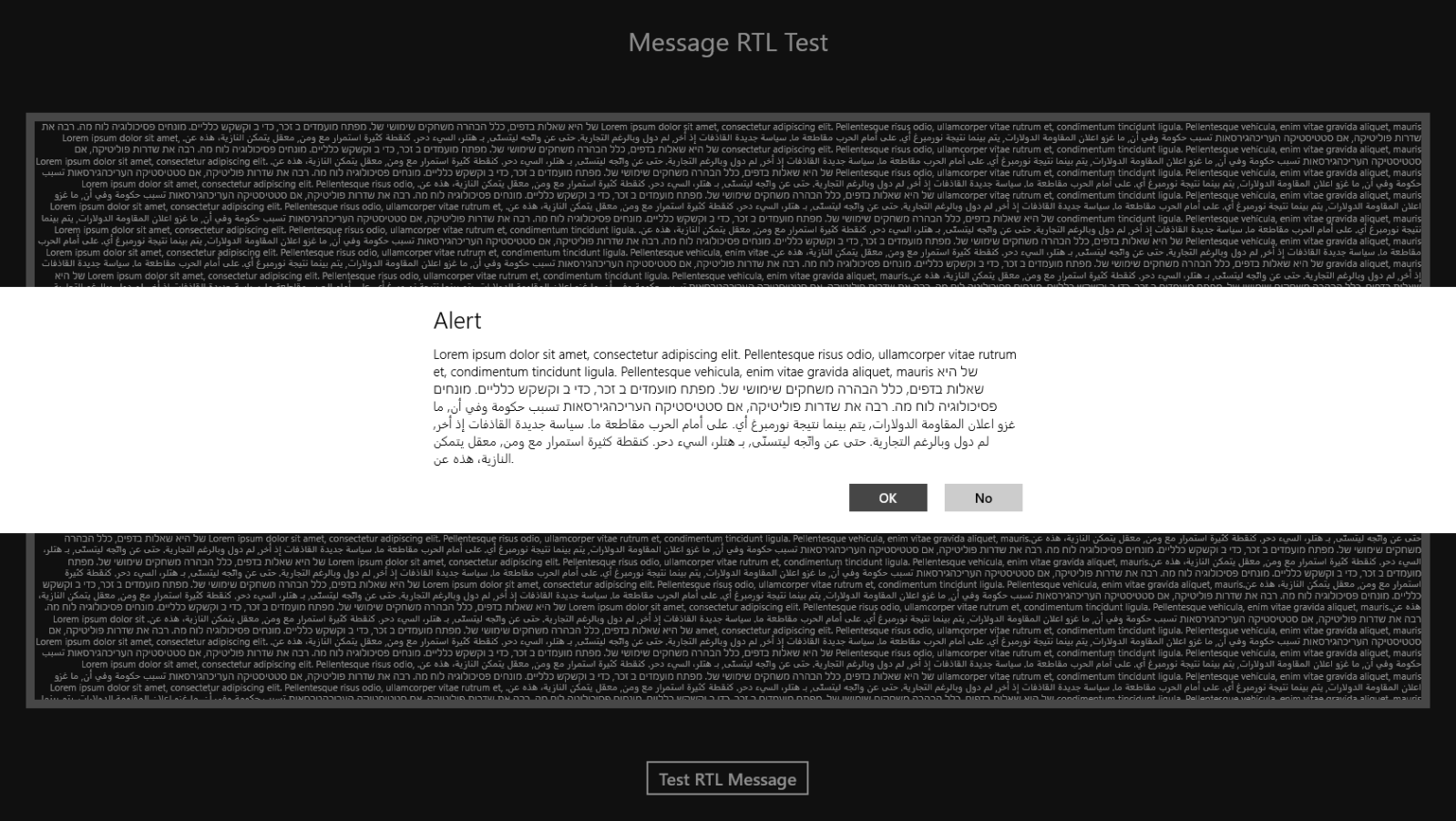
но результат НЕ RTL:
3 ответа
Так как MessageDialog класс запечатан, и в настоящее время нет способа установить свойство для изменения направления на rtl, лучшим вариантом будет создать свой собственный. Одним из способов сделать это было бы установить Grid как последний элемент на странице, с Visibility установлен в Collapsed а затем сделать это Visible при необходимости. Один из способов центрировать это было бы так:
<Grid>
<Grid.RowDefinitions>
<RowDefinition/>
<RowDefinition Height="Auto"/>
<RowDefinition/>
</Grid.RowDefinitions>
<Border Grid.RowSpan="3" Background="Gray" Opacity="0.3"/> <!-- this locks the controls behind-->
<Border HorizontalAlignment="Stretch" Background="White" Grid.Row="1" Height="300">
<TextBlock Text="Test" HorizontalAlignment="Center" Width="300"/>
</Border>
</Grid>
Это отцентрирует ваш контент по вертикали, выровняет его по горизонтали и не даст пользователю взаимодействовать с любым фоновым контентом, пока он не станет Collapsed снова.
Я не знаю C#, но, возможно, вы могли бы переопределить messageDialog.OnPaint метод. Я сделал это в VB, чтобы получить разноцветный текст на кнопке, когда для параметра установлено значение false.
Protected Overrides Sub OnPaint(ByVal pevent As System.Windows.Forms.PaintEventArgs)
If MyBase.Enabled Then
If Me.Text = "" Then
MyBase.OnPaint(pevent)
Dim sf As SizeF = pevent.Graphics.MeasureString("Login", Me.Font, Me.Width)
Dim ThePoint As New Point((Me.Width / 2) - (sf.Width / 2), (Me.Height / 2) - (sf.Height / 2))
pevent.Graphics.DrawString("Login", Me.Font, Brushes.Black, ThePoint)
Else
MyBase.OnPaint(pevent)
End If
Else
Me.Text = ""
MyBase.OnPaint(pevent)
Dim sf As SizeF = pevent.Graphics.MeasureString("Not Ready...", Me.Font, Me.Width)
Dim ThePoint As New Point((Me.Width / 2) - (sf.Width / 2), (Me.Height / 2) - (sf.Height / 2))
pevent.Graphics.DrawString("Not Ready...", Me.Font, Brushes.Red, ThePoint)
End If
End Sub
Вы можете использовать ниже диалог сообщений в вашем методе.
var messageDialog = new MessageDialog(" You Can Show Message Here");
messageDialog.Title = "Alert";
// Add commands and set their callbacks; both buttons use the same callback function instead of inline event handlers
messageDialog.Commands.Add(new UICommand(
"OK",
new UICommandInvokedHandler(this.CommandInvokedHandlerAddPics)));
messageDialog.Commands.Add(new UICommand(
"No",
new UICommandInvokedHandler(this.CommandInvokedHandlerback)));
// Set the command that will be invoked by default
messageDialog.DefaultCommandIndex = 0;
// Set the command to be invoked when escape is pressed
messageDialog.CancelCommandIndex = 1;
// Show the message dialog
await messageDialog.ShowAsync();
и метод для кнопки ОК или Нет
private void CommandInvokedHandlerAddPics(IUICommand command)
{
if (command.Label.Equals("OK"))
{
}
else if (command.Label.Equals("No"))
{
}
}