Выровнять текст подсказки в EditText inputType=textPassword, для языков справа налево (RTL)
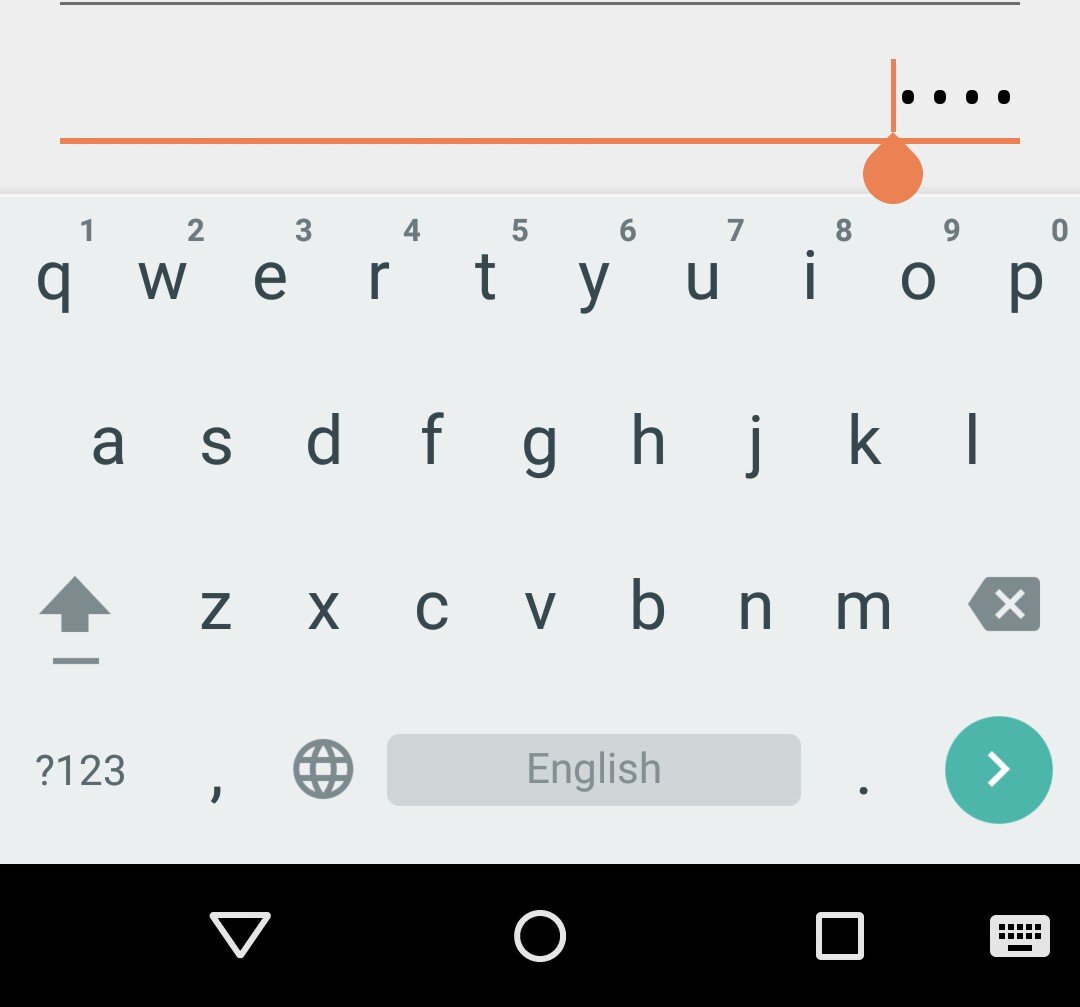
У меня есть EditText с inputType установлен в textPassword, Я хочу, чтобы входные данные были числами слева направо, но я хочу выровнять подсказку справа от EditText. Когда я пытался gravity=right это выглядело хорошо, но когда пользователь нажимает на EditText, курсор находится в самом левом месте, и он не может удалить текст. Если он хочет удалить текст, ему нужно поместить курсор в самое правильное место.
Любая идея, как я могу наслаждаться обоими мирами?
Используйте EditText с inputType=textPassword, подсказка выровнена вправо и вставить цифры слева направо?
Примечание. Похоже, это ошибка в платформе Android при использовании android: inputType = "textPassword": https://code.google.com/p/android/issues/detail?id=201471
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:inputType="textPassword"
android:ems="10"
android:id="@+id/txt_password"
android:layout_centerVertical="true"
android:layout_centerHorizontal="true"
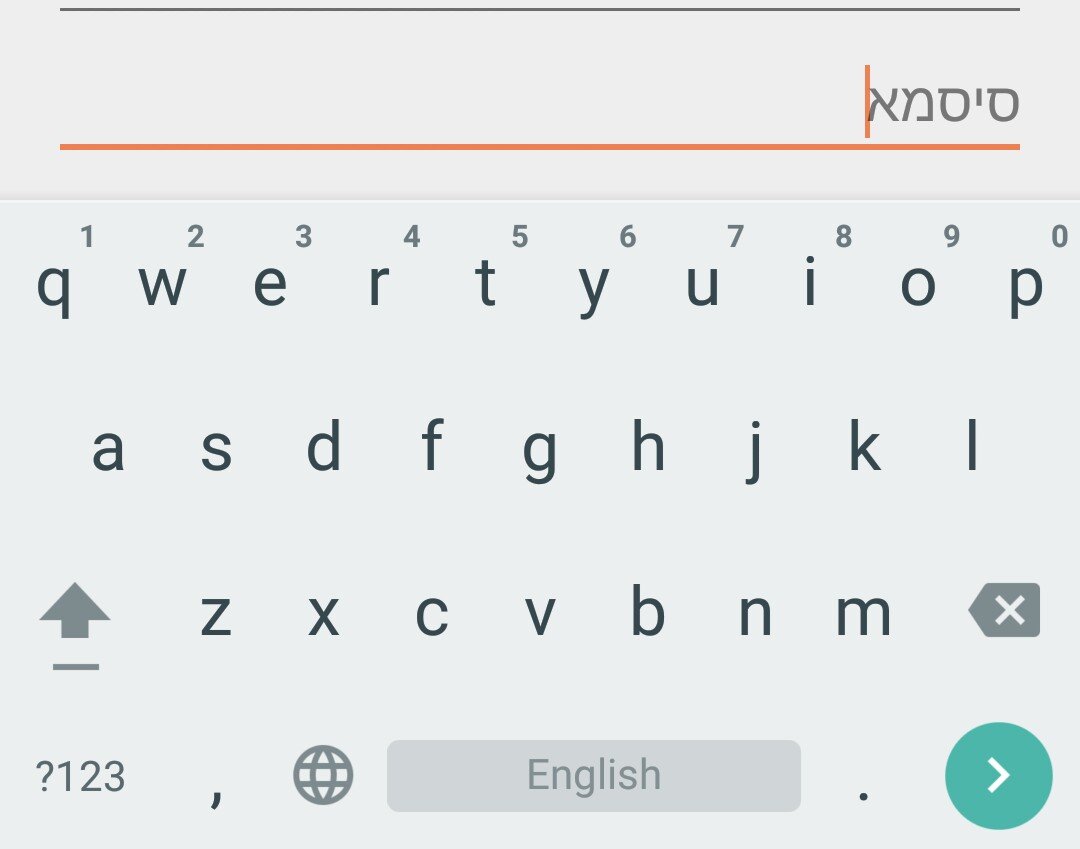
android:hint="סיסמא"
android:gravity="right" />

 Спасибо
Спасибо
2 ответа
Я хочу завершить @Greg Ennis. Надеюсь, это поможет вам. Я использую EditText для пароля и TextView для его подсказки, как показано ниже:
<RelativeLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<EditText
android:id="@+id/password"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="10dp"
android:background="@color/white"
android:inputType="textPassword"
android:padding="10dp"
android:singleLine="true"
android:textColor="@color/input_login"
android:textColorHint="@color/input_login_hint"
/>
<TextView android:id="@+id/hint"
android:hint="@string/hint_password"
android:background="@color/white"
android:textColorHint="@color/input_login_hint"
android:padding="10dp"
android:singleLine="true"
android:layout_alignRight="@id/password"
android:layout_alignTop="@id/password"
android:textSize="17dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignBottom="@+id/password"
/>
</RelativeLayout>
и я пишу следующий код в методе onCreate, чтобы скрыть подсказку TextView при вводе пароля:
EditText edtPassword;
TextView txtHint;
edtPassword = (EditText) findViewById(R.id.password);
txtHint = (TextView) findViewById(R.id.hint);
edtPassword.addTextChangedListener(new TextWatcher() {
@Override
public void beforeTextChanged(CharSequence s, int start, int count, int after) {
}
@Override
public void onTextChanged(CharSequence s, int start, int before, int count) {
String enterPass = edtPassword.getText().toString();
if(start == 0){
txtHint.setHint(R.string.hint_password);
}else {
txtHint.setHint("");
}
}
@Override
public void afterTextChanged(Editable s) {
}
});
EditText построен для выравнивания текста подсказки так же, как текст, введенный пользователем. Я выполнил это, разместив изображения и текст справа от EditText, просто чтобы определить другое представление, выровненное по правому краю.
Для этого необходимо, чтобы родительское представление было RelativeLayout, но оно работает хорошо:
<EditText android:id="@+id/test"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<TextView android:id="@+id/hint"
android:text="Something"
android:layout_alignRight="@id/test"
android:layout_alignBottom="@id/test"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />